コード<th>都道府県</th> <td> <select class="input-sm half_width" style="width: 90%;"> <option value="0" selected="selected"><span name="">都道府県を選択してください</span></option> <option value="1">北海道</option> <option <option value="47">沖縄県</option> </select> </td> <th>国</th> <td> <select style="width: 90%;"> <option value="0" selected="selected">日本</option> <option value="1" ></option> </select> </td>
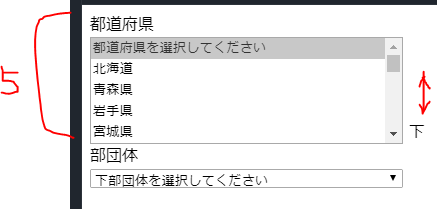
都道府県のプルダウンリストがどうして下ではなく上向きに表示されてしまうのか、わからないです。
自動でそうなってしまっているんでしょうか?
下表示に変えたいのですが、どうしたらいいでしょうか?
状況が良く分かりません。
HTMLもなるべく構文ミスのないもの、半端ではないものを提示してください。
ブラウザの仕様的に「こうなれば上にでる」はありますが、それが質問者さんの状況と同じか分かる情報がないので、画面キャプチャなどご提示ください。
実行結果です。みれますでしょうか?
下に出ますが。
画面キャプチャご提示ください。
設定でキャプチャできないのですがどうしたらいいでしょうか?
画面幅が小さいと上に出るっていう質問ぽいですな
セレクトボックスは基本的には下に出るが、はみ出す場合は上に出る仕様じゃなかったですか?
都道府県のセレクトボックスは上に表示されているはずなのですが、下になってますか?
そうなんですね!ありがとうございます。その場合は下に表示はむずかしいでしょうか?
画面上かなーり下にあってセレクトボックスが出ても画面からはみであるような場合は上に出るというブラウザの仕様はありますが、充分な幅があれば下です。
>設定でキャプチャできない
プリントスクリーン機能(Windows)で私はいけましたけど、その設定って何でしょうか。
セレクトボックスを使いたいときはそういう仕様らしいのでどうしても下固定にしたいなら自分で頑張って作るしかないかもしれませんねー
私用ではないので、できなくしてあります。
幅は変えられないのですが、その場合は widthなどで調整するしかないでしょうか?
りょうかいしました。
回答5件
あなたの回答
tips
プレビュー