Android開発でBottomNavigationとFragmentにより画面遷移を実装しました。
Fragmentで作成した画面にListViewを表示させたいのですが、要素が1つしか表示されず、困っています。
ListViewの要素を複数表示させるためにはどのようにしたら良いですか?

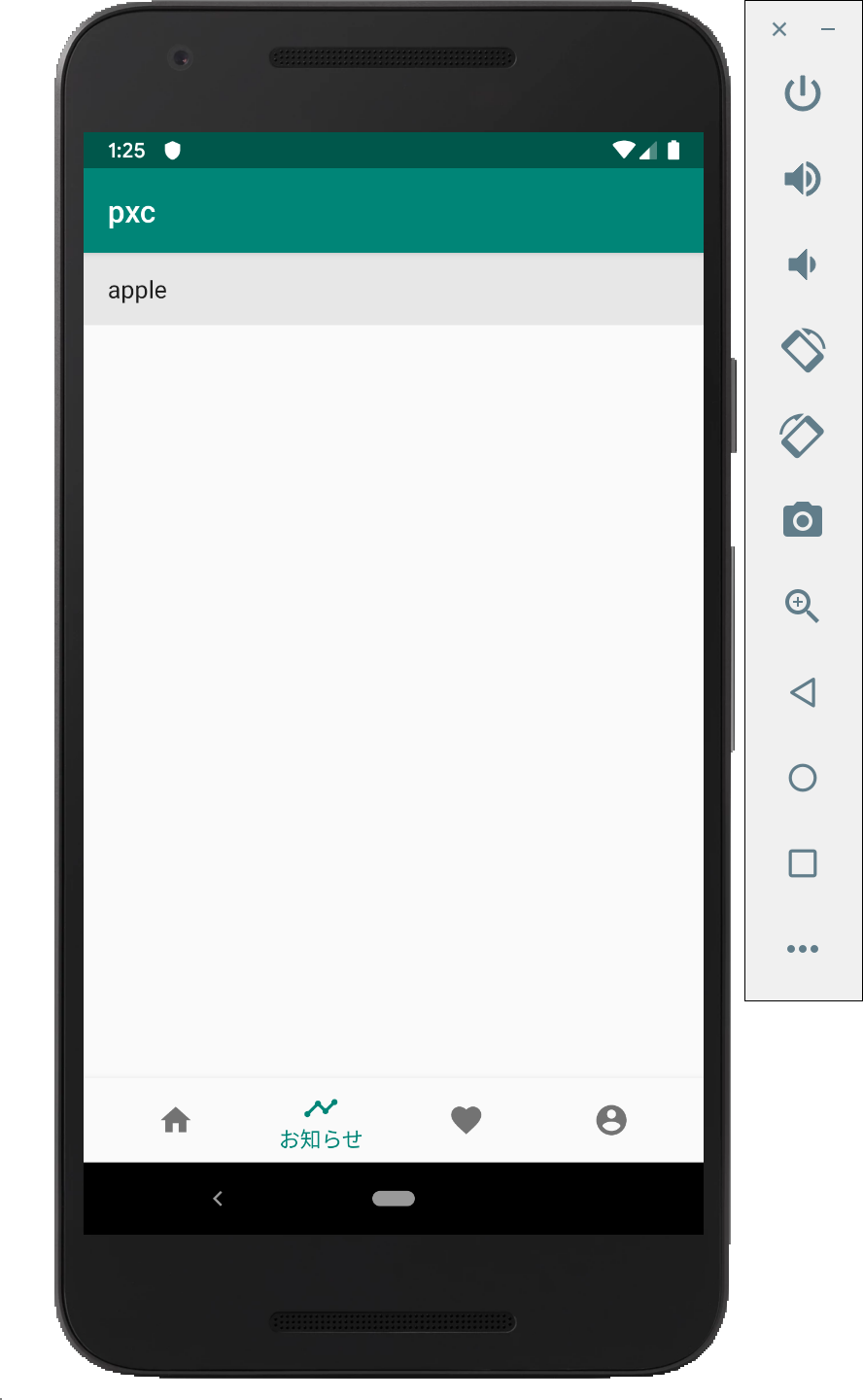
[説明]画像ではappleとしか表示されいませんが、ここにlemonも表示させるようにしたいです。
以下がそれぞれ、MainActivity.kt、activity_main.xml、Notification.kt、fragment_notification.xmlのコードになります。
ご回答よろしくお願いします。
Kotlin
1package com.example.pxc 2 3import androidx.appcompat.app.AppCompatActivity 4import android.os.Bundle 5import com.google.android.material.bottomnavigation.BottomNavigationView 6 7class MainActivity : AppCompatActivity() { 8 9 private val onNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener { item -> 10 when (item.itemId) { 11 R.id.home -> { 12 val transaction = supportFragmentManager.beginTransaction() 13 transaction.addToBackStack(null) 14 transaction.replace(R.id.container, Home.createInstance("abc")) 15 transaction.commit() 16 return@OnNavigationItemSelectedListener true 17 } 18 R.id.notification -> { 19 val transaction = supportFragmentManager.beginTransaction() 20 transaction.addToBackStack(null) 21 transaction.replace(R.id.container, Notification.createInstance("abc")) 22 transaction.commit() 23 return@OnNavigationItemSelectedListener true 24 } 25 R.id.favorite -> { 26 val transaction = supportFragmentManager.beginTransaction() 27 transaction.addToBackStack(null) 28 transaction.replace(R.id.container, Favorite.createInstance("abc")) 29 transaction.commit() 30 return@OnNavigationItemSelectedListener true 31 } 32 R.id.my_page -> { 33 val transaction = supportFragmentManager.beginTransaction() 34 transaction.addToBackStack(null) 35 transaction.replace(R.id.container, MyPage.createInstance("abc")) 36 transaction.commit() 37 return@OnNavigationItemSelectedListener true 38 } 39 } 40 false 41 } 42 43 override fun onCreate(savedInstanceState: Bundle?) { 44 super.onCreate(savedInstanceState) 45 setContentView(R.layout.activity_main) 46 47 val navView: BottomNavigationView = findViewById(R.id.nav_view) 48 navView.setOnNavigationItemSelectedListener(onNavigationItemSelectedListener) 49 } 50} 51
xml
1<?xml version="1.0" encoding="utf-8"?> 2<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:id="@+id/activity_main" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context=".MainActivity"> 9 10 <FrameLayout 11 android:id="@+id/container" 12 android:layout_width="match_parent" 13 android:layout_height="match_parent" 14 app:layout_constraintTop_toTopOf="parent" /> 15 16 <com.google.android.material.bottomnavigation.BottomNavigationView 17 android:id="@+id/nav_view" 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:background="?android:attr/windowBackground" 21 app:layout_constraintLeft_toLeftOf="parent" 22 app:layout_constraintRight_toRightOf="parent" 23 app:layout_constraintBottom_toBottomOf="parent" 24 app:menu="@menu/item_bottom_navigation" /> 25 26</androidx.constraintlayout.widget.ConstraintLayout>
Kotlin
1package com.example.pxc 2 3import android.os.Bundle 4import androidx.fragment.app.Fragment 5import android.view.LayoutInflater 6import android.view.View 7import android.view.ViewGroup 8import android.widget.ArrayAdapter 9import android.widget.ListAdapter 10import android.widget.ListView 11import android.widget.TextView 12 13class Notification : Fragment() { 14 var context = "" 15 companion object{ 16 fun createInstance(c: String) : Notification{ 17 val detail = Notification() 18 detail.context = c 19 return detail 20 } 21 } 22 23 override fun onCreateView( 24 inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? 25 ): View? { 26 return inflater.inflate(R.layout.fragment_notification, container, false) 27 } 28 29 override fun onViewCreated(view: View, savedInstanceState: Bundle?) { 30 val list = ArrayList<String>() 31 list.add("apple") 32 list.add("lemon") 33 34 val adapter = ArrayAdapter(this.requireContext(), android.R.layout.simple_list_item_1, list) 35 val listView = view.findViewById<TextView>(R.id.listView) as ListView 36 listView.adapter = adapter 37 } 38}
xml
1<?xml version="1.0" encoding="utf-8"?> 2<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 tools:context=".Notification"> 7 8 <ScrollView 9 android:id="@+id/scrollView" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent"> 12 <ListView 13 android:id="@+id/listView" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" /> 16 </ScrollView> 17</FrameLayout>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。