現在、HTML/CSSでサイトを作っている段階です。
画面を左右に小さくすると、

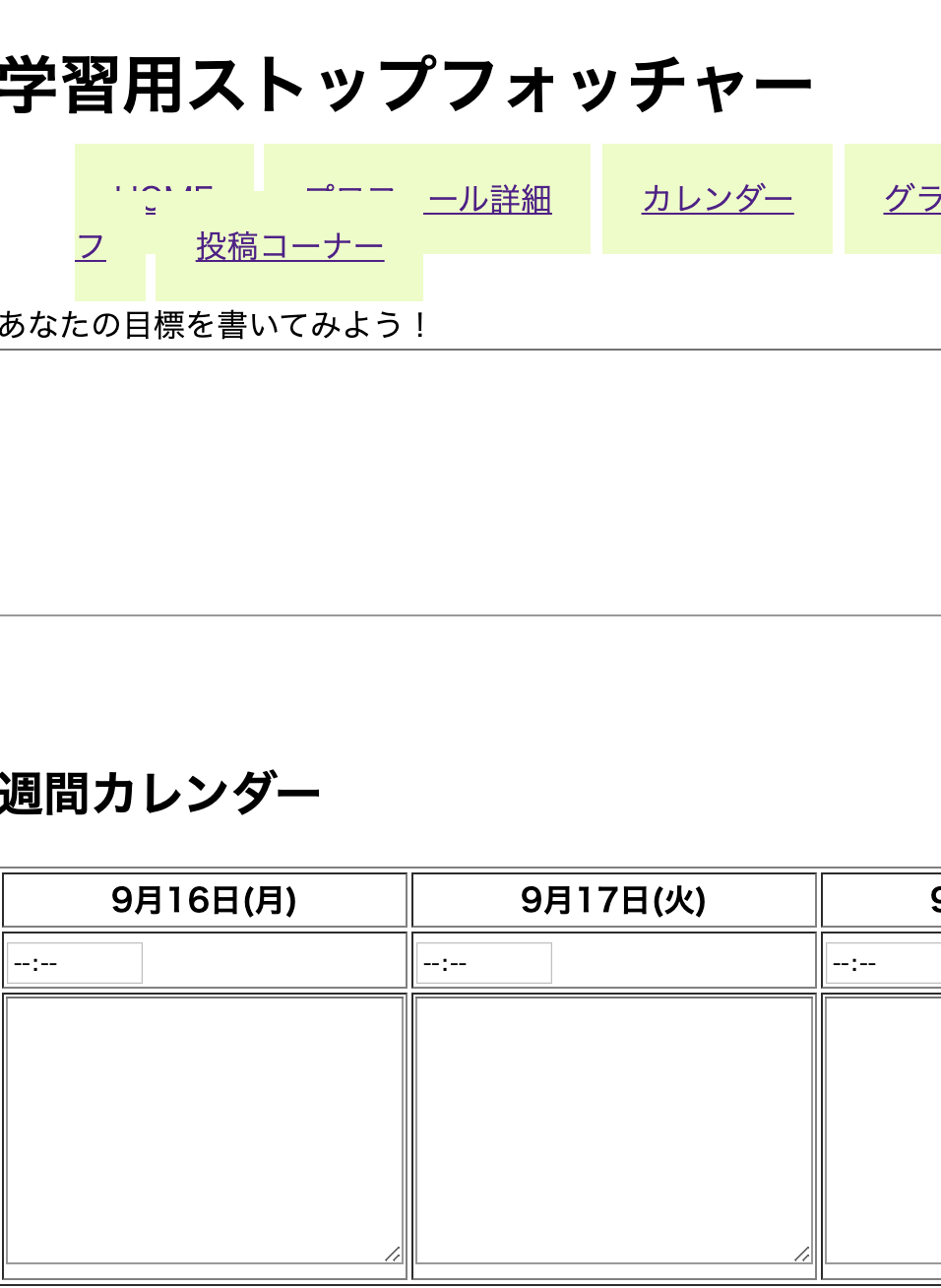
のように見づらくなってしまいます。
コードは以下の通りになります。
<html lang="ja"> <head> <meta charset="utf-8"> <title>学習用ストップウォッチャー</title> <link rel="stylesheet" href="Desktop/学習用ストップウォッチャー/ホーム画面/css/styles.css"> </head> <body> <header> <h1>学習用ストップフォッチャー</h1> <ul> <li id="home-nav"><a href="">HOME</li> <li><a href="/Desktop---/学習用ストップウォッチャー/プロフィール詳細1/index.html" target="_blank">プロフィール詳細</a></li> <li><a href="/Desktop/学習用ストップウォッチャー/カレンダー1/index.html" target="_blank">カレンダー</a></li> <li><a href="Desktop/学習用ストップウォッチャー/グラフ1/index.html" target="_blank">グラフ</a></li> <li><a href="Desktop/学習用ストップウォッチャー/投稿コーナー1/index.html" target="_blank">投稿コーナー</a></li> </ul> </header> <div class="mokuhyo"> <p>あなたの目標を書いてみよう!<br> <textarea cols="100" rows="10"></textarea> </div> <div class="timer"> <h3>タイマー</h3> </div> <h2>週間カレンダー</h2> <table border="1"> <tr> <th class="date" id="today">9月16日(月)</th> <th class="date" id="day">9月17日(火)</th> <th class="date" id="day">9月18日(水)</th> <th class="date" id="day">9月19日(木)</th> <th class="date" id="day">9月20日(金)</th> <th class="date" id="day">9月21日(土)</th> <th class="date" id="day">9月22日(日)</th> </tr> <tr> <td><input type="time" id="appt" name="appt" min="00:00" max="24:00" required></td> <td><input type="time" id="appt" name="appt" min="00:00" max="24:00" required></td> <td><input type="time" id="appt" name="appt" min="00:00" max="24:00" required></td> <td><input type="time" id="appt" name="appt" min="00:00" max="24:00" required></td> <td><input type="time" id="appt" name="appt" min="00:00" max="24:00" required></td> <td><input type="time" id="appt" name="appt" min="00:00" max="24:00" required></td> <td><input type="time" id="appt" name="appt" min="00:00" max="24:00" required></td> </tr> <tr> <td><textarea cols="30" rows="10" input type="text" maxlength="140"></textarea></td> <td><textarea cols="30" rows="10" input type="text" maxlength="140"></textarea></td> <td><textarea cols="30" rows="10" input type="text" maxlength="140"></textarea></td> <td><textarea cols="30" rows="10" input type="text" maxlength="140"></textarea></td> <td><textarea cols="30" rows="10" input type="text" maxlength="140"></textarea></td> <td><textarea cols="30" rows="10" input type="text" maxlength="140"></textarea></td> <td><textarea cols="30" rows="10" input type="text" maxlength="140"></textarea></td> </tr> </table> <button type="submit">登録</button> </body> </html> コード
ul
1 display: inline; 2 padding: 20px; 3 background-color: #EAFDC3; 4 margin-bottom: 16px; 5} 6 7 8h3 { 9 text-align: right; 10} 11 12.mokuhyo { 13 width: 616px; 14 flex-wrap: nowrap; 15} 16 17.timer { 18 width: 800px; 19 flex-direction: row; 20} 21 22.min { 23max-width: 500px; 24} 25 26body { 27 overflow: hidden 28} 29 30コード
となっております。
どのようにしたら、画面のレイアウトが崩れる事なくスクロールして表示させる事ができるのか、教えて頂けないでしょうか?
以上よろしくお願い致します。
CSSが途切れています。
全てご提示ください。
ul li {
display: inline-block;
padding: 20px;
background-color: #EAFDC3;
margin-bottom: calc(56px + 1em);
}
h3 {
text-align: right;
}
.mokuhyo {
width: 616px;
flex-wrap: nowrap;
}
.timer {
width: 800px;
flex-direction: row;
}
.min {
max-width: 500px;
}
body {
overflow: hidden
}
大変申し訳ございません。
こちらでいかがでしょうか?
回答2件
あなたの回答
tips
プレビュー



