前提・実現したいこと
Railsで家計簿アプリを作成中です。
レイアウトが崩れてしまった原因を教えて頂けますでしょうか。
発生している問題・エラーメッセージ
それまで正常に反映されていたスタイルが崩れました。
崩れる前に、最後に実施したことは以下です。
・homebrewでyarnのインストール
・chart-js-rails gemを追加・インストール
・yarnでchart.jsをインストール
現在は、
・chart-js-railsの削除・アンインストール
・chart.jsのアンインストール
を実施済みです。
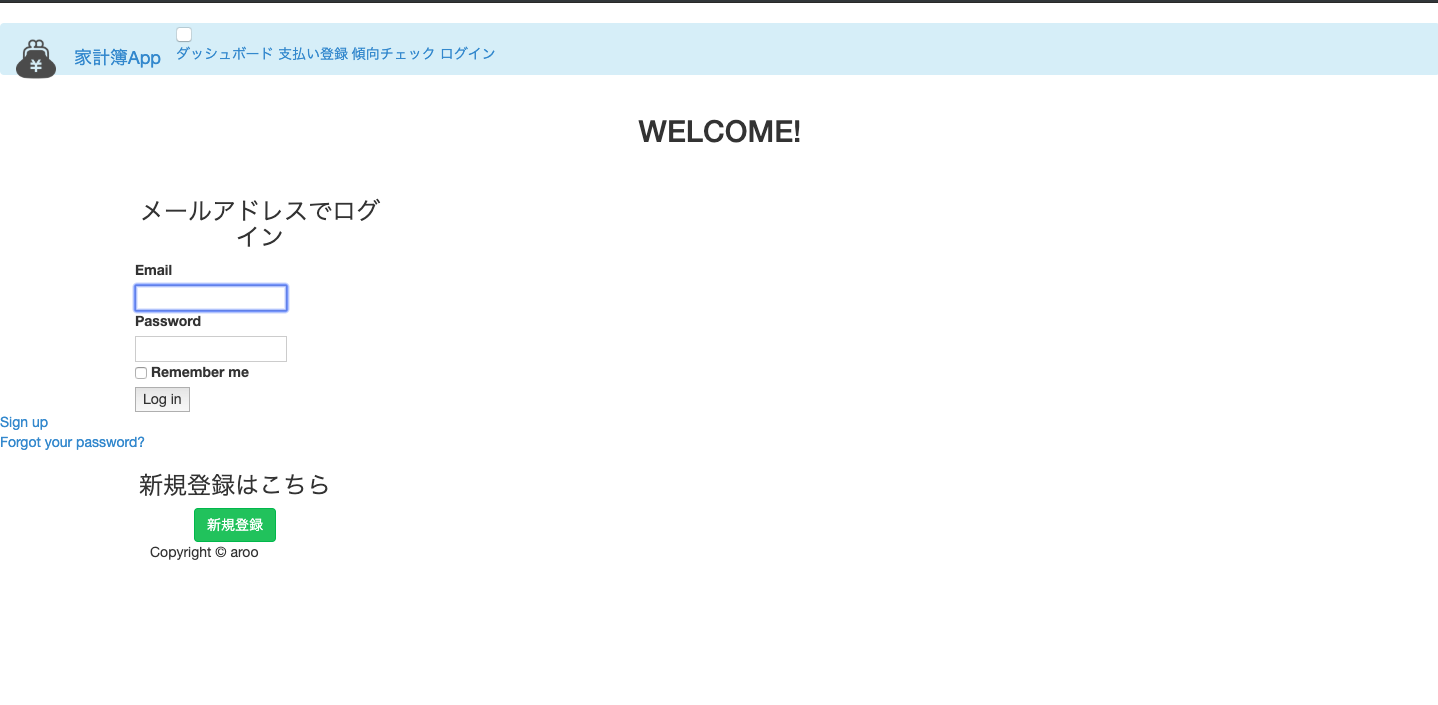
###キャプチャ
・正しく表示されている画面

・スタイルが崩れた画面

該当のソースコード
View
<div class="container pt-3 text-center"> <h2>家計簿一覧</h2> </div> <div class="row py-3 h-75 justify-content-center"> <div class="card" style="width:calc(20% - .25rem)"> <div class="card-body"> <p><%= link_to "前月",payments_path(month: @month.prev_month) %></p> <% if @month < Date.today %> <p><%= link_to "次月",payments_path(month: @month.next_month) %></p> <% end %> <h3><%= @month.month %>月</h3> </div> </div> </div> <div class="container"> <div class="row px-0 py-3 justify-content-center"> <div class="col-sm-3 px-0"> <div class="card"> <div class="card-body"> <h3 class="text-center">支払総額</h3> </div> </div> </div> <div class="col-sm-3 px-0"> <div class="card"> <div class="card-body"> <h3 class="text-center"><%= sum_payment %>円</h3> </div> </div> </div> </div> </div> <%= link_to "支払い登録", new_payment_path, class: "btn btn-warning w-25 mx-3" %> <a class="btn btn-success w-25 mx-3" href="signup" role="button">傾向チェック</a> <div class="container"> <div class="row"> <div class="col-sm-6 px-0 mt-3"> <div class="text-right"> <a class="btn btn-warning w-50 mx-3" href="payments/new" role="button">支払い登録</a> </div> </div> <div class="col-sm-6 px-0 mt-3"> <div class="text-left"> <a class="btn btn-success w-50 mx-3" href="payments/new" role="button">傾向チェック</a> </div> </div> </div> </div> <div class="row py-3 justify-content-center"> <div class="card" style="width:calc(50% - .25rem)"> <div class="card-body"> <div class="table-responsive"> <table class="table table-bordered mb-3"> <thead class="thead-dark"> <tr> <th class="text-center"><%= Payment.human_attribute_name(:created_at) %></th> <th class="text-center"><%= Payment.human_attribute_name(:item) %></th> <th class="text-center"><%= Payment.human_attribute_name(:price) %></th> <th class="text-center"><%= Payment.human_attribute_name(:category) %></th> <th></th> <th></th> </tr> </thead> <% @payments.each do |payment| %> <tr> <td class="text-center"><%= payment.created_at.strftime('%Y/%m/%d') %></td> <td class="text-center"><%= payment.item %></td> <td class="text-right"><%= payment.price %></td> <td class="text-center"><%= payment.category %></td> <td class="text-center"><%= link_to '編集', edit_payment_path(payment) %></td> <td class="text-center"><%= link_to '削除', payment, method: :delete, data: { confirm: "本当に削除しますか?"} %></td> </tr> <% end %> </table> </div> <div class="row py-3 justify-content-center"> <%= paginate @payments %> </div> </div> </div> </div>
application.css.scss
@import "bootstrap";
application.js
// This is a manifest file that'll be compiled into application.js, which will include all the files // listed below. // // Any JavaScript/Coffee file within this directory, lib/assets/javascripts, or any plugin's // vendor/assets/javascripts directory can be referenced here using a relative path. // // It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the // compiled file. JavaScript code in this file should be added after the last require_* statement. // // Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details // about supported directives. // //= require rails-ujs //= require activestorage //= require turbolinks //= require_tree . //= require bootstrap //= require jquery3 //= require popper //= require bootstrap-sprockets
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。