前提・実現したいこと
ワードプレスのヘッダーにカレントを表示させたいのですが、表示されません。
固定ページは通常に表示されるのですが、投稿ページやカスタム投稿ページがうまく表示することができません。
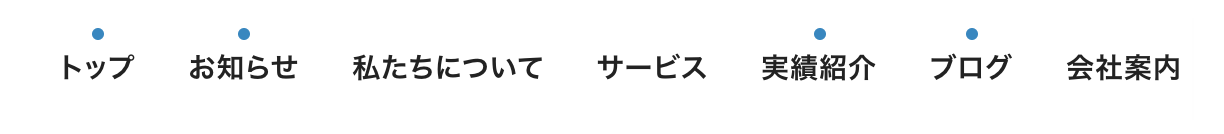
トップページを表示すると、このように投稿、カスタム投稿のカレントが全て表示されてしまいます。

しかし、それぞれの投稿ページに飛ぶと、全てカレントが消えてしまいます。
お手数おかけしますが、ご回答お待ちしております。。。( ; ; )
該当のソースコード
<li class="<?php if( is_front_page()) echo "current-nav "; ?>"><a href="<?php echo home_url('/'); ?>"><span>トップ</span></a></li> <li class="<?php if( is_home() || is_category("news") ) echo "current-nav "; ?>"><a href="<?php echo home_url('/'); ?>news">お知らせ</a></li> <li class="<?php if( is_page("about")) echo "current-nav "; ?>"><a href="<?php echo home_url('/'); ?>about">私たちについて</a></li> <li> <a href="<?php echo home_url('/'); ?>service" style="padding-botom: 30px!important;">サービス</a> <div class="megamenu"> <div class="container__megamenu"> <p class="megamenu-title">Service<br><span>サービス・事業</span></p> <ul class="megamenu-inner main-wrapper"> <li> <a href="<?php echo home_url('/'); ?>service"> <div class="megamenu-inner-text">テキスト<img src="<?php bloginfo('template_directory'); ?>/images/btn-arrow-blue.svg"></div> </a> </li> <li> <a href="<?php echo home_url('/'); ?>#"> <div class="megamenu-inner-text">テキスト<img src="<?php bloginfo('template_directory'); ?>/images/btn-arrow-blue.svg"></div> </a> </li> <li> <a href="<?php echo home_url('/'); ?>#"> <div class="megamenu-inner-text">テキスト<img src="<?php bloginfo('template_directory'); ?>/images/btn-arrow-blue.svg"></div> </a> </li> <li> <a href="<?php echo home_url('/'); ?>#"> <div class="megamenu-inner-text">テキスト<img src="<?php bloginfo('template_directory'); ?>/images/btn-arrow-blue.svg"></div> </a> </li> <li> <a href="<?php echo home_url('/'); ?>#"> <div class="megamenu-inner-text">テキスト<img src="<?php bloginfo('template_directory'); ?>/images/btn-arrow-blue.svg"></div> </a> </li> </ul><!-- .megamenu-inner --> </div> </div><!-- .megamenu --> </li> <li><a href="<?php echo home_url('/'); ?>works">実績紹介</a></li> <li><a href="<?php echo home_url('/'); ?>blog">ブログ</a></li> <li class="<?php if( is_page("company")) echo "current-nav "; ?>"><a href="<?php echo home_url('/'); ?>company">会社案内</a></li> </ul>
php
1// 投稿をお知らせへ 2 3 function change_post_menu_label() { 4 5 global $menu; 6 global $submenu; 7 $menu[5][0] = 'お知らせ'; 8 $submenu['edit.php'][5][0] = 'お知らせ一覧'; 9 $submenu['edit.php'][10][0] = '新規追加'; 10 $submenu['edit.php'][16][0] = 'タグ'; 11 12} 13 14function change_post_object_label() { 15 16 global $wp_post_types; 17 $labels = &$wp_post_types['post']->labels; 18 $labels->name = 'お知らせ'; 19 $labels->singular_name = 'お知らせ'; 20 $labels->add_new = _x('追加', 'お知らせ'); 21 $labels->add_new_item = 'お知らせの新規追加'; 22 $labels->edit_item = 'お知らせの編集'; 23 $labels->new_item = '新規お知らせ'; 24 $labels->view_item = 'お知らせを表示'; 25 $labels->search_items = 'お知らせを検索'; 26 $labels->not_found = '記事が見つかりませんでした'; 27 $labels->not_found_in_trash = 'ゴミ箱に記事は見つかりませんでした'; 28 29} 30 31add_action( 'init', 'change_post_object_label' ); 32add_action( 'admin_menu', 'change_post_menu_label' ); 33 34 35 36 37 38 39// カスタム投稿タイプ「ブログ」を追加する 40 41 42add_action( 'init', 'create_post_type_blog' ); 43function create_post_type_blog() { 44register_post_type( 'blog', //カスタム投稿タイプ名 45array( 46'labels' => array( 47'name' => __( 'ブログ' ), 48'all_items' => __( 'ブログ一覧' ), 49 50), 51'public' => true, 52'has_archive' => true, //アーカイブページを持つ 53'menu_position' =>5, //管理画面のメニュー順位 54'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ), 55) 56); 57/* カテゴリーの設定 */ 58register_taxonomy( 59'blog_category', //カテゴリーの名前 60'blog', //使うカスタム投稿タイプ名 61array( 62'hierarchical' => true, //trueで親子関係使用 63'update_count_callback' => '_update_post_term_count', 64'label' => 'カテゴリー', 65'singular_label' => 'カテゴリー', 66'public' => true, 67'show_ui' => true 68) 69); 70/* タグを設定 */ 71register_taxonomy( 72'blog_tag', //タグの名前 73'blog', //使うカスタム投稿タイプ名 74array( 75'hierarchical' => false, 76'update_count_callback' => '_update_post_term_count', 77'label' => 'タグ', 78'singular_label' => 'タグ', 79'public' => true, 80'show_ui' => true 81) 82); 83} 84 85 86 87 88 89// カスタム投稿タイプ「実績」を追加する 90 91 92add_action( 'init', 'create_post_type_works' ); 93function create_post_type_works() { 94register_post_type( 'works', //カスタム投稿タイプ名 95array( 96'labels' => array( 97'name' => __( '実績' ), 98'all_items' => __( '実績一覧' ), 99 100), 101'public' => true, 102'has_archive' => true, //アーカイブページを持つ 103'menu_position' =>5, //管理画面のメニュー順位 104'supports' => array( 'title', 'editor', 'thumbnail','excerpt' ), 105) 106); 107/* カテゴリーの設定 */ 108register_taxonomy( 109'works_category', //カテゴリーの名前 110'works', //使うカスタム投稿タイプ名 111array( 112'hierarchical' => true, //trueで親子関係使用 113'update_count_callback' => '_update_post_term_count', 114'label' => 'カテゴリー', 115'singular_label' => 'カテゴリー', 116'public' => true, 117'show_ui' => true 118) 119); 120/* タグを設定 */ 121register_taxonomy( 122'works_tag', //タグの名前 123'works', //使うカスタム投稿タイプ名 124array( 125'hierarchical' => false, 126'update_count_callback' => '_update_post_term_count', 127'label' => 'タグ', 128'singular_label' => 'タグ', 129'public' => true, 130'show_ui' => true 131) 132); 133} 134 135 136 137 138 139 140// カスタム投稿タイプ「社長のブログ」を追加する 141 142 143add_action( 'init', 'create_post_type_ceo' ); 144function create_post_type_ceo() { 145register_post_type( 'ceo', //カスタム投稿タイプ名 146array( 147'labels' => array( 148'name' => __( '社長のブログ' ), 149'all_items' => __( '社長のブログ一覧' ), 150 151), 152'public' => true, 153'has_archive' => true, //アーカイブページを持つ 154'menu_position' =>5, //管理画面のメニュー順位 155'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ), 156) 157); 158/* カテゴリーの設定 */ 159register_taxonomy( 160'ceo_category', //カテゴリーの名前 161'ceo', //使うカスタム投稿タイプ名 162array( 163'hierarchical' => true, //trueで親子関係使用 164'update_count_callback' => '_update_post_term_count', 165'label' => 'カテゴリー', 166'singular_label' => 'カテゴリー', 167'public' => true, 168'show_ui' => true 169) 170); 171/* タグを設定 */ 172register_taxonomy( 173'ceo_tag', //タグの名前 174'ceo', //使うカスタム投稿タイプ名 175array( 176'hierarchical' => false, 177'update_count_callback' => '_update_post_term_count', 178'label' => 'タグ', 179'singular_label' => 'タグ', 180'public' => true, 181'show_ui' => true 182) 183); 184} 185
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。