いつもお世話になっております。
現在wordpressでwebページを作成しております。
インライン要素h2の背景として画像を設定し、下記のようにコーディングしております。
ackground-size: contain;を指定しているので画像は高さ100%で左右が開いているような形で現在表示されております。
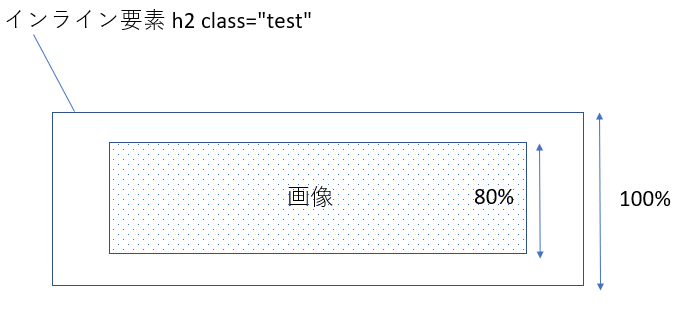
それを下記画像のように、高さを80%として画像を引き延ばすことなく横を広げるということを行いたいのですが、うまく調べることができずこちらに質問させていただきました。
適切な方法をご教示いただけますと幸いです。
よろしくお願いいたします。
css
1 2 3h2 { 4 background: url(https://xxx/xxx/xxx.png); 5 background-repeat: no-repeat; 6 background-position: center; 7 background-size: contain; 8 font-size: 0px; 9 line-height: 36px; 10 border-bottom: none; 11 box-shadow: none; 12 -webkit-box-shadow: none; 13} 14 15
『画像を引き延ばすことなく横を広げる』ということは、画像の上下を切り捨てる、という理解で合っていますか?
ご回答ありがとうございます。
言葉が足らず申し訳ございません。
比率を保ったままとい意味です。
例ですが、要素が幅500p・高さ100px、背景画像が幅400px ・高さ160pxの場合に
画像が要素中央に幅200px・高さ80px で表示できれば良いと考えています。
「横に広げる」という言葉には特段の意味はないので無視してよい、ということですね。わかりました。
要素の幅が不足する場合には、左右を切り捨てる、という理解で合っていますか?
画像的に不足することはないと思いますが、おっしゃる状況の場合はそのようにして問題ございません。
ちなみにですが、その場合でも画像全体を縮小させるなどして画像全体が見えるようすることができるのでしょうか。
不勉強で申し訳ございませんがご教示いただけますと幸いです。
難しいのではないでしょうか?
回答2件
あなたの回答
tips
プレビュー