※boostarp4初心者です。
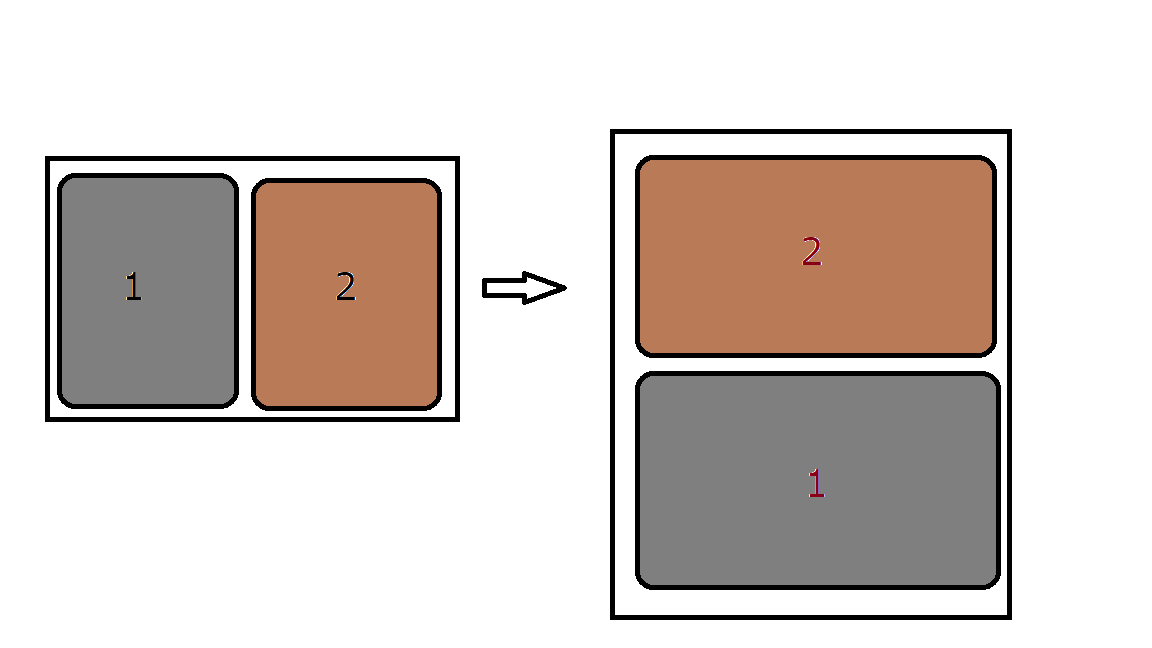
実現したいことを言葉で説明するのが難しいため、画像で説明したいと思います。
ソース
HTML
1<div class="container-fluid"> 2 <div class="row"> 3 <div class="col-md-6 left-back-iamge"> // 1 4 <div class="container background-image"> 5 <div class="row height-size align-items-center"> 6 <div class="col-3"></div> 7 <div class="col-6"> 8 </div> 9 <div class="col-3"></div> 10 </div> 11 </div> 12 </div> 13 <div class="col-md-6 right-back-image"> // 2 14 <div class="container"> 15 <div class="row height-size align-items-center"> 16 <div class="col-3"></div> 17 <div class="col-6"> 18 <img src="./images/New talk.png" width="60" height="60" class="d-inline-block align-top" alt=""> 19 <p class="content_messege">*******************************!</p> 20 <p class="mb-2">**************</p> 21 <p><button type="button" class="btn btn-success btn-block">アカウントの作成</button></p> 22 <p><button type="button" class="btn btn-outline-success btn-block">ログイン</button></p> 23 </div> 24 <div class="col-3"></div> 25 </div> 26 </div> 27 </div> 28 </div> 29 </div>
何か属性などが存在するのでしょうか・・・
簡単なご説明になりましたが、何卒よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/06 01:31