お世話になります。Wordpress のedit_user_profile_update() で、カスタムフィールドの値を更新する方法について教えてください。
###実現したいこと
カスタムフィールドを下記前提にあるような<table>表示のままで、<input>の変更値を更新したいです。
###前提(カスタムフィールドの入力)
下記update_user_meta()でユーザーのカスタムフィールドに配列が入力されています。
$test1 = [ ['date' => 2019,'id' => 10], ['date' => 2019,'id' => 20] ]; update_user_meta( get_current_user_id(), 'user_meta_test_1', serialize($test1) );
###前提(カスタムフィールドの表示)
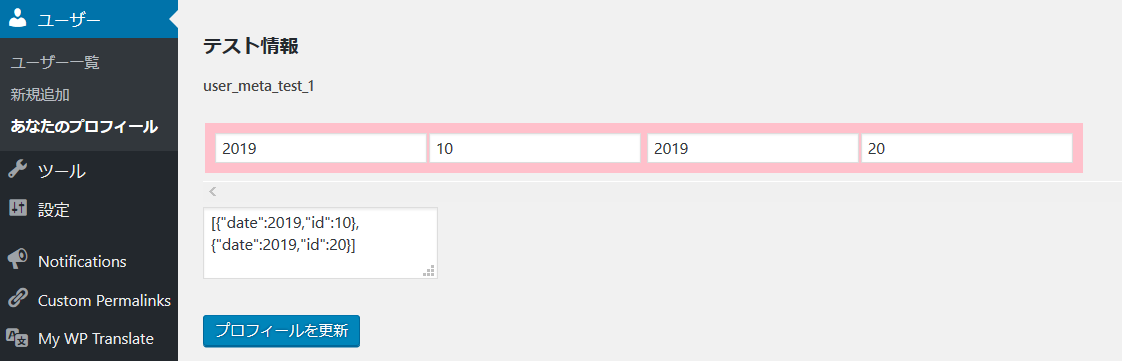
管理画面への表示方法として<table>を使っており、下図の表示にしています。

この表示は次のコードです。
add_action( 'show_user_profile', 'my_profile_fields', 10, 1 ); add_action( 'edit_user_profile', 'my_profile_fields', 10, 1 ); function my_profile_fields( $user ) { $u_id = $user->ID; $cf_name_arr = ['user_meta_test_1']; echo '<h3>テスト情報</h3>'; foreach( $cf_name_arr as $cf_name ){ echo '<h4>'.$cf_name.'</h4>'; // <table>で表示する echo '<table class="testtable">'; echo '<tbody>'; echo '<tr>'; $cf_data_arr = unserialize( get_user_meta( $u_id, $cf_name, true ) ); foreach( $cf_data_arr as $cf_data ){ echo '<td>'; echo '<input type="text" value="'.$cf_data['date'].'">'; echo '<input type="text" value="'.$cf_data['id'].'">'; echo '</td>'; } echo '</tr>'; echo '</tbody>'; echo '</table>'; // 確認用として<textarea>でも表示しておく $textarea = json_encode( $cf_data_arr, JSON_UNESCAPED_UNICODE ); echo '<textarea name="'.$cf_name.'">'.$textarea.'</textarea>'; } }
###発生している問題
この<table>表示において、値を更新するときに困ったことになりました。
更新するためのフックであるedit_user_profile_update()ですが、これは<texarea>や
<input>に設定されたnameが$_POSTされることで更新値とみなすような仕様になっているようでして、
しかし今回のケースでは更新値が<table>の中の<input>として別個に入っており、この更新値をどのようにedit_user_profile_update()へ渡すのか悩んでいるというのが現状です。
###試したこと
更新のためのフィールドを作ってみました。
上のコードの// 確認用として<textarea>でも表示しておくがそれでして、
つまり入力用は<table>の<input>を使い、更新用にnameをつけた<textarea>を使う、という方法です。(<input>が操作されるたびにJSで<textarea>へコピーします。)
これならば$_POSTされるのは<textarea>の値なので、更新できるかと思いまして。
ですが、こんな風にJSでコピーせずもっと巧く登録できるの方法はないものでしょうか。
お詳しい方にご意見を頂ければと思い質問させて頂きました。
何卒宜しくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/09/25 12:53
2019/09/25 15:47 編集