前提・実現したいこと
現在ホームページを作っています。
aタグを中央寄せしたいのですが、それが出来なくて、困っています。
該当のソースコード
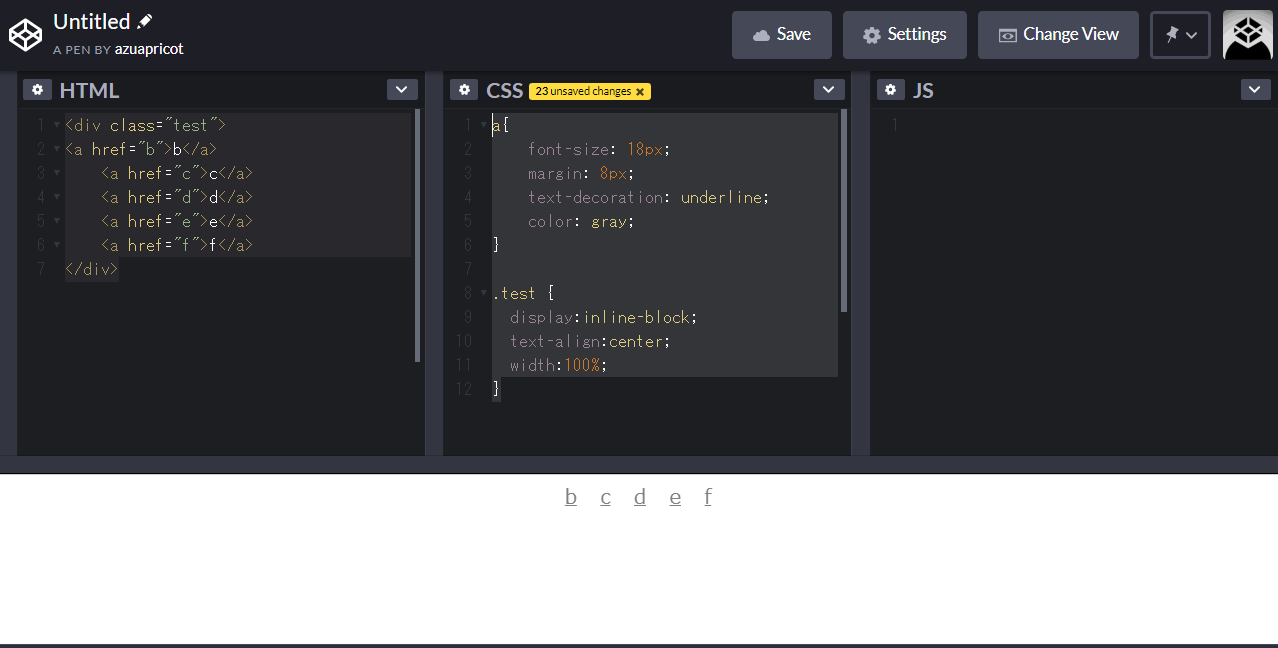
html
1 <a href="b">b</a> 2 <a href="c">c</a> 3 <a href="d">d</a> 4 <a href="e">e</a> 5 <a href="f">f</a>
css
1a{ 2 font-size: 18px; 3 margin: 8px; 4 text-decoration: underline; 5 color: gray; 6 align-items: center; 7 width: 28cm; 8}
試したこと
text-align:center;
として、やってみましたが、出来ませんでした。
margin: auto;
も出来ませんでした。
###補足情報
Visual Studio Codeを使っています。
回答2件
あなたの回答
tips
プレビュー