position:relativeを使った時にできる空白が埋められない件
初めてのサイト模写の途中で行き詰まってます。
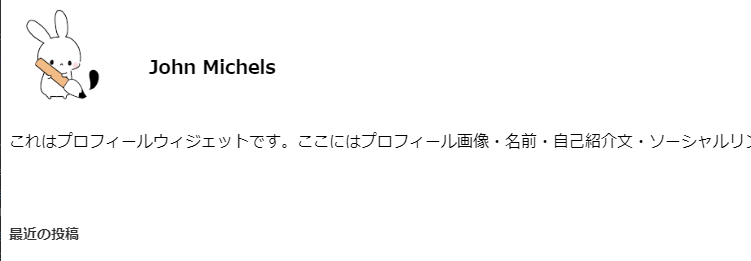
「position:relative」を使って、プロフィール画像の横に、名前とSNSアイコンを配置しました。するとプロフィール画像とプロフィール文との間に、空間が・・・。
marginなどをいじってもうまくいかなくて困っています。どうしたらいいか教えていただけないでしょうか?
以下に関係がありそうな部分のHTMLとCSSを貼っておきます。よろしくお願いします。
HTML
1<low-wrapper> 2 <div class="container"> 3 <div class="infomation profile"> 4 <img src="images/profile.png" alt=""> 5 <h3>John Michels</h3> 6 <div class="sns-icon"> 7 <span class="fab fa-twitter"></span> 8 <span class="fab fa-facebook-f"></span> 9 <span class="fab fa-instagram"></span> 10 </div> 11 <p class="text-content">これはプロフィールウィジェットです。ここにはプロフィール画像・名前・自己紹介文・ソーシャルリンク(最大7つ)を設定することができます。</p> 12 </div> 13 <div class="infomation latest-post"> 14 <h4>最近の投稿</h4> 15 <div class="post"> 16 <a href="#">書くためのテーマ</a> 17 <p>2018年9月1日</p> 18 </div> 19 <div class="post"> 20 <a href="#">画像付きの投稿</a> 21 <p>2018年3月5日</p> 22 </div> 23 <div class="post"> 24 <a href="#">引用付きの投稿</a> 25 <p>2018年3月5日</p> 26 </div> 27 </div> 28 <div class="infomation category"> 29 <h4>カテゴリー</h4> 30 <a href="#">サンプル投稿</a> 31 <a href="#">投稿フォーマット</a> 32 <a href="#">普通の投稿</a> 33 </div> 34 <form id="form1" action="自分のサイトURL"> 35 <input id="sbox" id="s" name="s" type="text" placeholder="キーワードを入力" /> 36 <input id="sbtn" type="submit" value="検索" /> 37 </form> 38 </div> 39 </low-wrapper>
CSS
1.infomation { 2 margin-top: 70px; 3} 4 5.profile h3 { 6 position: relative; 7 top: -95px; 8 left: 140px; 9 10} 11 12.profile img { 13 position: relative; 14 border-radius: 50%; 15 width: 100px; 16 height: 100px; 17 top: 0px; 18 left: 0px; 19} 20 21.sns-icon { 22 color: #999; 23 display: inline-block; 24 position: relative; 25 top: -100px; 26 left: 160px; 27 font-size: 20px; 28} 29 30.fab { 31 padding: 0px 5px; 32} 33 34.text-content { 35 padding-top: 0px; 36 display: block; 37} 38 39.latest-post h4, .category h4 40 { 41 color: #333; 42 font-size: 14px; 43} 44 45.post a, .category a { 46 color: #666; 47 font-size: 17px; 48} 49 50.post a:hover, .category a:hover { 51 color: #ffd700; 52 transition: all 0.15s ease-in-out; 53} 54 55.post p { 56 color: #999; 57 font-size: 15px; 58} 59 60.category a { 61 display: block; 62 margin: 15px 0px; 63} 64 65.infomation input { 66 display: inline-block; 67} 68 69low-wrapper .container { 70 padding-bottom: 60px; 71 border-bottom: 1px solid #999; 72}
回答1件
あなたの回答
tips
プレビュー







2019/10/18 09:18
2019/10/18 09:22
2019/10/18 09:25
2019/10/18 09:33
2019/10/18 09:34
2019/10/18 10:03
2019/10/18 12:43