前提・実現したいこと
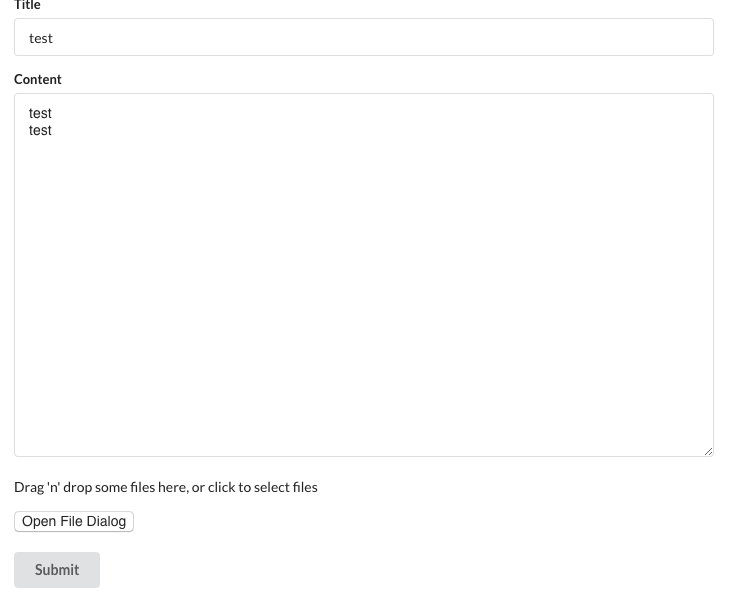
簡易な記事投稿サイトを作成しています。
投稿画面で本文改行したら、その改行を<br>や\nの形で状態を保存する方法を知りたいです。
発生している問題・エラーメッセージ
現在、本文の投稿の状態を保存することはできているのですが、
改行の状態を保存することができていません。
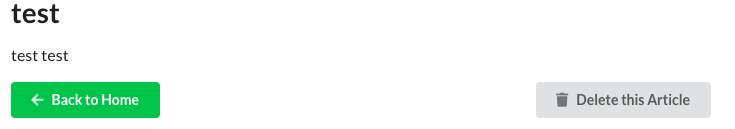
入力時には改行できていても、投稿した本文をみると改行されていないです。
該当のソースコード
React
1 constructor(props: {}) { 2 super(props); 3 this.state = { 4 content: '', 5 }; 6 this.handleChangeContent = this.handleChangeContent.bind(this); 7 } 8 9 handleChangeContent(e: React.FormEvent<HTMLInputElement>) { 10 this.setState({content: e.currentTarget.value}); 11 } 12 13 render() { 14 return ( 15 <Form.Field 16 label="Content" 17 placeholder="" 18 name="content" 19 value={this.state.content} 20 rows="20" 21 control="textarea" 22 onChange={this.handleChangeContent} 23 /> 24 <Form.Button content="Submit" onClick={this.handleSubmit} /> 25 </Form> 26 </Container> 27 ); 28 }
完全なソースコードは以下になります:
https://github.com/jpskgc/article/blob/master/client/src/components/Post.tsx
補足情報(FW/ツールのバージョンなど)
・client: react/axios ・css frame-work: semantic-ui-react ・api: golang/gin ・web server: nginx ・db: mysql ・container: docker ・ci-tool: travis ・deploy: aws elastic beanstalk
以上、お手数ですがご教授いただけると幸いです。よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。