前提・実現したいこと
ruby on railsで投稿サイトを構築しており、Mediumを投稿画面のエディターで入力できるようにしたいと考えてます。
画像をアップロードすると画像ファイルがbase64になっているのをdummy.pngなど画像ファイル名に変換する方法はあるのでしょうか?
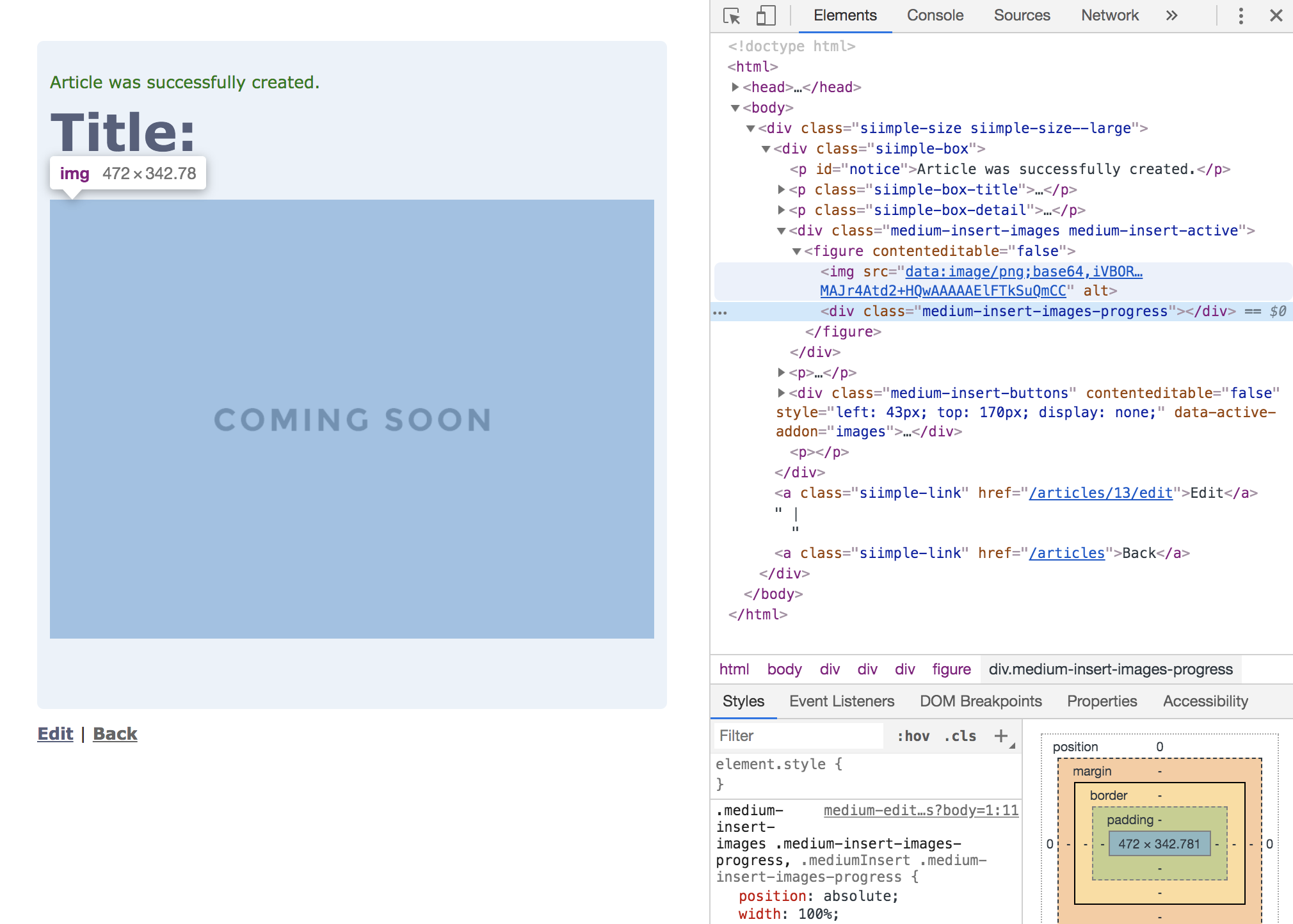
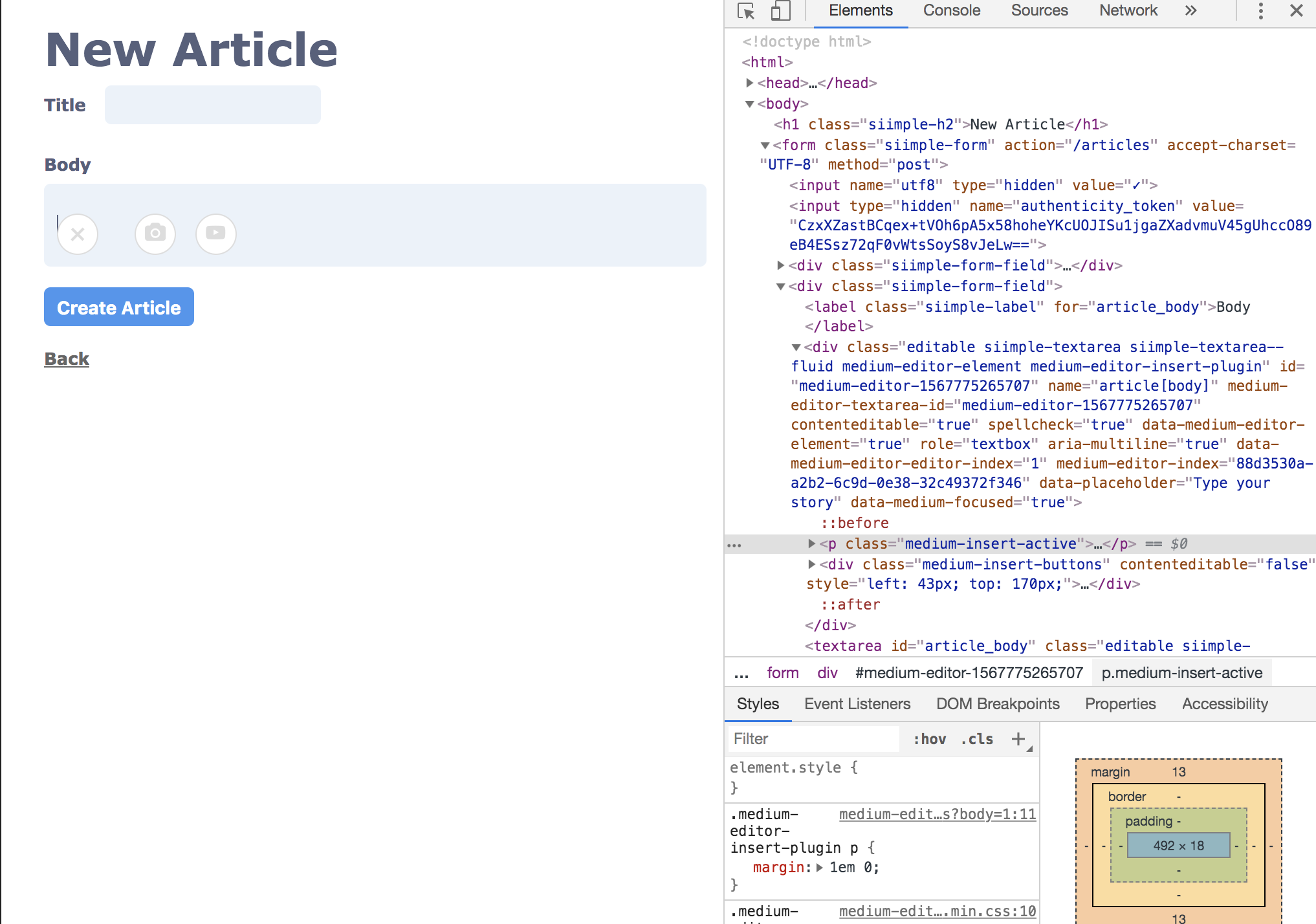
画面キャプチャ
該当のソースコード
こちらが設定しているソースです。
▼ Gemfile
rails
1gem 'carrierwave' 2gem 'medium-editor-rails' 3gem 'medium-editor-insert-plugin-rails'
▼ /app/assets/javascripts/application.js
rails
1// This is a manifest file that'll be compiled into application.js, which will include all the files 2// listed below. 3// 4// Any JavaScript/Coffee file within this directory, lib/assets/javascripts, or any plugin's 5// vendor/assets/javascripts directory can be referenced here using a relative path. 6// 7// It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the 8// compiled file. JavaScript code in this file should be added after the last require_* statement. 9// 10// Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details 11// about supported directives. 12// 13//= require rails-ujs 14//= require activestorage 15//= require turbolinks 16//= require medium-editor 17//= require medium-editor-insert-plugin 18//= require_tree .
▼ /app/assets/stylesheets/application.css
rails
1/* 2 * This is a manifest file that'll be compiled into application.css, which will include all the files 3 * listed below. 4 * 5 * Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's 6 * vendor/assets/stylesheets directory can be referenced here using a relative path. 7 * 8 * You're free to add application-wide styles to this file and they'll appear at the bottom of the 9 * compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS 10 * files in this directory. Styles in this file should be added after the last require_* statement. 11 * It is generally better to create a new file per style scope. 12 * 13 *= require medium-editor/medium-editor 14 **= require medium-editor/themes/beagle 15 **= require medium-editor-insert-plugin 16 *= require_tree . 17 *= require_self 18 */
▼ /app/models/image.rb
rails
1class Image < ApplicationRecord 2 mount_uploader :file, ImageUploader 3end
▼ config/routes.rb
rails
1post 'images/upload', to: 'images#upload'
▼ /app/controllers/images_controller.rb
rails
1class ImagesController < ApplicationController 2 def upload 3 files = params.require(:files) 4 5 @image = Image.new 6 @image.file = files[0] 7 respond_to do |format| 8 if @image.save 9 format.html { redirect_to @image, notice: 'Image was successfully created.' } 10 format.json do 11 render json: { 12 files: 13 [ 14 { 15 url: @image.file.metadata['url']+"?id=#{@image.file.model.id}", 16 thumbnail_url: @image.file.metadata['url']+"?id=#{@image.file.model.id}", 17 size: 0, 18 delete_url: "/images/delete", 19 delete_type: "DELETE" 20 } 21 ] 22 } 23 end 24 else 25 format.html { render :new } 26 format.json { render json: @image.errors, status: :unprocessable_entity } 27 end 28 end 29 end 30end
▼ /app/views/articles/_form.html.erb
rails
1<%= form_with(model: article, local: true, class: 'siimple-form') do |form| %> 2 <% if article.errors.any? %> 3 <div id="error_explanation"> 4 <h2><%= pluralize(article.errors.count, "error") %> prohibited this article from being saved:</h2> 5 6 <ul> 7 <% article.errors.full_messages.each do |message| %> 8 <li><%= message %></li> 9 <% end %> 10 </ul> 11 </div> 12 <% end %> 13 14 <div class="siimple-form-field"> 15 <%= form.label :title, class: 'siimple-label' %> 16 <%= form.text_field :title, id: :article_title, class: 'siimple-input' %> 17 </div> 18 19 <div class="siimple-form-field"> 20 <%= form.label :body, class: 'siimple-label' %> 21 <%= form.text_area :body, id: :article_body, class: 'editable siimple-textarea siimple-textarea--fluid' %> 22 </div> 23 24 <div class="siimple-form-field"> 25 <%= form.submit class: 'siimple-btn siimple-btn--blue' %> 26 </div> 27<% end %> 28 29<script> 30$(document).ready(function(){ 31 var editor = new MediumEditor('.editable', { 32 // placeholder settings 33 placeholder: { 34 text: 'Type your story', 35 hideOnClick: true 36 } 37 }); 38 39 $('.editable').mediumInsert({ 40 editor: editor, 41 addons: { 42 preview: false, 43 images: { 44 fileUploadOptions: { 45 url: '/images/upload', 46 type: 'post', 47 acceptFileTypes: /(.|/)(gif|jpe?g|png)$/i 48 } 49 } 50 } 51 }); 52}); 53</script> 54
▼ /app/uploaders/image_uploader.rb (※追記)
rails
1class ImageUploader < CarrierWave::Uploader::Base 2 # Include RMagick or MiniMagick support: 3 # include CarrierWave::RMagick 4 include CarrierWave::MiniMagick 5 6 # Choose what kind of storage to use for this uploader: 7 storage :file 8 # storage :fog 9 10 # Override the directory where uploaded files will be stored. 11 # This is a sensible default for uploaders that are meant to be mounted: 12 def store_dir 13 "uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}" 14 end 15 16 # Provide a default URL as a default if there hasn't been a file uploaded: 17 # def default_url(*args) 18 # # For Rails 3.1+ asset pipeline compatibility: 19 # # ActionController::Base.helpers.asset_path("fallback/" + [version_name, "default.png"].compact.join('_')) 20 # 21 # "/images/fallback/" + [version_name, "default.png"].compact.join('_') 22 # end 23 24 # Process files as they are uploaded: 25 # process scale: [200, 300] 26 # 27 # def scale(width, height) 28 # # do something 29 # end 30 31 # Create different versions of your uploaded files: 32 # version :thumb do 33 # process resize_to_fit: [50, 50] 34 # end 35 36 # Add a white list of extensions which are allowed to be uploaded. 37 # For images you might use something like this: 38 def extension_whitelist 39 %w[jpg jpeg gif png] 40 end 41 42 # Override the filename of the uploaded files: 43 # Avoid using model.id or version_name here, see uploader/store.rb for details. 44 def filename 45 # 'something.jpg' if original_filename 46 "#{secure_token}.#{file.extension}" if original_filename.present? 47 end 48 49 # def download_url(filename) 50 # url(response_content_disposition: %Q{attachment; filename="#{filename}"}) 51 # end 52 53 protected 54 def secure_token 55 var = :"@#{mounted_as}_secure_token" 56 model.instance_variable_get(var) or model.instance_variable_set(var, SecureRandom.uuid) 57 end 58end
ドキュメント
公式のドキュメントを閲覧したのですが、該当の箇所がよくわからず。。。
MediumEditor
medium-editor-rails
補足情報(FW/ツールのバージョンなど)
構築している環境はこちらです。
Ruby 2.4.0 Rails 5.2.0 mysql 5.7
参考にした記事
回答1件
あなたの回答
tips
プレビュー