chart.jsを使い積立グラフの作成をしました。
JavaScript
1 var ctx = document.getElementById("LineChart").getContext('2d'); 2 var chart = new Chart(ctx, { 3 type: "bar", 4 data:{ 5 labels:["1月","2月","3月","4月","5月","6月","7月"], 6 datasets:[{ 7 label:"要素1", 8 data:[4,5,9,14,,24,30], 9 }, 10 { 11 label:"要素2", 12 data:[,1.5,1.9,1.4,1.5,2,4,3.0], 13 }] 14 }, 15 options:{ 16 tooltips: { 17 mode: 'nearest', 18 intersect: false, 19 mode: 'index', 20 }, 21 scales:{ 22 xAxes:[{ 23 stacked: true 24 }], 25 yAxes:[{ 26 stacked: true 27 }] 28 } 29 } 30 });
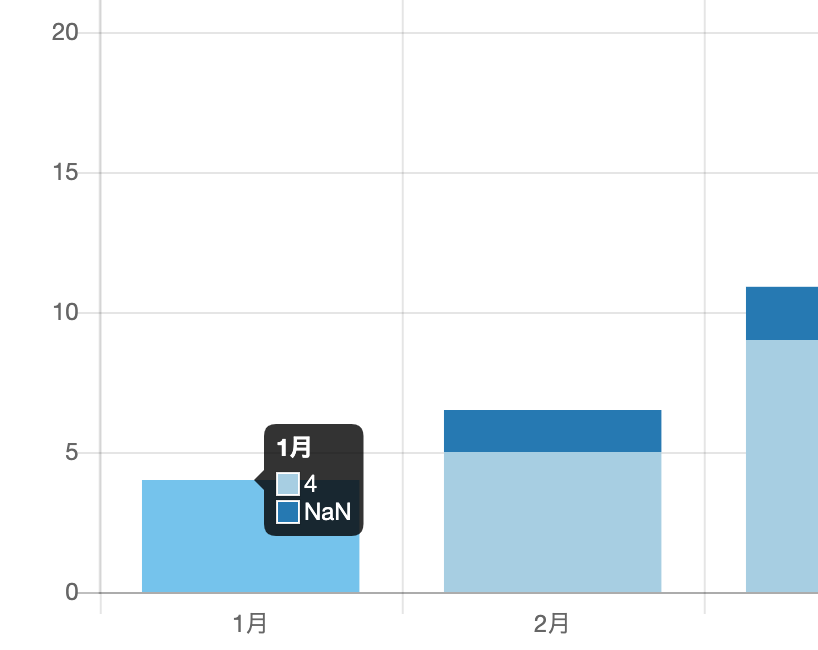
mode: 'index'を記述し、マウスホバー時に全ての要素を表示するよう設定したのですが、空白値の場合「NaN」が表示されてしまいます。
これを表示したくないのですが、どのようにしたら良いでしょうか?
html
1<script> 2 var ctx = document.getElementById("LineChart").getContext('2d'); 3 var chart = new Chart(ctx, { 4 type: "bar", 5 data:{ 6 labels:["1月","2月","3月","4月","5月","6月","7月"], 7 datasets:[{ 8 data:[4,5,9,14,,24,30], 9 }, 10 { 11 data:[,1.5,1.9,1.4,1.5,2,4,3.0], 12 }] 13 }, 14 options:{ 15 tooltips: { 16 mode: 'nearest', 17 intersect: false, 18 mode: 'index', 19 callbacks: { 20 label: item => item.value.replace('NaN', '') 21 } 22 }, 23 scales:{ 24 xAxes:[{ 25 stacked: true 26 }], 27 yAxes:[{ 28 stacked: true 29 }] 30 } 31 } 32 }); 33</script>
html
1<div style="width:100%; overflow-x:auto; overflow-y:visible"> 2 <div class="linechart_container"> 3 <canvas id='LineChart'></canvas> 4 </div> 5</div>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/10/01 17:13
退会済みユーザー
2019/10/01 17:18
退会済みユーザー
2019/10/01 17:24
2019/10/01 17:29
退会済みユーザー
2019/10/01 17:36
2019/10/01 17:41
2019/10/01 18:03
退会済みユーザー
2019/10/01 18:19
2019/10/01 18:29
退会済みユーザー
2019/10/01 18:38
2019/10/01 18:43
退会済みユーザー
2019/10/01 18:49
2019/10/01 19:05
退会済みユーザー
2019/10/01 19:13
2019/10/01 19:17
退会済みユーザー
2019/10/01 19:20
2019/10/01 19:21