Gatsbyでconfig.jsにセットしてあるタイトルを取得しようとして、色々と調べてみたのですがいまだに解決策が見つかっておりません。
アドバイスを頂けないでしょうか。
よろしくお願い致します。
repo
https://github.com/koji/portfolio
siteMetadata.ts
ts
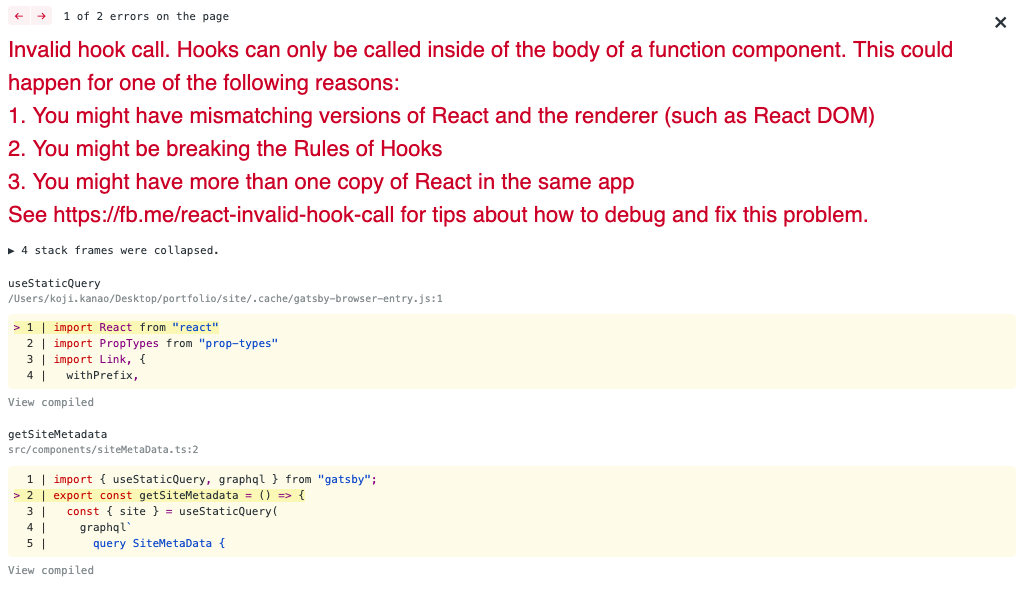
1import { useStaticQuery, graphql } from "gatsby"; 2export const getSiteMetadata = () => { 3 const { site } = useStaticQuery( 4 graphql` 5 query SiteMetaData { 6 site { 7 siteMetadata { 8 title 9 author 10 github 11 } 12 } 13 } 14 `); 15 return site.siteMetadata; 16};
header.tsx
ts
1import * as React from "react"; 2import Link from "gatsby-link"; 3import headerStyles from "./header.module.scss"; 4import { getSiteMetadata } from "./siteMetaData"; 5 6export class Header extends React.Component { 7 render() { 8 const {title} = getSiteMetadata(); 9 return ( 10 <header className={headerStyles.header}> 11 <h1> 12 <Link className={headerStyles.title} to="/"> 13 {title} 14 </Link> 15 </h1> 16 <nav> 17 <ul className={headerStyles.navList}> 18 <li> 19 <Link 20 className={headerStyles.navItem} 21 activeClassName={headerStyles.activeNavItem} 22 to="/" 23 > 24 Home 25 </Link> 26 </li> 27 <li> 28 <Link 29 className={headerStyles.navItem} 30 activeClassName={headerStyles.activeNavItem} 31 to="/project" 32 > 33 Project 34 </Link> 35 </li> 36 <li> 37 <Link 38 className={headerStyles.navItem} 39 activeClassName={headerStyles.activeNavItem} 40 to="/sketch" 41 > 42 Sketch 43 </Link> 44 </li> 45 <li> 46 <Link 47 className={headerStyles.navItem} 48 activeClassName={headerStyles.activeNavItem} 49 to="/blog" 50 > 51 Blog 52 </Link> 53 </li> 54 <li> 55 <Link 56 className={headerStyles.navItem} 57 activeClassName={headerStyles.activeNavItem} 58 to="/about" 59 > 60 About 61 </Link> 62 </li> 63 </ul> 64 </nav> 65 </header> 66 ); 67 } 68}
js
1module.exports = { 2 siteMetadata: { 3 title: "koji.work", 4 author: "Koji Kanao", 5 github: "https://github.com/koji", 6 }, 7 plugins: [ 8 'gatsby-plugin-sass', 9 'gatsby-plugin-typescript', 10 'gatsby-plugin-tslint', 11 { 12 resolve: 'gatsby-source-filesystem', 13 options: { 14 name: "src", 15 path: `${__dirname}/src/` 16 } 17 }, 18 'gatsby-transformer-remark' 19 ] 20};
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。