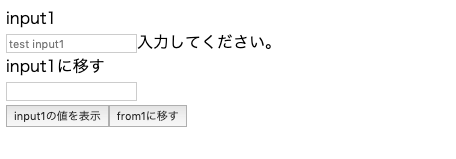
redux-formを使用し、上記画面を作成しているのですが、**"input1に移す"のテキストボックスに値を入れ、"form1に移す"**ボタンを押下した時に、上部のテキストボックスに値を移したいのですが、どう実装すれば良いでしょうか。
また、**"input1に移す"**のテキストボックスが空まま、"form1に移す"ボタンを押下した時に、エラーチェックを実施したいのですが、こちらもどのように実装すれば良いか教えていただけないでしょうか。
ソースを下記に記載します。
App.js
import React from 'react'; import TestForm from './TestForm'; import { SubmissionError } from 'redux-form' export class App extends React.Component { handleSubmit(values) { // 何も入力されていないのでエラー if (typeof values.testInput1 === 'undefined' || values.testInput1 == null) { throw new SubmissionError({ testInput1: '入力してください。' }) } window.alert(values.testInput1); } render() { return ( <TestForm onSubmit={this.handleSubmit}> </TestForm> ); } }
TestForm.js
import React from 'react'; import { Field, reduxForm } from 'redux-form'; /* const ErrorMessages = { required: '必須項目です。', } const required = value => (value || typeof value === 'number' ? undefined : ErrorMessages.required) */ class TestForm extends React.Component { handleMoveForm1() { // TODO 1 ここでtestInput2の値を取得したい!!!!! const input2 = 'aaaaa'; // TODO 2 Input2の値が取得できない場合、エラーにする!!!! // input1に値を設定 this.props.change('testInput1', input2); // input2の値を空にする this.props.change('testInput2', ''); } renderField(field) { return( <div> <div> <input {...field.input} placeholder={field.placeholder} type={field.type} /> {field.meta.touched && field.meta.error && <span>{field.meta.error}</span>} </div> </div> ); } render() { const { handleSubmit} = this.props; return ( <form onSubmit={handleSubmit}> <div> <label>input1</label> <div> <Field name="testInput1" component={this.renderField} type="text" //validate={required} placeholder="test input1" /> </div> </div> <div> <label>input1に移す</label> <div> <Field name="testInput2" component={this.renderField} type="text" placeholder="" /> </div> </div> <div> <button type="submit">input1の値を表示</button> <button type="button" onClick={this.handleMoveForm1.bind(this)}>from1に移す</button> </div> </form> ); } }; export default reduxForm({ form: 'TestForm', // a unique identifier for this form })(TestForm);
store.js
import { createStore, combineReducers } from 'redux'; import { reducer as reduxFormReducer } from 'redux-form'; const reducer = combineReducers({ form: reduxFormReducer, }); const store = createStore(reducer); export default store;
index.js
import React from "react"; import ReactDOM from "react-dom"; import { Provider } from "react-redux"; import store from "./store"; import { App } from "./App"; const rootEl = document.getElementById("root"); ReactDOM.render( <Provider store={store}> <App /> </Provider>, rootEl );
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。