今Progateで勉強しているのですが、よくわからない点があったので質問させてください。
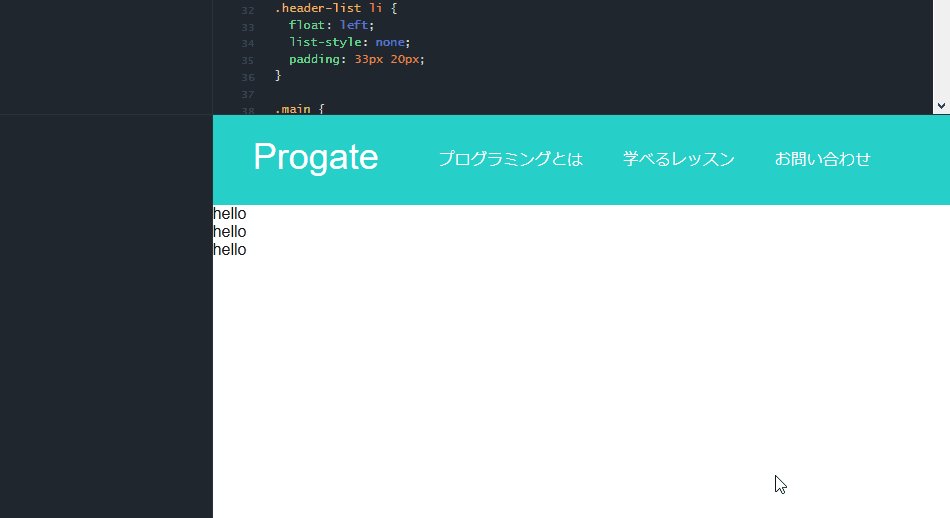
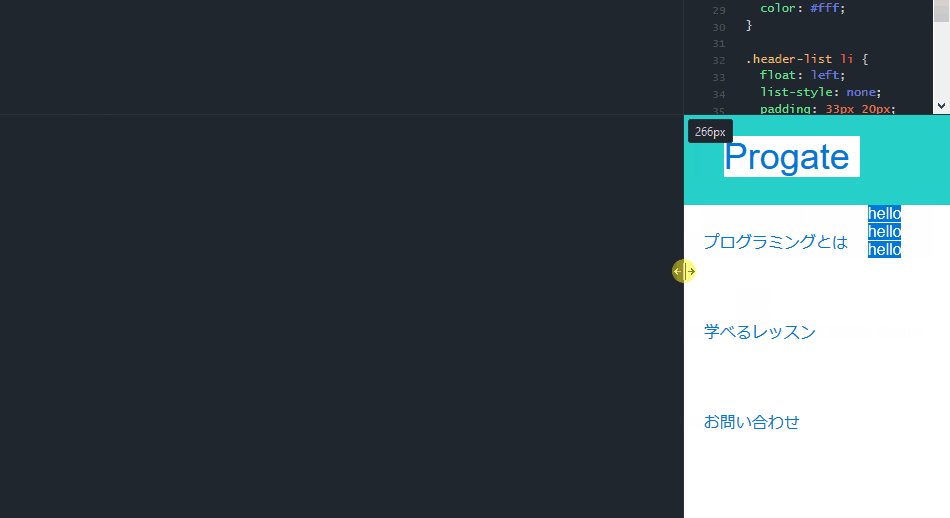
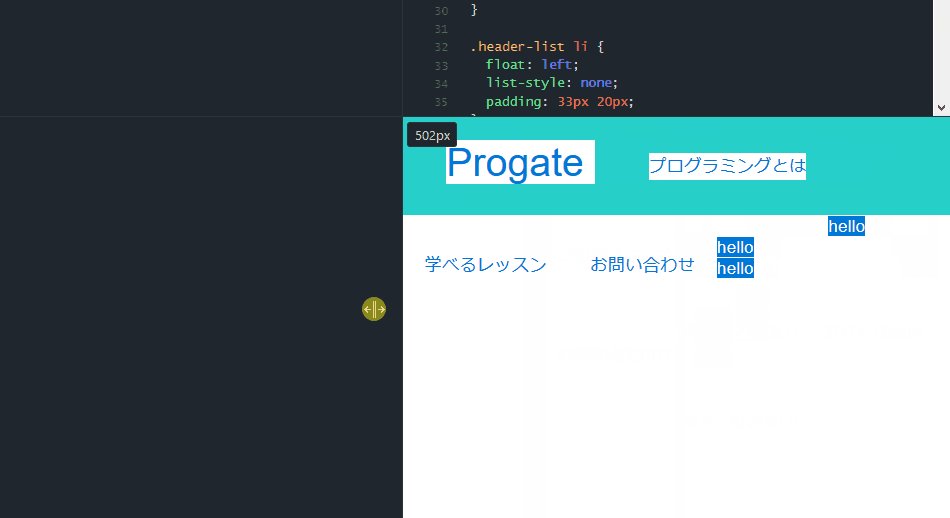
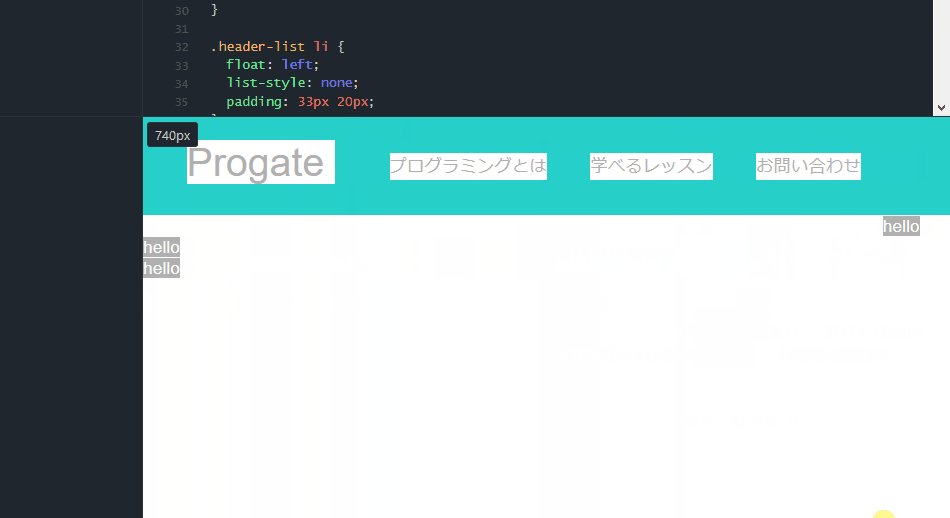
以下のHTMLコードにおいて、helloが3つ並んでいるところなのですが、
1つ目だけなぜかページの真ん中に表示されて、
2つ目以降は左寄せで表示されます。
私の想定では、全部左寄せで表示されるイメージだったのですが...
ちなみにCSSでコメントアウトしている .mainのpaddingを行うと、全てちゃんと左寄せで表示されます。
基本的な質問で申し訳ありませんが、よろしくお願い致します。
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Progate</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7 </head> 8 <body> 9 <!-- ここからHTMLを書き始めてください --> 10 <div class='header'> 11 <div class='header-logo'> 12 Progate 13 </div> 14 <div class='header-list'> 15 <ul> 16 <li>プログラミングとは</li> 17 <li>学べるレッスン</li> 18 <li>お問い合わせ</li> 19 </ul> 20 </div> 21 </div> 22 <div class='main'> 23 <p>hello</p> 24 <p>hello</p> 25 <p>hello</p> 26 </div> 27 </body> 28</html>
css
1/* CSSのリセット(消さないでください) */ 2html, body, 3ul, ol, li, 4h1, h2, h3, h4, h5, h6, p, 5form, input, div { 6 margin: 0; 7 padding: 0; 8} 9 10body { 11 font-family: "Avenir Next", "Hiragino Kaku Gothic ProN W3", sans-serif; 12} 13 14/* ここからCSSを記述してください */ 15.header { 16 /*background-color: green;*/ 17 background-color: #26d0c9; 18 height: 90px; 19} 20 21.header-logo { 22 font-size: 36px; 23 padding: 20px 40px; 24 color: #fff; 25 float: left; 26} 27 28.header-list { 29 color: #fff; 30} 31 32.header-list li { 33 float: left; 34 list-style: none; 35 padding: 33px 20px; 36} 37 38.main { 39 /*padding: 80px 100px;*/ 40} 41.copy-container h1 { 42 font-size: 140px; 43} 44 45.copy-container h2 { 46 font-size: 60px; 47} 48 49.copy-container span { 50 color:red; 51}
タイトルは要件を記載してください。汎用的すぎるタイトルだと何が問題なのか分からないのかが伝わりません。あとから見直したときに自身も何が問題だったか分からなくなります。
もう少し質問内容に寄せてください。
申し訳ありませんでした。
今後気をつけるようにします。
参考のリンクまで貼っていただき恐縮です。
回答3件
あなたの回答
tips
プレビュー