わからないこと
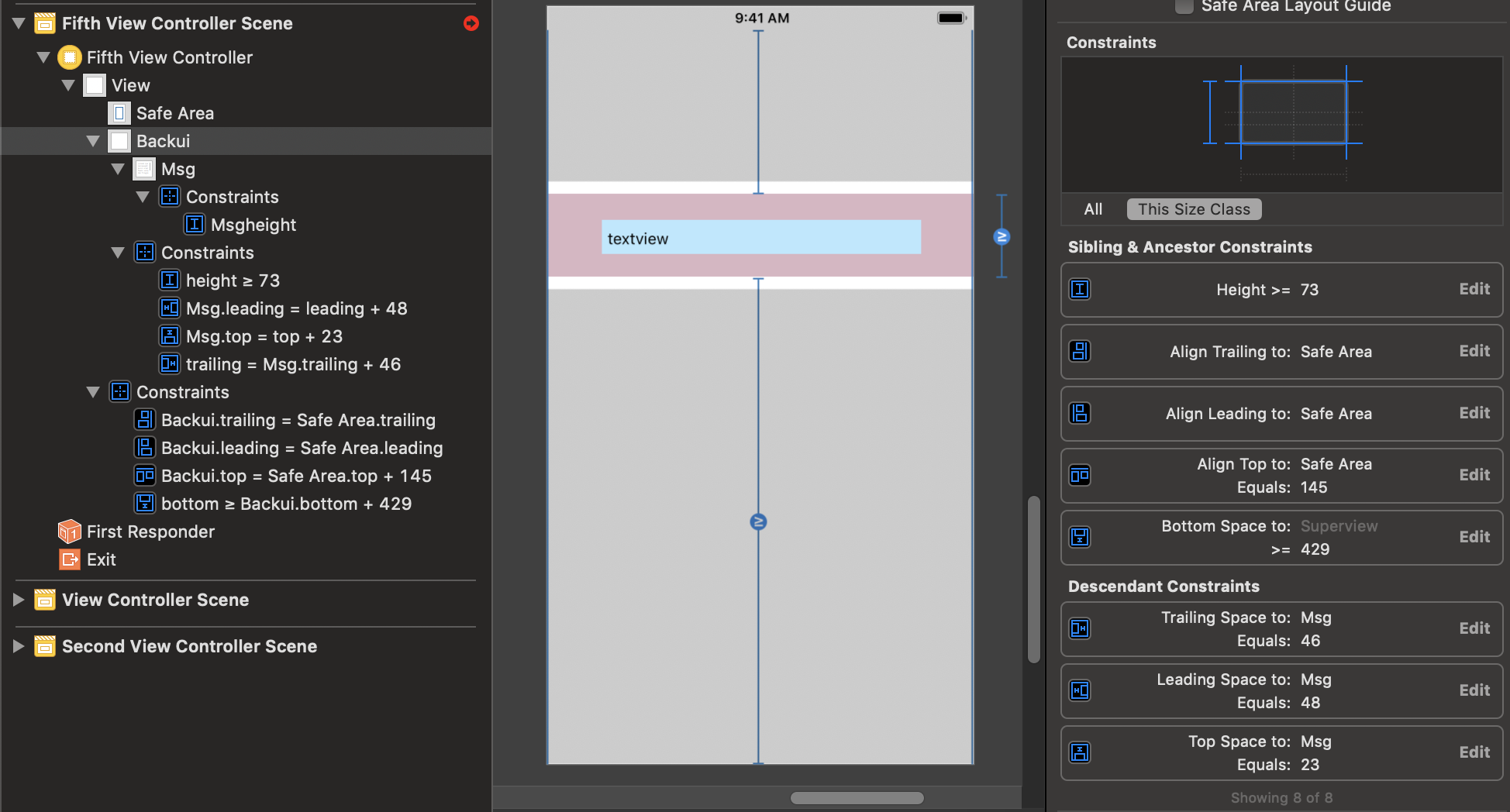
ピンク色のUIViewの中に配置した水色のUITextviewを文字量に応じて高さが伸びるように設定したのですが、
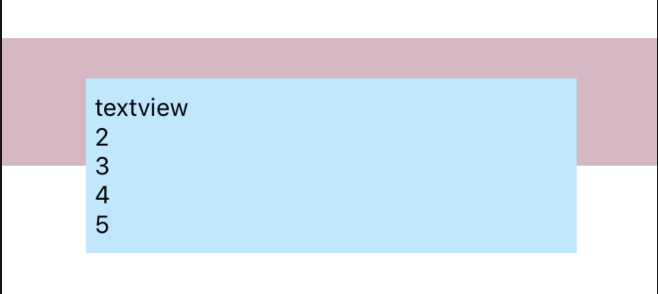
一番高い時にtextviewがUIViewからはみ出してしまいます。


やりたいこと
可変するUITextviewの高さに応じて背景のUIViewの高さを変化させたいのですが、どのような方法がありますでしょうか?
コード
Swift
1import UIKit 2 3class ViewController: UIViewController,UITextViewDelegate { 4 5 let MIN_HEIGHT_MSG: CGFloat = 40 6 let MAX_HEIGHT_MSG: CGFloat = 100 7 8 @IBOutlet weak var msg: UITextView! 9 10 override func viewDidLoad() { 11 super.viewDidLoad() 12 // Do any additional setup after loading the view. 13 msg.delegate = self 14 } 15 16 func textViewDidChange(_ textView: UITextView) { 17 drawBox() 18 } 19 20 // メッセージBOXの設定 21 func drawBox() { 22 var height = msg.sizeThatFits(CGSize(width: msg.frame.size.width, height: CGFloat.greatestFiniteMagnitude)).height 23 24 if height < MIN_HEIGHT_MSG { 25 height = MIN_HEIGHT_MSG 26 } else if MAX_HEIGHT_MSG < height { 27 height = MAX_HEIGHT_MSG 28 } 29 30 // textviewの位置調整 31 msg.frame = CGRect(x: msg.frame.origin.x, y: msg.frame.origin.y, width: msg.frame.width, height: height) 32 } 33 34} 35
追記
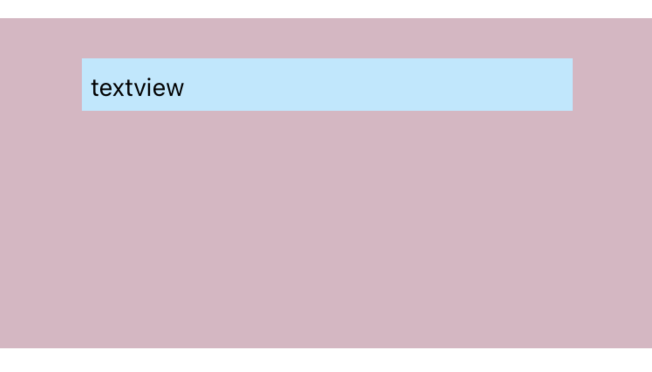
UIViewを以下のようにCGRectで指定したところ高さは可変するようになったのですが今度はtextviewの高さが不変になりました。
// textviewの位置調整 msg.frame = CGRect(x: msg.frame.origin.x, y: msg.frame.origin.y, width: msg.frame.width, height: height) // 新たに背景のUIViewの高さも動くように設定 backui.frame = CGRect(x: backui.frame.origin.x, y: backui.frame.origin.y , width: backui.frame.width, height: height + backui.frame.height)
5行ほどUITextViewにて改行を行った時のUIView

コード
/// キーボードが表示時に画面をずらす。 @objc func keyboardWillShow(_ notification: Notification?) { let keyboardFrame = (notification?.userInfo?[UIKeyboardFrameEndUserInfoKey] as? NSValue)?.cgRectValue let duration = notification?.userInfo?[UIKeyboardAnimationDurationUserInfoKey] UIView.animate(withDuration: duration as! TimeInterval, animations: { let transform = CGAffineTransform(translationX: 0, y: -(keyboardFrame?.size.height)!) self.view.transform = transform },completion:nil) topview.isHidden = false subwriteviewconstraint.constant = 71 }
回答1件
あなたの回答
tips
プレビュー