jQueryの仕様について質問です。
下記サイトの「なぜ上級者向けのイベント構文を覚えないといけないのか?」の項目で、
以下の通りの説明がありました。
jQuery入門 設計力を学ぶデザインドリル|イベント(1)
なぜ上級者向けのイベント構文を覚えないといけないのか?
初心者向けのイベント構文は、動的な要素(プログラムで後から追加された要素)に対応していません。
そのため、インタラクティブなコンテンツでは対応できない場合があるのです。
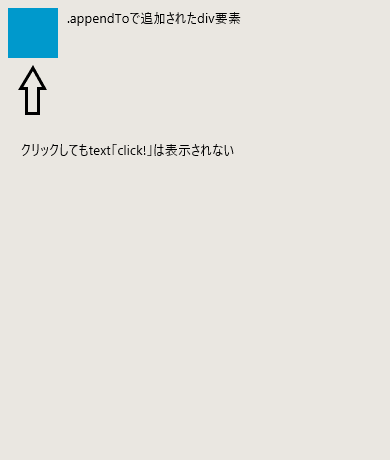
このサンプルではイベントの処理はdiv要素をクリックしても「click!」と表示されません。
実際に動作テストも行いましたが、確かに.appendToイベントで追加されたdiv要素をクリックしても、
「click!」と表示されず、.textイベントが動作していないことを確認しました。
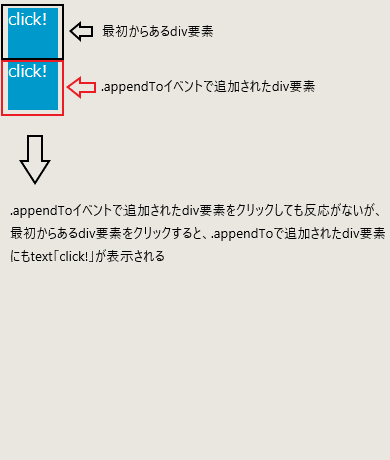
しかしながら、HTMLのbody内に最初からdiv要素が存在していた場合、
最初から存在してdiv要素をクリックする事で、.appendToイベントで追加されたdivに対しても、.textイベントが動作します。
仕様上の問題だと思いますが、ちょっとここの仕様が思うように呑み込めず、
ググっても詳細について明確な回答が拾えなかったので、
誰か詳しい方の解説をいただきたく質問しました。
▼初心者向けのイベント構文
jQuery
1$("div").click(function (){ 2 $("div").text("click!"); 3 }); 4 $("<div>").appendTo("body");
HTML
1<!DOCTYPE html> 2<html lang="jp" dir="ltr"> 3 4<head> 5 <meta charset="utf-8"> 6 <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> 7 <link rel="stylesheet" href="test.css"> 8 <script src="test.js" charset="utf-8"></script> 9 <title></title> 10</head> 11 12<body> 13 14</body> 15 16</html> 17
回答2件
あなたの回答
tips
プレビュー






2019/10/25 06:43