前提・実現したいこと
度々質問失礼いたします。
wordpress歴1か月程度の初心者です。
現在ドットインストール様を参考に簡単なwordpressのブログサイトを作成しようとしており、サイドバーを弄っています。
発生している問題
サイドバーを<?php dynamic_sidebar(); ?>で出力しています。
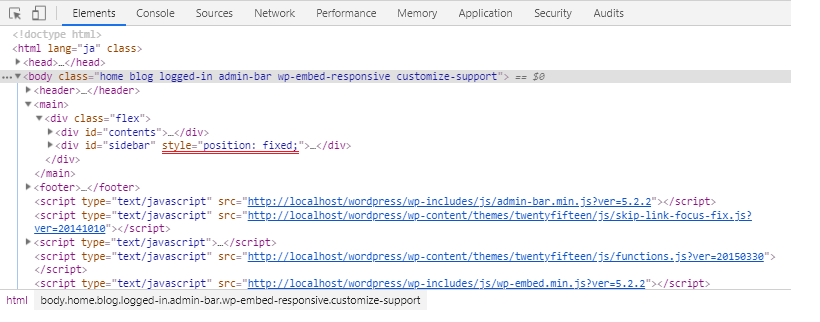
この際、サイドバーの親要素について、右クリック > ソースコードでは何も問題無く<div id="sidebar">と出力されています。
ですがディベロッパーツールを通してコードを確認すると<div id="sidebar" style="position: fixed;">となっており、サイドバーがスクロールに伴ってついてくるようになってしまいます。
このサイドバーを動かないよう、固定したいです。
コード
html
1<body class="home blog logged-in admin-bar no-customize-support wp-embed-responsive"> 2 <header> 3 <h1> 4 <a href="http://localhost/wordpress/">MouyanのカレーなるゲームBLOG</a> 5 </h1> 6 <nav> 7 <div class="menu-mymenu-container"> 8 <ul id="menu-mymenu" class="menu"> 9 <li id="menu-item-102" 10 class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-102"> 11 <a href="/wordpress" aria-current="page">ホーム</a></li> 12 <li id="menu-item-100" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-100"><a 13 href="http://localhost/wordpress/%e3%83%97%e3%83%ad%e3%83%95%e3%82%a3%e3%83%bc%e3%83%ab/">プロフィール</a></li> 14 <li id="menu-item-101" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-101"><a 15 href="http://localhost/wordpress/%e3%81%93%e3%81%ae%e3%82%b5%e3%82%a4%e3%83%88%e3%81%ab%e3%81%a4%e3%81%84%e3%81%a6/">このサイトについて</a> 16 </li> 17 </ul> 18 </div> 19 </nav> 20 </header> 21 <main> 22 <div class="flex"> 23 <div id="contents"> 24 <div id="posts"> 25 26 <div class="post"> 27 <a href="http://localhost/wordpress/2019-08-29/118/"> 28 <h2>長文テスト</h2> 29 </a> 30 <p class="date">2019年8月29日 【<a href=#><a 31 href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/" 32 rel="category tag">未分類</a></a>】</p> 33 <div class="flex"> 34 35 <img src="http://localhost/wordpress/wp-content/themes/MyTheme2/img/noimage.png" width="100" height="100"> 36 37 <div> 38 <p>テキスト テキスト テキスト … <a 39 href="http://localhost/wordpress/2019-08-29/118/" class="more-link">続きを読む <span 40 class="screen-reader-text">長文テスト</span></a></p> 41 </div> 42 </div> 43 </div><!-- /.post --> 44 45 <div class="post"> 46 <a href="http://localhost/wordpress/2019-08-22/115/"> 47 <h2>tst</h2> 48 </a> 49 <p class="date">2019年8月22日 【<a href=#><a 50 href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/" 51 rel="category tag">未分類</a></a>】</p> 52 <div class="flex"> 53 54 55 <img src="http://localhost/wordpress/wp-content/themes/MyTheme2/img/noimage.png" width="100" height="100"> 56 57 58 <div> 59 <p>tst tst tst … <a 60 href="http://localhost/wordpress/2019-08-22/115/" class="more-link">続きを読む <span 61 class="screen-reader-text">tst</span></a></p> 62 </div> 63 </div> 64 </div><!-- /.post --> 65 66 <div class="post"> 67 <a href="http://localhost/wordpress/2019-08-22/113/"> 68 <h2>TESTS</h2> 69 </a> 70 <p class="date">2019年8月22日 【<a href=#><a 71 href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/" 72 rel="category tag">未分類</a></a>】</p> 73 <div class="flex"> 74 75 <img width="100" height="100" 76 src="http://localhost/wordpress/wp-content/uploads/2019/07/touch-icon-150x150.png" 77 class="attachment-100x100 size-100x100 wp-post-image" alt="" 78 srcset="http://localhost/wordpress/wp-content/uploads/2019/07/touch-icon-150x150.png 150w, http://localhost/wordpress/wp-content/uploads/2019/07/touch-icon.png 152w" 79 sizes="(max-width: 100px) 100vw, 100px" /> 80 <div> 81 <p>TEST TEST TEST … <a 82 href="http://localhost/wordpress/2019-08-22/113/" class="more-link">続きを読む <span 83 class="screen-reader-text">TESTS</span></a></p> 84 </div> 85 </div> 86 </div><!-- /.post --> 87 88 </div><!-- /#posts --> 89 <div id="link_nav"> 90 91 <nav class="navigation pagination" role="navigation"> 92 <h2 class="screen-reader-text">投稿ナビゲーション</h2> 93 <div class="nav-links"><span aria-current='page' class='page-numbers current'>1</span> 94 <a class='page-numbers' href='http://localhost/wordpress/page/2/'>2</a> 95 <a class='page-numbers' href='http://localhost/wordpress/page/3/'>3</a> 96 <a class="next page-numbers" href="http://localhost/wordpress/page/2/">次へ</a></div> 97 </nav> 98 </div> 99 </div> 100 101 <div id="sidebar"> 102 <aside id="recent-posts-4" class="widget widget_recent_entries"> 103 <h2 class="widget-title">最近の投稿</h2> 104 <ul> 105 <li><a href="http://localhost/wordpress/2019-08-29/118/">長文テスト</a></li> 106 <li><a href="http://localhost/wordpress/2019-08-22/115/">tst</a></li> 107 <li><a href="http://localhost/wordpress/2019-08-22/113/">TESTS</a> </li> 108 <li><a href="http://localhost/wordpress/2019-08-22/111/">これもテストです</a></li> 109 <li><a href="http://localhost/wordpress/2019-08-21/109/">koreha test desu</a></li> 110 </ul> 111 </aside> 112 <aside id="archives-3" class="widget widget_archive"> 113 <h2 class="widget-title">アーカイブ</h2> 114 <ul> 115 <li><a href='http://localhost/wordpress/2019/08/'>2019年8月</a></li> 116 </ul> 117 </aside> 118 <aside id="categories-3" class="widget widget_categories"> 119 <h2 class="widget-title">カテゴリー</h2> 120 <ul> 121 <li class="cat-item cat-item-1"><a 122 href="http://localhost/wordpress/category/%e6%9c%aa%e5%88%86%e9%a1%9e/">未分類</a> (7) 123 </li> 124 </ul> 125 </aside> 126 </div> 127 </div> 128 </main> 129 130 <footer> 131 <div class="container">© 2019 Mouyan. All Rights Reserved.</div> 132 </footer>
css
1@charset "UTF-8"; 2/* 3Theme Name: MyTheme2 4Template: twentyfifteen 5Author: Mouyan 6*/ 7* { 8 margin: 0; 9 padding: 0; 10} 11 12body { 13 color: #333; 14 display: flex; 15 flex-direction: column; 16 min-height: 100vh; 17} 18 19header, main { 20 width: 90%; 21 margin: 0 auto; 22 max-width: 800px; 23} 24 25.flex { 26 display: flex; 27 flex-wrap: wrap; 28 justify-content: space-between; 29} 30 31li { 32 list-style: none; 33} 34 35a { 36 text-decoration: none; 37} 38 39h2 { 40 font-weight: bold; 41 font-size: 16px; 42} 43 44 45/* header */ 46 47h1 { 48 font-size: 24px; 49 line-height: 3; 50 font-weight: bold; 51} 52 53h1 a { 54 color:#333; 55} 56 57nav { 58 background: #CC0000; 59 margin-bottom: 30px; 60 border: 1px solid #CC0000; 61} 62 63.menu { 64 display: flex; 65 flex-wrap: wrap; 66 justify-content: flex-start; 67} 68 69nav li a { 70 display: block; 71 padding: 12px 20px; 72 color: #fff; 73 transition: .3s all ease; 74} 75 76nav li a:hover { 77 background: #fff; 78 color: #333; 79} 80 81 82/* post */ 83 84#contents { 85 width: 560px; 86 clear: both; 87} 88 89.post { 90 margin-bottom: 32px; 91 border-bottom: 1px dashed #ddd; 92} 93 94.post:last-child { 95 margin-bottom: 0; 96} 97 98.post:only-child { 99 margin-bottom: 0; 100} 101 102.post div { 103 margin-bottom: 12px; 104} 105 106.post .flex { 107 flex-wrap: nowrap; 108 justify-content: flex-start; 109} 110 111.post img { 112 margin-right: 12px; 113 margin-bottom: 12px; 114} 115 116.date { 117 font-size: 12px; 118 padding: 8px 0; 119 color: #555; 120} 121 122.post div p { 123 margin-bottom: 2.5rem; 124} 125 126.post div p:last-child { 127 margin-bottom: 0; 128} 129/* link_nav */ 130 131#link_nav { 132 clear: both; 133 margin-bottom: 50px; 134} 135 136nav.navigation { 137 background: #fff; 138 text-align: right; 139 border: none; 140} 141 142.screen-reader-text{ 143 display:none; 144} 145 146.left { 147 float: left; 148} 149 150.right { 151 float: right; 152} 153 154/* sidebar */ 155 156#sidebar { 157 width: 160px; 158 position: relative!important; 159 margin-bottom: 32px; 160} 161 162#sidebar h2 { 163 padding-bottom: 8px; 164} 165#sidebar ul li { 166 margin-bottom: 8px; 167 line-height: 1.2; 168} 169#sidebar ul li:last-child { 170 margin-bottom: 32px; 171} 172 173/* footer */ 174footer { 175 text-align: center; 176 line-height: 70px; 177 border-top: 1px dashed #ddd; 178 margin-top: auto; 179} 180 181@media screen and (max-width: 800px) { 182 #contents { 183 margin: 0 auto; 184 } 185 186 #sidebar { 187 margin: 0 auto; 188 text-align: center; 189 } 190}
試したこと
・#sidebarのCSSにposition:relative!important;
・#sidebarのhtmlタグにstyle: position:relative!important;
どちらも効果がありませんでした…。
ご助力頂けると幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー