初歩的な質問ですみません。
ジャンケンで敵が手を出し、その手に勝つ手を出して、また敵が手を出す…というゲームを制作してます。
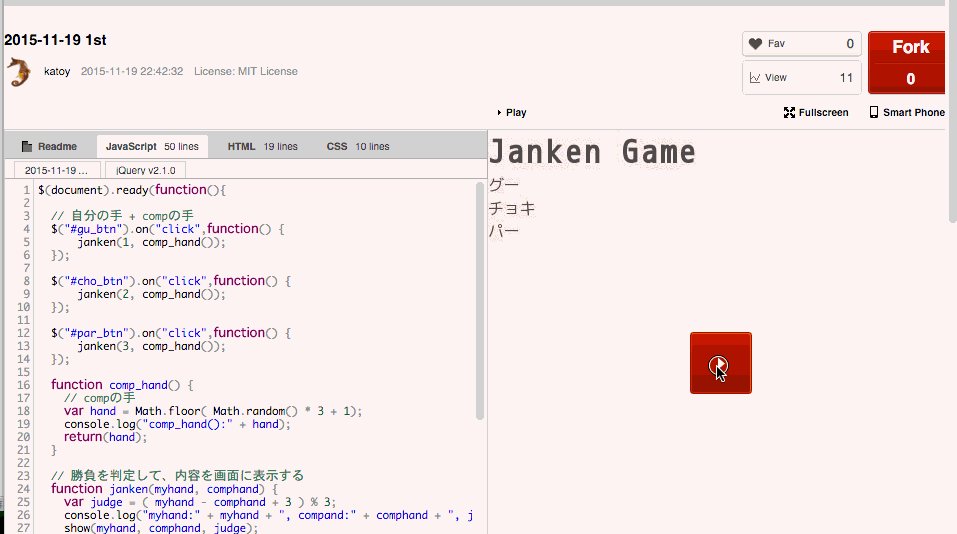
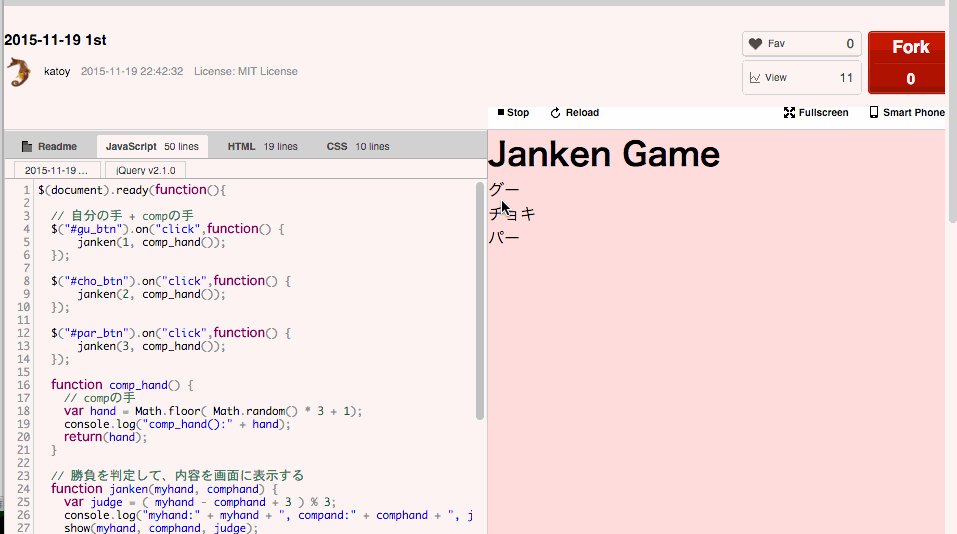
①敵が手を出す
②自分が「勝つ」手をだす
③勝ち負け判定
①に戻る
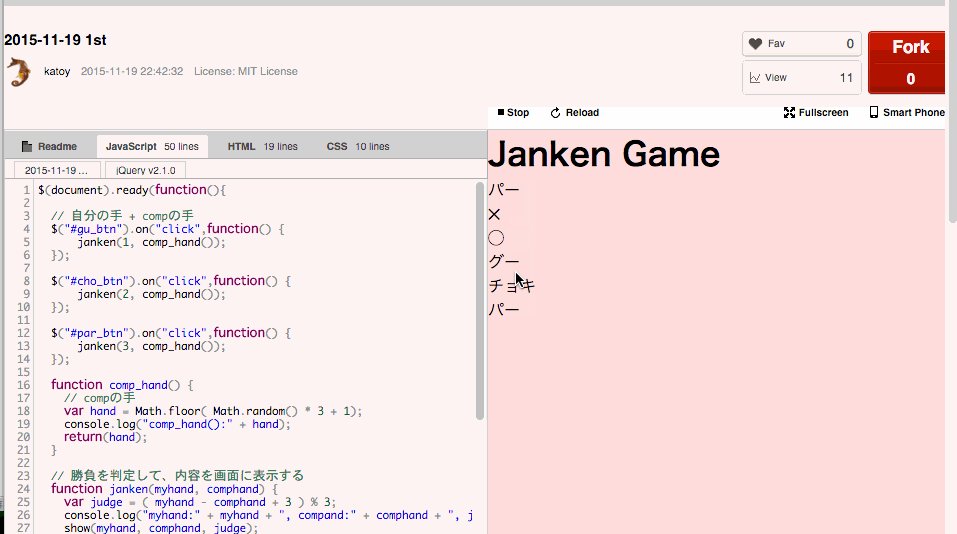
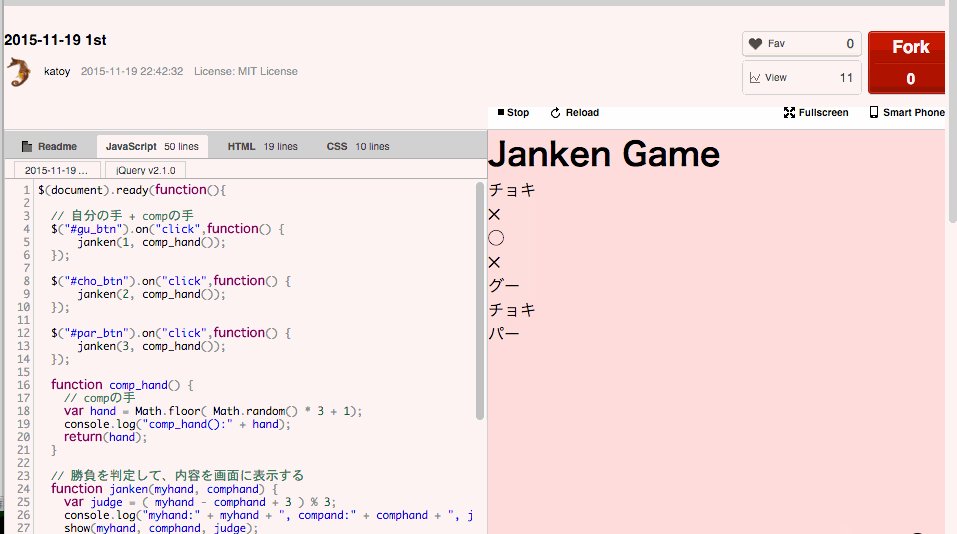
上記流れは上手く行ったのですが、2順目から勝ち負け判定が2個分でる。3順目4個出る。4順目6個でる。…と2コずつ増えていきます。
お分かりになれば解決策をご教授頂けると幸いです。
javaScript
1$(document).ready(function(){ 2start(); 3function start() { 4 // compの手 5 var r = Math.floor( Math.random() * 3 + 1); 6 console.log(r); 7 if (r == 1) { 8 $('#comp').html('<img src="img/comp-gu.png" alt="グー" width="170" height="176">'); 9 }else if (r == 2) { 10 $('#comp').html('<img src="img/comp-cho.png" alt="チョキ" width="170" height="176">'); 11 }else { 12 $('#comp').html('<img src="img/comp-par.png" alt="パー" width="170" height="176">'); 13 } 14 // compの手+自分の手 15 $("#gu_btn").on("click",function(){ 16 janken(1, r); 17 }); 18 19 $("#cho_btn").on("click",function(){ 20 janken(2, r); 21 }); 22 23 $("#par_btn").on("click",function(){ 24 janken(3, r); 25 }); 26} 27// 勝ち負け判定 28function janken(myhand, comphand) { 29 var judge = ( myhand - comphand + 3 ) % 3; 30 console.log(judge); 31 if (judge == 0) { 32 $("#scoa").append('<p>△</p>'); 33 }else if(judge == 1) { 34 $("#scoa").append('<p>✕</p>'); 35 }else if(judge == 2) { 36 $("#scoa").append('<p>◯</p>'); 37 } 38 start(); 39} 40 41});
html
1<!DOCTYPE html> 2<html> 3<head> 4<meta charset="utf-8"> 5<meta name="viewport" content="width=device-width"> 6<script src="js/jquery-2.1.3.min.js"></script> 7<link rel="stylesheet" href="css/style.css"> 8<title>じゃんけんゲーム</title> 9<script src="js/janken.js"></script> 10</head> 11<body> 12<div class="wrapper"> 13 14<header> 15 <h1>Janken Game</h1> 16</header> 17 18<div id="comp-bk"> 19 <p id="comp"></p> 20</div> 21<div id="scoa"> 22</div> 23<footer> 24<ul> 25 <li id="gu_btn"></li> 26 <li id="cho_btn"></li> 27 <li id="par_btn"></li> 28</ul> 29</footer> 30 31</div><!-- /wrap-btm --> 32</div><!-- .wapper --> 33</body> 34</html>
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/19 14:05