タイトルの通りなのですが、ざっくりstore関係は以下になっています。
javascript
1// index 2 3import Vue from 'vue' 4import Vuex from 'vuex' 5import getters from './modules/getters' 6import actions from './modules/actions' 7import mutations from './modules/mutations' 8 9Vue.use(Vuex) 10 11const state = { 12 items: {}, // DB取得値または格納値を格納するkey 13 status: {}, // 画面状態管理を格納するkey 14} 15export default new Vuex.Store({ 16 state, 17 getters, 18 actions, 19 mutations, 20})
javascript
1 2// mutations 3 4 /** 5 * vuex.stateへの保存実行。 6 * 7 * @param state 8 * @param payload 9 */ 10 save (state, payload) { 11 state[payload.type] = payload.values 12 }, 13 14 /** 15 * 代入先を動的にしたvuex.stateへの保存実行。 16 * 17 * @param state 18 * @param payload 19 */ 20 keySpecificationSave (state, payload) { 21 state[payload.type][payload.key] = payload.values 22 },
storeの変更を検知したいコンポーネントAのmountedで常に監視。
javascript
1 2mounted() { 3 // this.$store.dispatch('save', {type: 'items', values: {}}) 4 this.$store.watch( 5 (state, getters) => getters.items, 6 (newValue, oldValue) => { 7 console.log('storeが変更されました。') 8 console.log('prefecture changed! %s => %s', oldValue, newValue) 9 } 10 ) 11 },
上のコンポーネントAは更に複数のコンポーネントを呼び出していて、
その子コンポーネント(モーダルなのですが)では入力値が変わる度にname属性と同じ構造でstoreに同期させるようにしています。
store的には以下のような形式で配列とオブジェクトの複合構成になっています。
items.a[0].aa
items.a[0].ab
items.a[0].ac
items.a[0].ad
items.a[1].aa
items.a[1].ab
items.a[1].ac
items.a[1].ad
コンポーネントAは子コンポーネントによって作られたstoreの変更を検出したいです。
細かいレベルでの検知は気にしていなくて、items.aの配列が何個あるかを知りたいので、items.a単位で検知できれば良いです。
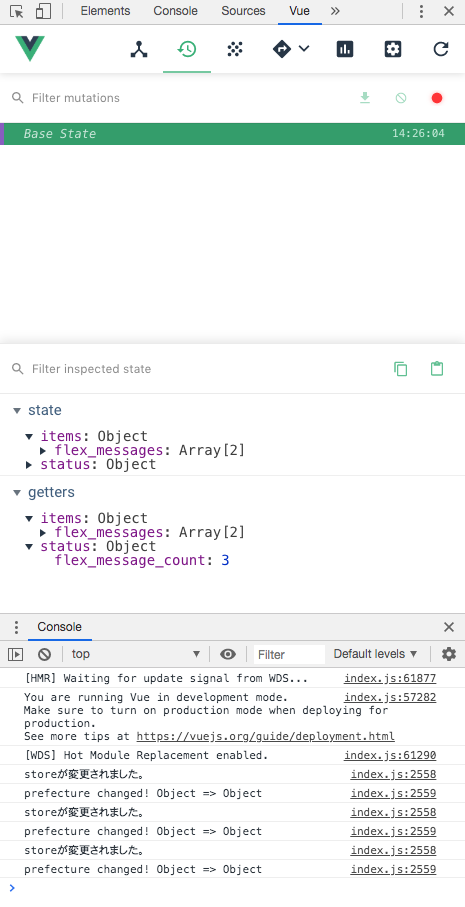
以下の画像は子コンポーネントで色々入力したのでdispatchでsaveとkeySpecificationSaveが動いてstoreに同期させています。
しかしこの段階ではstate.itemsは検出されていません。
確認用になにかボタンをクリックしたら動くメソッドの中で
console.log(this.$store.getters.items.a)
をしたら取得はできているようです。
vue devtoolsのCommit Allをクリックすると、検知クロージャー内で仕込んでいるログが反映されていることが確認できます。
vue devtoolsのCommit Allをクリックせずに、即時検出してほしいのですが、これは何かの設定で解決できるのでしょうか?
回答2件
あなたの回答
tips
プレビュー









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。