ionicを勉強しているものです。無限スクロールを実装したのですが
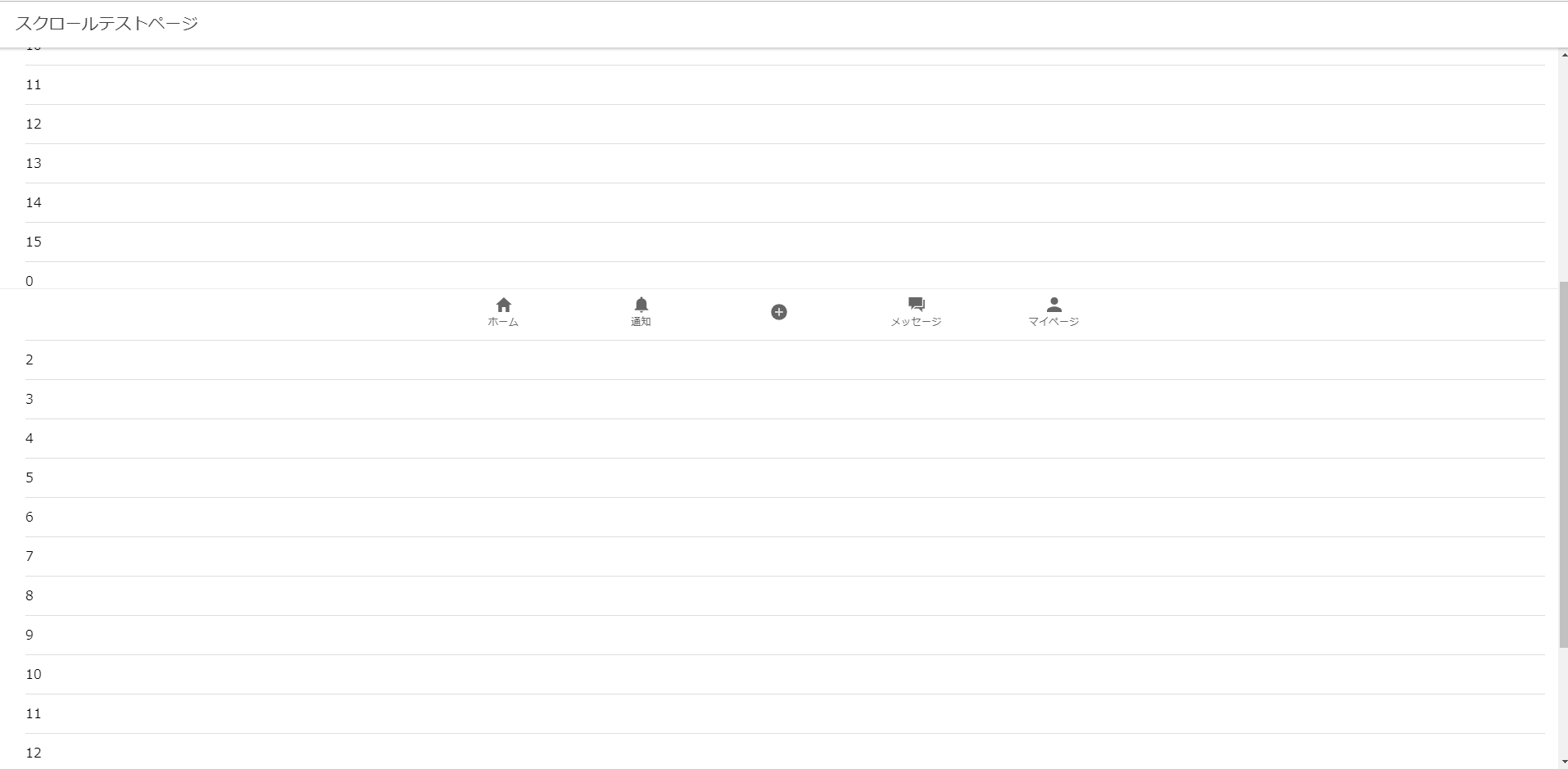
スクロールさせるとタブが画面下に固定されずに動いてしまいます。
home.html
html
1<ion-header> 2 <ion-toolbar> 3 <ion-title>スクロールテストページ</ion-title> 4 </ion-toolbar> 5</ion-header> 6<ion-content> 7 <div class="ion-padding"> 8 <ion-list> 9 <ion-item *ngFor="let item of items">{{item}}</ion-item> 10 </ion-list> 11 12 <ion-infinite-scroll threshold="100px" (ionInfinite)="loadData($event)" [disabled]="numTimesLeft <= 0"> 13 <ion-infinite-scroll-content loadingSpinner="bubbles" loadingText="Loading more data..."> 14 </ion-infinite-scroll-content> 15 </ion-infinite-scroll> 16 </div> 17 18 <ion-tabs> 19 <ion-tab-bar slot="bottom"> 20 <ion-tab-button tab="home"> 21 <ion-icon name="home"></ion-icon> 22 ホーム 23 </ion-tab-button> 24 <ion-tab-button tab="contact"> 25 <ion-icon ios="ios-notifications" md="md-notifications"></ion-icon> 26 通知 27 </ion-tab-button> 28 <ion-tab-button tab="settings"> 29 <ion-icon name="ios-add-circle"></ion-icon> 30 </ion-tab-button> 31 <ion-tab-button tab="settings"> 32 <ion-icon ios="ios-chatboxes" md="md-chatboxes"></ion-icon> 33 メッセージ 34 </ion-tab-button> 35 <ion-tab-button tab="settings"> 36 <ion-icon ios="ios-person" md="md-person"></ion-icon> 37 マイページ 38 </ion-tab-button> 39 </ion-tab-bar> 40 </ion-tabs> 41</ion-content> 42
home.ts
typedScript
1import { Component } from '@angular/core'; 2import { Router } from '@angular/router'; 3 4@Component({ 5 selector: 'app-home', 6 templateUrl: 'home.page.html', 7 styleUrls: ['home.page.scss'], 8}) 9export class HomePage { 10 11 items = []; 12 numTimesLeft = 5; 13 constructor( 14 private router:Router, 15 ){ 16 this.addMoreItems(); 17 } 18 19 loadData(event){ 20 setTimeout(() => { 21 console.log("Done"); 22 this.addMoreItems(); 23 this.numTimesLeft -= 1; 24 event.target.complete(); 25 }, 2000); 26 } 27 28 addMoreItems(){ 29 for(let i=0; i < 16; i++){ 30 this.items.push(i); 31 } 32 } 33} 34
実装参考
https://www.youtube.com/watch?v=M86HPj_YuXQ
スクロール時も常に画面下にタブを固定させたいのですがうまくできません。
Googleで検索してもなかなかヒントが得られませんでした。
ionicの実装が得意な方がいましたらご回答いただけないでしょうか?
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






2019/10/08 14:45