jQueryのajaxでクロスドメイン通信した時に、レスポンスのHTTPステータスコードを参照し、
その後の処理を分けたいのですが、期待しているHTTPステータスコードが取得できません。
例えば、あえて401(Unauthorized)を返すような通信を行い、
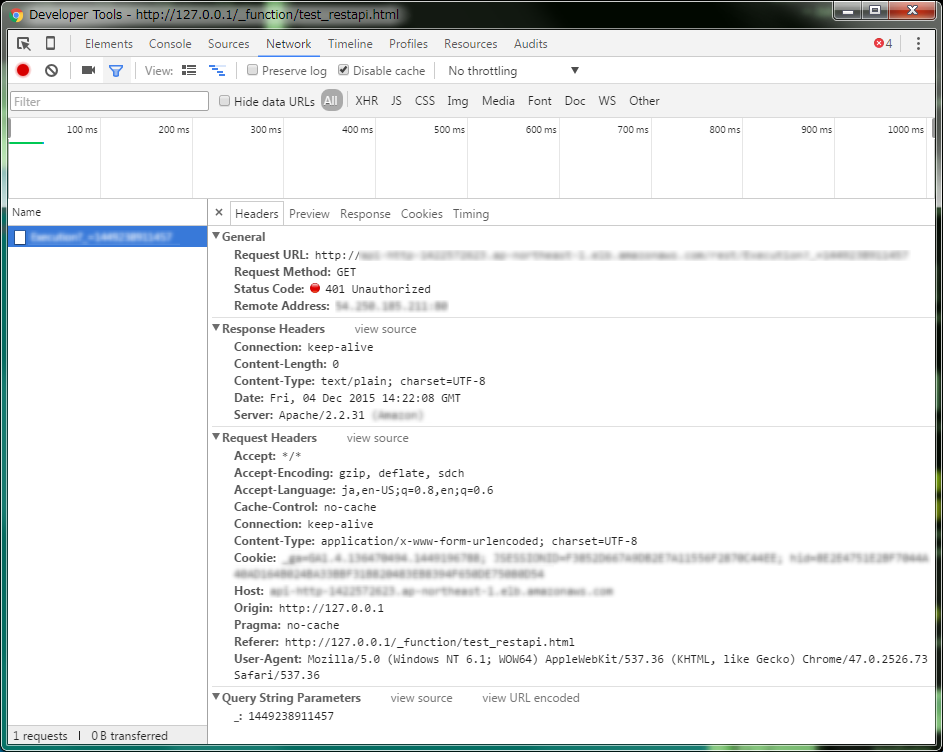
GoogleChromeの開発者ツールのNetworkタブで見ますと401(Unauthorized)が返ってきていますが、これをJavaScriptのコード上で参照しますと、404(NotFound)が格納されています。
jQueryのajaxではレスポンスのHTTPステータスコードは変換されているのでしょうか?
このような場合でJavaScriptのコード上で401を取得する方法はありますでしょうか?
クライアントサイド:JavaScrip + jQuery2.0.3
サーバサイド:Apach2.2.3 + Tomcat6 + Java7
クロスドメイン対策はしており、通常時は通信は成功しています。
クライアント側、サーバ側共に、設定などの変更は可能な環境です。
以下、クライアント側の呼出し部のコードです。
JavaScript
1$.ajax({ 2 url: "http:xxxxx.com", 3 async: true, 4 type: inType, 5 cache: false, 6 contentType: contentType, 7 data: data, 8 timeout: 60000, 9 xhrFields: { 10 withCredentials: true, 11 }, 12 statusCode: { 13 401: function() { 14 console.log("call 401"); 15 }, 16 403: function() { 17 console.log("call 403"); 18 }, 19 404: function() { 20 console.log("call 404"); 21 }, 22 200: function() { 23 console.log("call 200"); 24 } 25 }, 26}).done( function (inRecv, inStatus, inXhr) { 27 console.log("done: inStatus=" + inStatus + " readyState=" + inXhr.readyState + " status=" + inXhr.status + "(" + inXhr.statusText + ")"); 28 return 0; 29 30}).fail( function (inXhr, inStatus, inError) { 31 console.log("fail: inStatus=" + inStatus + " readyState=" + inXhr.readyState + " status=" + inXhr.status + "(" + inError + ")"); 32 return 0; 33 34}).always( function (inArg1, inStatus, inArg2) { 35 console.log("alwaysFail: inStatus=" + inStatus + " readyState=" + inArg1.readyState + " status=" + inArg1.status + "(" + inArg2 + ")"); 36 console.log("alwaysDone: inStatus=" + inStatus + " readyState=" + inArg2.readyState + " status=" + inArg2.status + "(" + inArg2.statusText + ")"); 37 return 0; 38 39});
画像はGoogleChromeの開発者ツールのスクリーンショットです。
401のハズが、コンソール出力を見ますと404で格納されています。


回答1件
あなたの回答
tips
プレビュー




2015/12/07 05:48
2015/12/08 00:51
2015/12/09 03:17
2015/12/09 05:54
2016/02/04 12:29