印刷時におけるiframeの表示について質問させていただきたく。
PC画面ではそのブラウザのサイズに合わせたく、印字ではその用紙の幅に合わせたいのです。
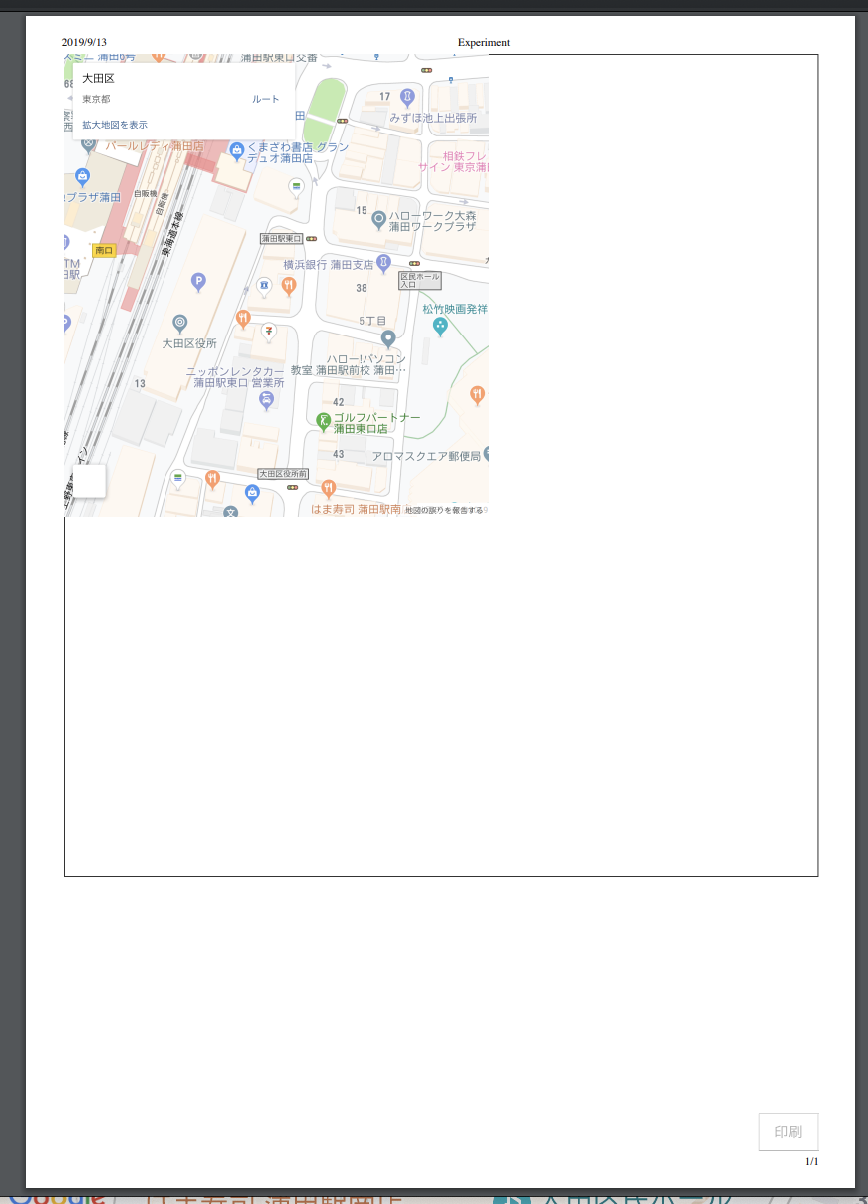
下記ソースは画面いっぱいに表示された地図(GoogleMap)を右下の印刷ボタンで印字するものです。
印刷時にプレビューが表示されますが、地図の横幅がおおよそ半分ぐらいになってしまうのです。
GoogleMapという外部の機能を利用しているものだから読み込みのタイミングなどで、こういう実装は出来ないものだと諦めていたのですが、
.gmap iframe {
width:960px;
}
のように固定値で書くと、印刷時にも(その用紙の)横幅いっぱいに表示されました。
ということから、タグの構成や書き方が悪いのではないかと疑っています。
私デザインに疎いため、知見のある方に何かヒントでもいただければと思っています。
よろしくお願いします。
※ブラウザはGoogleChromeを使っています。
追記)
SafariとFirefoxも載せました。
この現象はどうもChromeだけに起こるような感じがしてます。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<meta name="viewport" content="width=device-width, initial-scale=1.0"> 6<meta http-equiv="X-UA-Compatible" content="ie=edge"> 7<title>Experiment</title> 8<style> 9html, body{ 10 padding: 0; 11 margin: 0; 12} 13.gmap { 14 width:100%; 15 height:100vh; 16} 17.gmap iframe { 18 width:100%; 19 height:100%; 20 border:solid 1px blue; 21} 22/* 右下に印刷ボタン */ 23.btn-print { 24 padding: 0.6rem 1.2rem; 25 position: absolute; 26 right: 0; 27 bottom: 0; 28 font-size: 18px; 29 outline: none; 30 background-color: blue; 31 color: white; 32} 33 34/* こういうのは効かないらしい。。。 */ 35@media print{ 36 .gmap iframe { 37 width: 960px; 38 } 39} 40</style> 41</head> 42<body> 43 <div class="gmap"> 44 <iframe src="https://maps.google.co.jp/maps?f=q&hl=ja&output=embed&z=18&q=%E6%9D%B1%E4%BA%AC%E9%83%BD%E5%A4%A7%E7%94%B0%E5%8C%BA" allowfullscreen></iframe> </div> 45 <button class="btn btn-outline-primary btn-print" onclick="window.print();">印刷</button> 46</body> 47</html>