前提・実現したいこと
度々の質問失礼致します。初学者で分からないことが多く、またこちらにお世話になります。
因数分解を練習するアプリを開発しております。
画面に配置するラベル、ボタン、イメージ、コレクション等の位置を、直接座標で指定するのではなく、制約によって指定しようと試みました。
発生している問題
他のアイテムと同様、CollectionView1も制約(x座標がセンターから-70, y座標がセンターから+70)を付けたところ、画面にCollectionView1が表示されなくなりました。
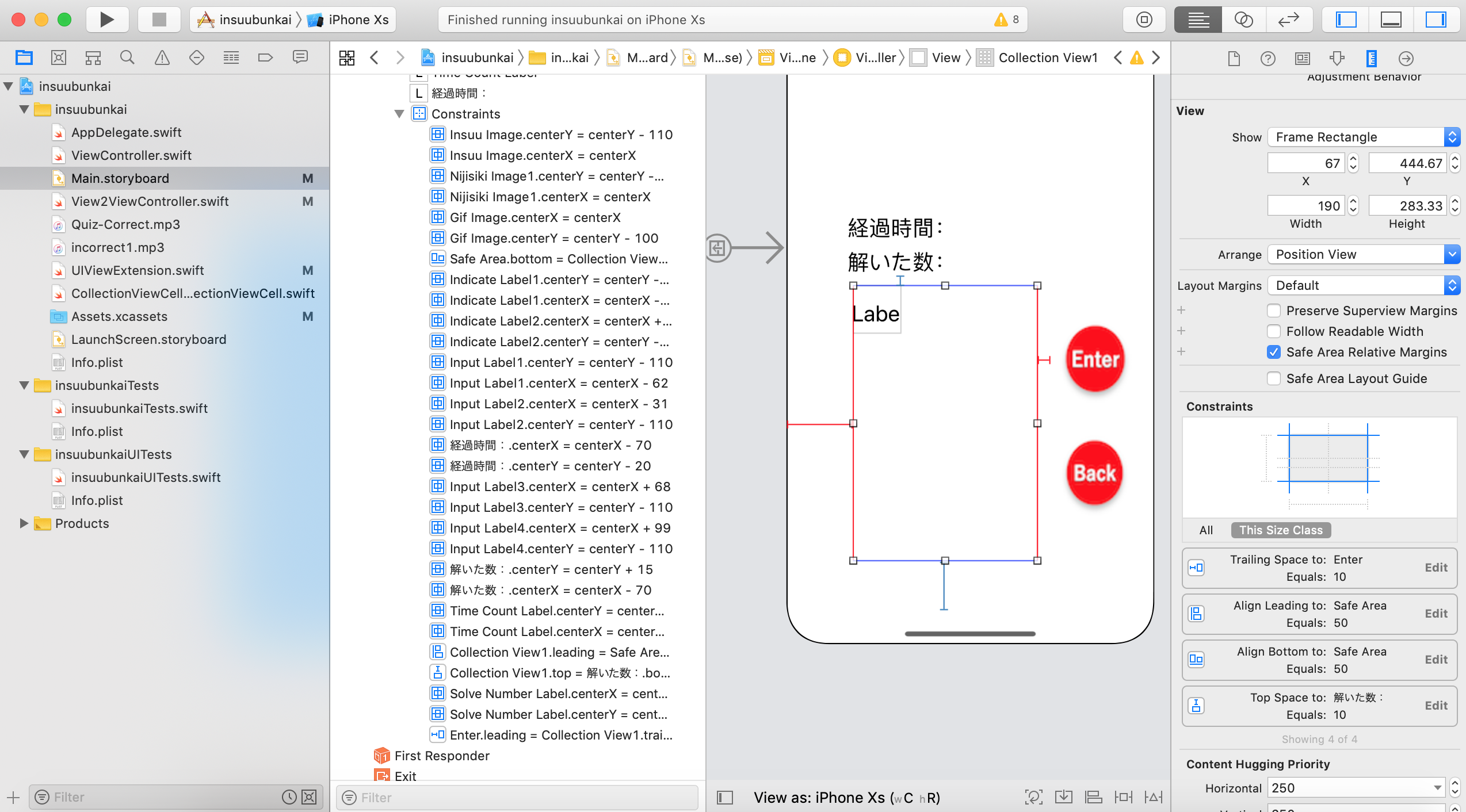
設定画面
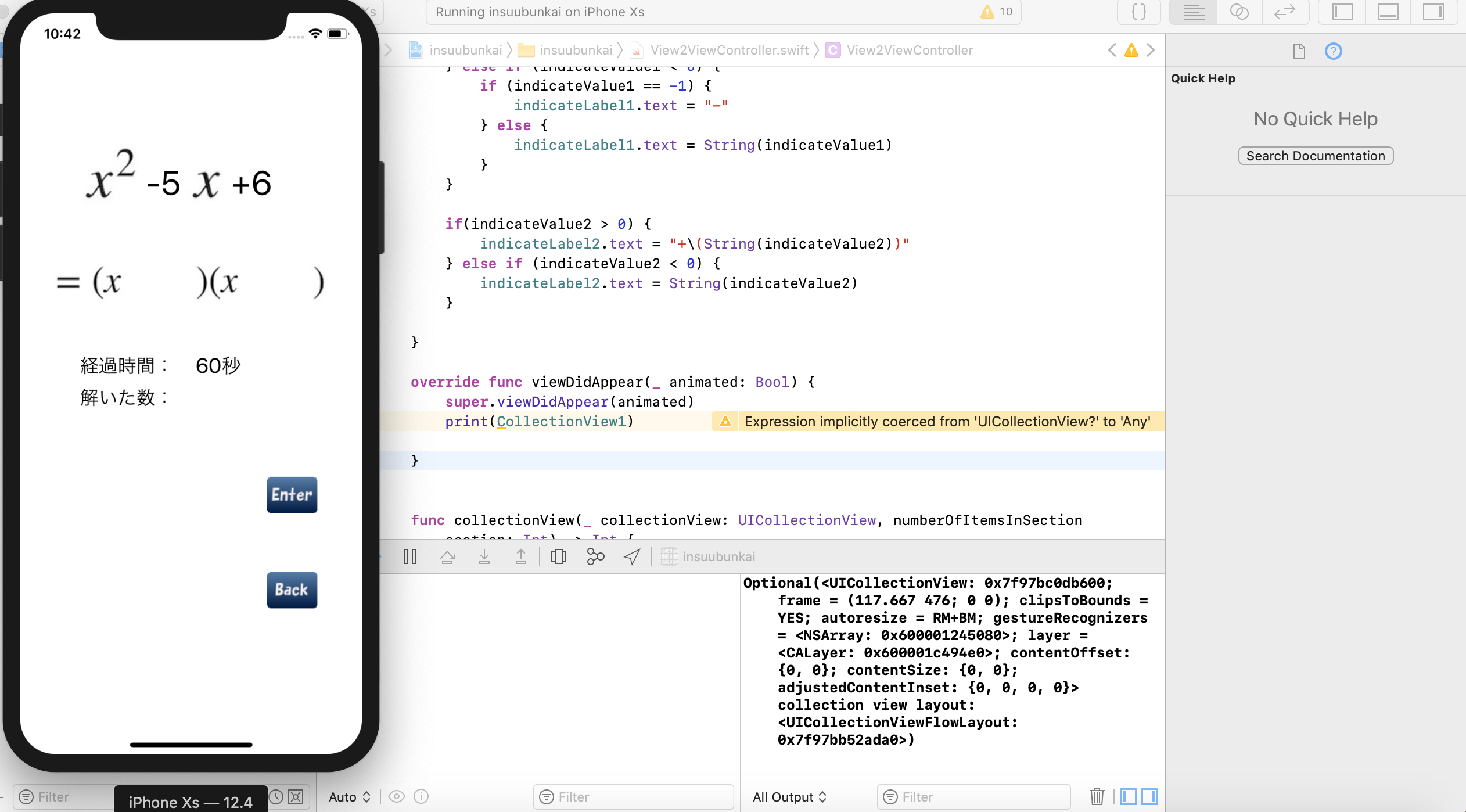
実行画面
試したこと
CollectionView1の位置を直接座標で指定する場合であれば、画面に表示することができます。
追加情報(FW/ツールのバージョンなど)
Xcodeのバージョンは10.3です。
シミュレータはiPhoneXsです。
更に画面を追加しました。
意図したことが出来ました!
回答2件
あなたの回答
tips
プレビュー















バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/16 06:20
2019/08/16 06:24
2019/08/16 06:35