前提・実現したいこと
Vue.jsとRuby on Rails を使用して、webサイトを作成しています。
本番環境にてVue.jsのElementが反映されません
対処方法ご存知のかた見えましたらご教授願います。
※ローカル環境では、反映されています。
発生している環境
AWS
Rails バージョン 5.2.3
Nginx
unicorn
Vue.js
コンポーネントファイル
<template> <div id="search"> <el-form :inline="true"> <el-form-item> <el-input type="text" size="large" v-model="keyword"></el-input> </el-form-item> <el-form-item> <el-button type="primary" size="large" @click='onclick'>検索</el-button> </el-form-item> </el-form> <hr /> <div class="a"> <div class="b" v-for="(book,i) of books"> <font-awesome-icon icon="book" :id="book.bid" class="read-btn" @click="readclick"/> <BookInfo :bids="bids" :linkble="true" :book="book" :index="i + 1" :key="book.isbn"> </BookInfo> </div> </div> </div> </template>
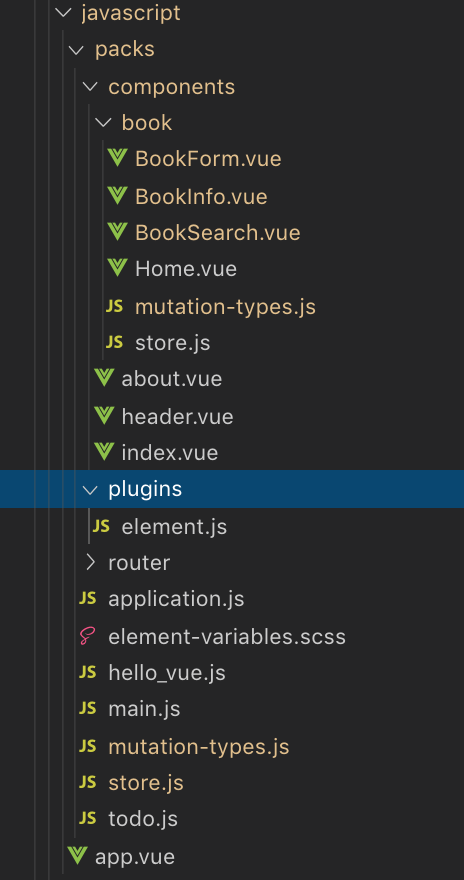
###ファイルツリー
試したこと
AWS のインスタンスに手打ちで、
vue add element ```としてインストールしましたが、出来ませんでした
回答1件
あなたの回答
tips
プレビュー