前提・実現したいこと
PCメニューは、横並びの並列メニューで、レスポンシブの時だけ横からスライドするメニューを実装したいです。
(メインコンテンツもスライドするパターンです。)
なお、pcの時には、横並びの並列メニューの上にロゴがあります。
私は、javascriptが全くと言っていいほどわかりませんので、できればコードを頂きたいです。
よろしくお願いいたします。
発生している問題・エラーメッセージ
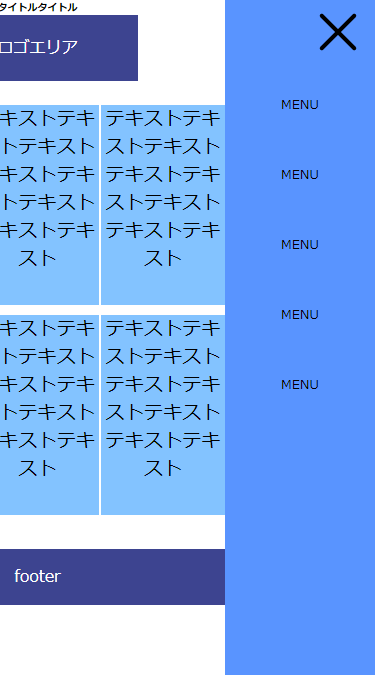
該当のソースコード
html
1****html**** 2<!doctype html> 3<html> 4<head> 5<meta charset="utf-8"> 6<title>無題ドキュメント</title> 7<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 8<link rel="stylesheet" type="text/css" href="style.css"> 9</head> 10<body id="contents"> 11<header> 12 <div class="headerinner"> 13 <h1>タイトルタイトル</h1> 14 <div class="logoarea"> ロゴエリア </div> 15 </div> 16</header> 17<div id="wrapper"> 18 <nav class="menu"> 19 <ul> 20 <li><a href="#">MENU</a></li> 21 <li><a href="#">MENU</a></li> 22 <li><a href="#">MENU</a></li> 23 <li><a href="#">MENU</a></li> 24 <li><a href="#">MENU</a></li> 25 </ul> 26 </nav> 27 <button type="button" id="nav-btn" class="hamburger"> <span class="bdr"></span> <span class="bdr"></span> <span class="bdr"></span> </button> 28 <div> 29 <div class="flexbox"> 30 <div class="item">テキストテキストテキストテキストテキストテキストテキストテキスト</div> 31 <div class="item">テキストテキストテキストテキストテキストテキストテキストテキスト</div> 32 <div class="item">テキストテキストテキストテキストテキストテキストテキストテキスト</div> 33 <div class="item">テキストテキストテキストテキストテキストテキストテキストテキスト</div> 34 <div class="item">テキストテキストテキストテキストテキストテキストテキストテキスト</div> 35 <div class="item">テキストテキストテキストテキストテキストテキストテキストテキスト</div> 36 </div> 37 </div> 38</div> 39<!-- wrapper --> 40 41<footer> footer </footer> 42<script type = "text/javascript"> 43 44(function () { 45 46 //ハンバーガーボタンクリック時の関数 47 //querySelector:CSSセレクタで要素を取得 48 const $hamburger = document.querySelector('.hamburger'); 49 //addEventListener:イベント処理(click) 50 $hamburger.addEventListener('click', function(){ 51 //ON時はis-activeクラス付与、OFF時はis-activeクラス削除 52 $hamburger.classList.toggle('is-active') 53 }); 54 55 //全体を囲む要素をid[#wrapper]で指定 56 const $wrapper = document.getElementById('wrapper'); 57 //メニューオープン・クローズのボタン要素をid[nav-btn]で指定 58 const $navBtn = document.getElementById('nav-btn'); 59 60 //クリックしたら navToggle関数実行 61 $navBtn.addEventListener('click', navToggle); 62 63 //navToggleの関数 64 function navToggle() { 65 //contains:文字列が引数に指定した文字列を含まれているかどうか[nav-open] 66 if ($wrapper.classList.contains('nav-open')) { 67 //メニュークローズ時 68 navCloseFunc(); 69 } else { 70 //メニューオープン時 71 navOpenFunc(); 72 } 73 } 74 75 //メニューオープン時の関数 76 function navOpenFunc() { 77 //wrapperのclass[nav-open]付与 78 $wrapper.classList.add('nav-open'); 79 } 80 //メニュークローズ時の関数 81 function navCloseFunc() { 82 //wrapperのclass[nav-open]削除 83 $wrapper.classList.remove('nav-open'); 84 } 85 86})(); 87</script> 88</body> 89</html>
css
1****css*** 2* { 3 margin: 0; 4 padding: 0; 5} 6li { 7 list-style: none; 8} 9a { 10 color: #000; 11 text-decoration: none; 12} 13h1 { 14 font-size: 0.5em; 15} 16#wrapper { 17 font-size: 1.2rem; 18 width: 100%; 19 text-align: center; 20} 21#contents { 22 transform: translateX(0); 23 transition: .4s transform; 24} 25#contents { 26 background-color: #fff; 27} 28#nav-btn { 29 display: none; 30 outline: none; 31} 32.menu ul { 33 display: flex; 34 justify-content: center; 35 align-items: center; 36 background: #5994FF; 37} 38.menu ul li { 39 padding: 0 20px; 40 transition: all .5s; 41} 42.menu ul li a { 43 position: relative; 44 display: inline-block; 45 text-decoration: none; 46} 47.menu ul li a:after { 48 position: absolute; 49 bottom: -4px; 50 left: 0; 51 content: ''; 52 width: 100%; 53 height: 2px; 54 background: #333; 55 transform: scale(0, 1); 56 transform-origin: left top; 57 transition: transform .3s; 58} 59.menu ul li a:hover::after { 60 transform: scale(1, 1); 61} 62 63@media screen and (max-width: 768px) { 64#nav-btn { 65 display: block; 66 position: fixed; 67 z-index: 11; 68 top: 10px; 69 right: 10px; 70 background: transparent; 71 border: none; 72} 73.hamburger { 74 position: relative; 75 display: block; 76 width: 50px; 77 height: 44px; 78} 79.hamburger .bdr { 80 position: absolute; 81 left: 0; 82 width: 100%; 83 height: 4px; 84 border-radius: 4px; 85 background: #000; 86 transition: all .5s; 87} 88.hamburger .bdr:nth-child(1) { 89 top: 0; 90} 91.hamburger .bdr:nth-child(2) { 92 top: 20px; 93} 94.hamburger .bdr:nth-child(3) { 95 bottom: 0; 96} 97.hamburger.is-active .bdr { 98 background: #000; 99} 100.hamburger.is-active .bdr:nth-child(1) { 101 transform: translateY(20px) rotate(-45deg); 102} 103.hamburger.is-active .bdr:nth-child(2) { 104 opacity: 0; 105} 106.hamburger.is-active .bdr:nth-child(3) { 107 transform: translateY(-20px) rotate(45deg); 108} 109.menu { 110 position: fixed; 111 top: 0; 112 right: 0; 113 width: 150px; 114 height: 100%; 115 padding-top: 70px; 116 text-align: left; 117 font-size: 13px; 118 background: #5994FF; 119 z-index: 1; 120 transform: translateX(150px); 121 transition: .4s all; 122} 123.menu ul { 124 display: block; 125 width: 150px; 126 line-height: 70px; 127 background: none; 128 color: #000; 129 text-align: center; 130} 131.menu ul li { 132 transition: all .5s; 133} 134.menu ul li:hover { 135 background: #fff; 136} 137.menu ul li a:after { 138 display: none; 139} 140.nav-open .menu { 141 transform: translateX(0); 142} 143.nav-open #contents { 144 transform: translateX(-150px); 145} 146} 147 148@media screen and (min-width: 768px) { 149nav.menu { 150 margin-bottom: 1.5em; 151} 152} 153header { 154 margin-bottom: 1.5em; 155} 156.flexbox { 157 display: flex; 158 justify-content: space-between; 159 align-items: center; 160 flex-wrap: wrap; 161 max-width: 980px; 162 margin: 0 auto; 163} 164.headerinner { 165 max-width: 980px; 166 margin: 0 auto; 167 text-align: center; 168} 169.item { 170 width: 33%; 171 height: 200px; 172 background: #83C3FF; 173 display: block; 174 margin-bottom: 10px; 175} 176.logoarea { 177 width: 200px; 178 height: 66px; 179 color: #fff; 180 line-height: 66px; 181 background: #3D4490; 182 margin: 0 auto; 183} 184footer { 185 background: #3D4490; 186 color: #ffffff; 187 text-align: center; 188 padding: 1em; 189 margin-top: 1.5em; 190} 191 192
試したこと
bodyタグに、contentsのクラス名を移動しました。
補足情報(FW/ツールのバージョンなど)
このサイト(https://www.evoworx.co.jp/blog/drawer/)を参考にして実装を試みました。
うまくいっていない状態のHTML、CSS、JSを掲載しましょう。
ヒントになるかはわかりませんが、ロゴはメニューに含めず、別の場所においてレイアウトを調整すれば十分に実装可能なように思えます。JSの問題というよりCSSでの解決が可能と考えます。
要件だけ並べて
> 私は、javascriptが全くと言っていいほどわかりませんので、できればコードを頂きたいです。
これは明らかに作業依頼なので、クラウドワークスやランサーズで有償依頼をお願いします。
専門家の作業を何だと思っているのか知りませんが、貴方の質問は「タダでやってくれる外注」を探しているようにしか見えません。
すいません。失礼いたしました。
コードとスクショを追加いたしましたので、確認よろしくお願いいたします。
読みましょうね。
https://teratail.com/help/avoid-asking
「何かを作りたいのでコードを書いてほしい、学校の課題を解いてほしい等の質問は、具体的にプログラミングで困っている質問ではないと考え、推奨していません。」
javascriptが全くわからないのなら、まずはjavascriptの入門書を通してください。
それが学習だと思いますし、それをやらないのであれば作業依頼です。
もう一度、参考にしたサイトのコードに立ち返りましょう。ポイントは、メニューボタンを押してた時にメニューと連動して動いているのは div#contents の中身であるということです。参考サイトのコードをコピペして、メニューを開いた時に連動して動いて欲しい要素は全て div#contents の中に記述してみてください。(もう少し詳しく言えば div#wrapper に .nav-open と言うクラス名がついたり外れたりすることで動く仕掛けです。JSはこの挙動について書いてあるものです。div#wrapper の中に div#contents があるという構造は保たなければならないので、#contents を body 要素に付与しても意味がないです。)javascript は言語なので、書けなくても、ここまで丁寧に書かれてあるものであれば、コツを掴めば「読めます」。読むことができるようになれば、何をしているのかがわかるので、活用もできます。頑張りましょう。