よろしくお願いします。
発生している問題・エラーメッセージ
WordPressの自作テーマでstyle.cssの内容が反映されない。
フォルダ構成
【現在地】
~/Users/(ユーザー名)/(Flywheel設定フォルダ)/(サイト名)/app/public/wp-content/themes/welldone←※テーマ名称

###ソースコード
index.php
PHP
1 <?php get_header(); ?> 2 <main> 3 MAIN 4 </main> 5 <?php get_footer(); ?>
header.php
PHP
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="utf-8"> 5 <title>sample</title> 6 <!--<meta http-equiv="X-UA-Compatible" content="IE=edge">--> 7 <link rel="stylesheet" href="style.css"> 8</head> 9<body> 10 <header> 11 HEADER 12 </header><!-- /header -->
style.css
css
1/* 2Theme name: welldone 3Author: xxx 4Version: 1.0 5*/ 6 7@charset "utf-8"; 8body{ 9 background-color: red; 10} 11/*# sourceMappingURL=style.css.map */
試したこと
・functions.phpは空
・ブラウザのキャシュクリア→NG
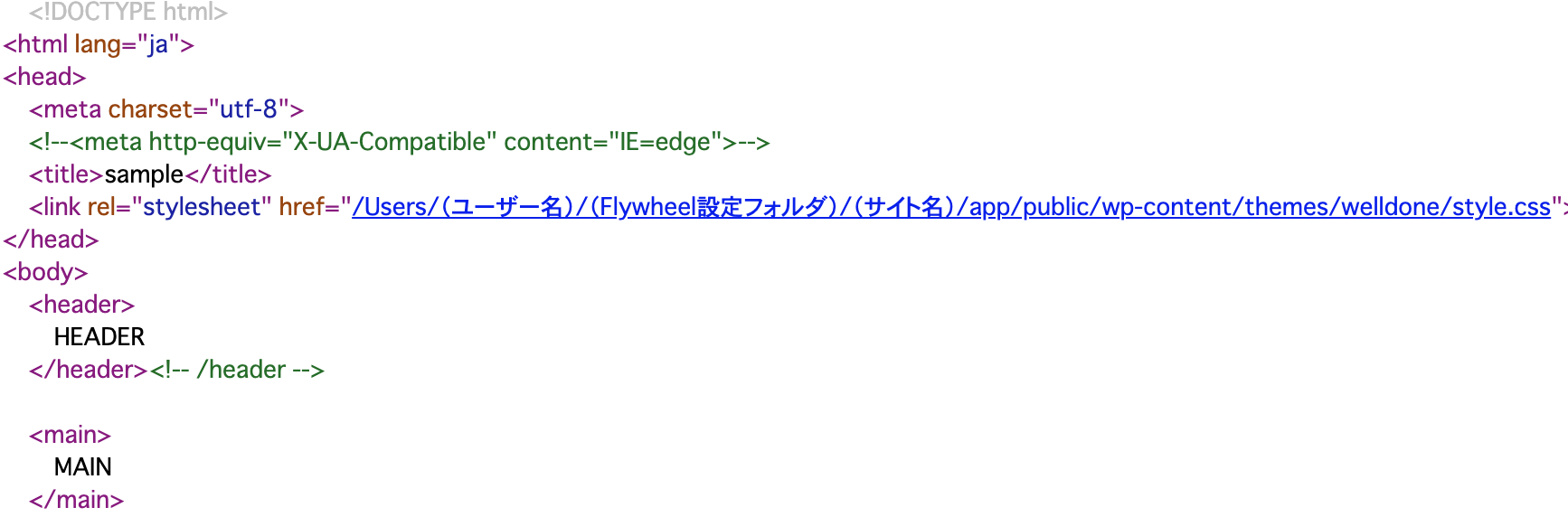
・index.php[ページのソースを表示]→style.cssをクリックすると、style.cssの内容ではなくindex.phpが表示される ※画像参照

・index.php,header.php内の文言変更などは反映される。style.cssのみが読み込まれていない様子
補足情報(FW/ツールのバージョンなど)
・ブラウザ:Chrome,Safari
・Local by Flywheelを使用
==【追記】以下、試したが解決せず=====
functions.phpに以下を入力→NG
PHP
1<?php 2 3define("DIRE", get_template_directory_uri()); 4function add_files(){ 5 wp_enqueue_style('welldone_styles', DIRE.'/style.css'); 6} 7 8add_action('wp_enqueue_scripts', 'add_files'); 9?>
※index.phpのソース表示は以下のように変化しましたが、style.cssのリンクをクリックするとやはりindex.phpが表示されます。通常、この部分のリンクをクリックすると画面にはスタイルシートのソースコードが表示されるような気がするのですが、浅学のため思い違いかもしれません...

回答2件
あなたの回答
tips
プレビュー



