前提・実現したいこと
いつもお世話になっております。
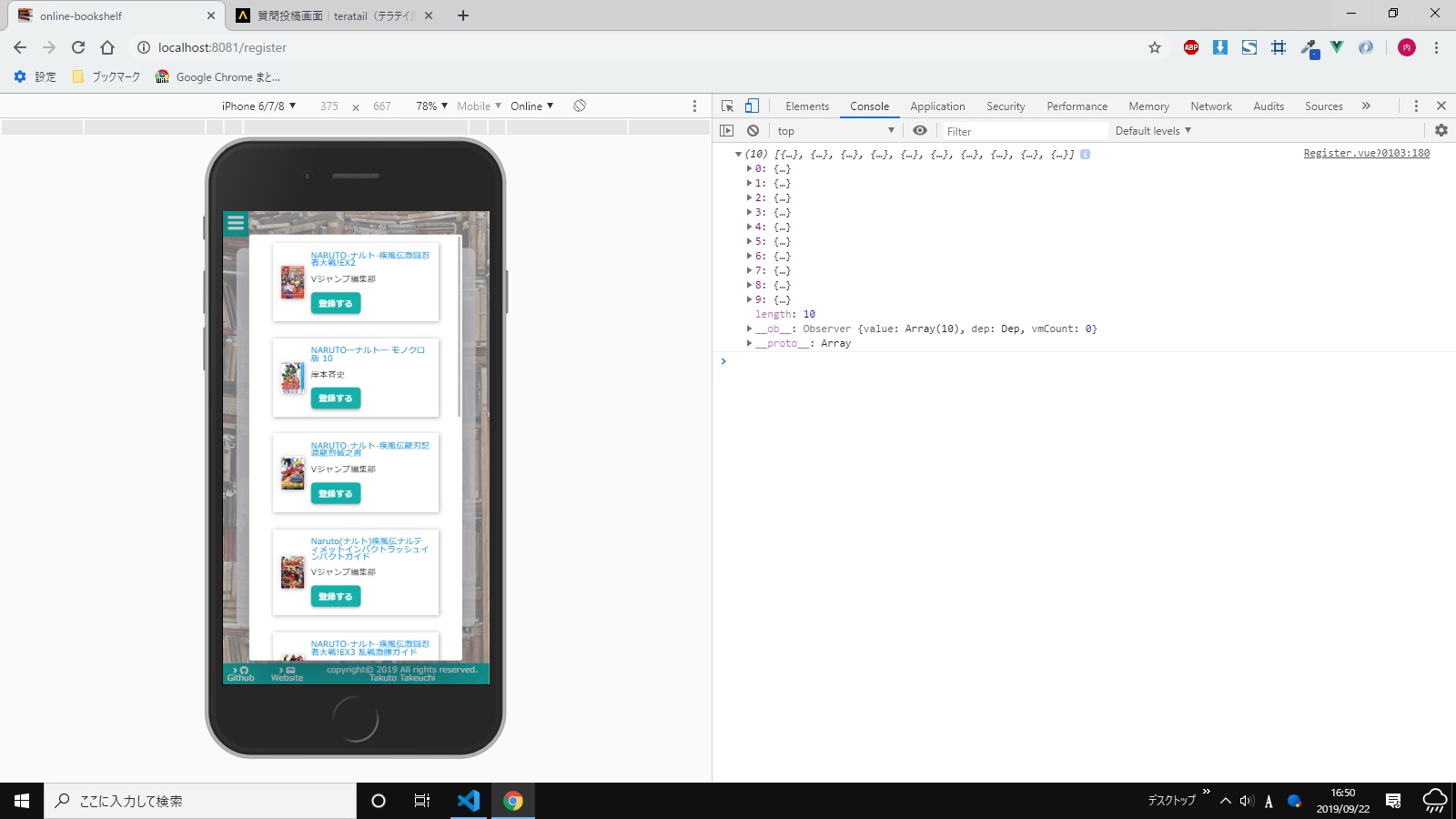
今以下のキャプチャ内の画像①のようなGoogle Books APIを使った本棚アプリを作っているのですが、検索を実行した時にテンプレート側で指定していた値(今回の場合はvolumeInfo.imageLinks.thumbnail)が一つでも存在しなければ、画像②のようにv-for自体を行ってくれません。
理想としては、画像③のように仮にvolumeInfo.imageLinks.thumbnailが存在しなくてもその部分は空にしてレンダリングして欲しいのですが、その方法がわからずに困っています。
皆様、よろしければお力添えをお願いいたします。
キャプチャ
--- 画像① ---

--- 画像② ---

--- 画像③ ---

該当のソースコード
※コードが長いので該当部分のみ載せています。
html
1<template> 2 <section class="register"> 3 <div class="title-label"> 4 <label for="title"> 5 <i class="fas fa-book"></i> 6 タイトル名 7 </label> 8 <p> 9 <span>切り替え:</span> 10 <button v-on:click="changeRegistrationMethod"> 11 {{ registrationMethod }} 12 </button> 13 </p> 14 </div> 15 <input 16 type="text" 17 id="title" 18 placeholder="本を検索" 19 v-model="keyword" 20 v-if="search" 21 v-on:keyup.enter="searchBooks" 22 /> 23 <input 24 type="text" 25 id="title" 26 placeholder="タイトルを直接入力する" 27 v-model="newBook.title" 28 v-else 29 /> 30 31 <!-- modal window --> 32 <modal name="searchResults" width="80%" height="90%"> 33 <div class="modal-wrapper"> 34 <div class="results" v-if="results"> 35 <div class="book" v-for="result in results" v-bind:key="result.id"> 36 <img v-bind:src="result.volumeInfo.imageLinks.thumbnail" /> 37 <div class="book-information"> 38 <p class="title">{{ result.volumeInfo.title }}</p> 39 <p 40 class="author" 41 v-for="author in result.volumeInfo.authors" 42 v-bind:key="author" 43 > 44 {{ author }} 45 </p> 46 <button v-on:click="setTitle(result)">登録する</button> 47 </div> 48 </div> 49 </div> 50 <div class="nothing" v-else> 51 <p>本が見つかりませんでした。</p> 52 <p> 53 申し訳ありませんが、直接入力に切り替えて、フォームから登録してください。 54 </p> 55 <button v-on:click="hideModal">閉じる</button> 56 </div> 57 </div> 58 </modal> 59 <!-- modal window --> 60 61 </section> 62</template>
JavaScript
1<script> 2export default { 3 name: "register", 4 data() { 5 return { 6 newBook: { title: "", bookmark: "", state: "ページ" }, 7 readingState: "読了", 8 inputType: "number", 9 results: "", //APIから取得したJSONを格納 10 keyword: "", 11 search: true, 12 registrationMethod: "直接入力" 13 }; 14 }, 15 methods: { 16 changeRegistrationMethod: function() { 17 if (this.registrationMethod === "直接入力") { 18 this.registrationMethod = "検索する"; 19 this.search = false; 20 } else if (this.registrationMethod === "検索する") { 21 this.registrationMethod = "直接入力"; 22 this.search = true; 23 } 24 }, 25 searchBooks: function() { 26 if (!this.login_user) { 27 this.$swal({ 28 type: "warning", 29 title: "Caution!", 30 text: "Online Book Managerを使用するにはログインしてください。", 31 confirmButtonColor: "#21b1aa" 32 }); 33 this.$router.push({ name: "home" }); 34 return; 35 } 36 axios 37 .get(`https://www.googleapis.com/books/v1/volumes`, { 38 params: { 39 q: `intitle:${this.keyword}`, 40 maxResults: 10 41 } 42 }) 43 .then(response => { 44 console.log(response.data.items); 45 this.results = response.data.items; 46 this.$modal.show("searchResults"); 47 }) 48 .catch(() => { 49 this.$swal({ 50 type: "error", 51 title: "Error!", 52 text: "もう一度ご入力いただくか、暫く待ってからお試しください。", 53 showCloseButton: true, 54 confirmButtonColor: "#21b1aa" 55 }); 56 }); 57 }, 58 setTitle: function(result) { 59 this.changeRegistrationMethod(); 60 this.newBook.title = result.volumeInfo.title; 61 this.$modal.hide("searchResults"); 62 }, 63 hideModal: function() { 64 this.$modal.hide("searchResults"); 65 }, 66 } 67}; 68</script>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/09/22 09:06