jQueryで、paiza APIに接続し戻り値を使う処理を、ajax処理で実装しました。
ローカル環境では接続・戻り値の利用ができていましたが、
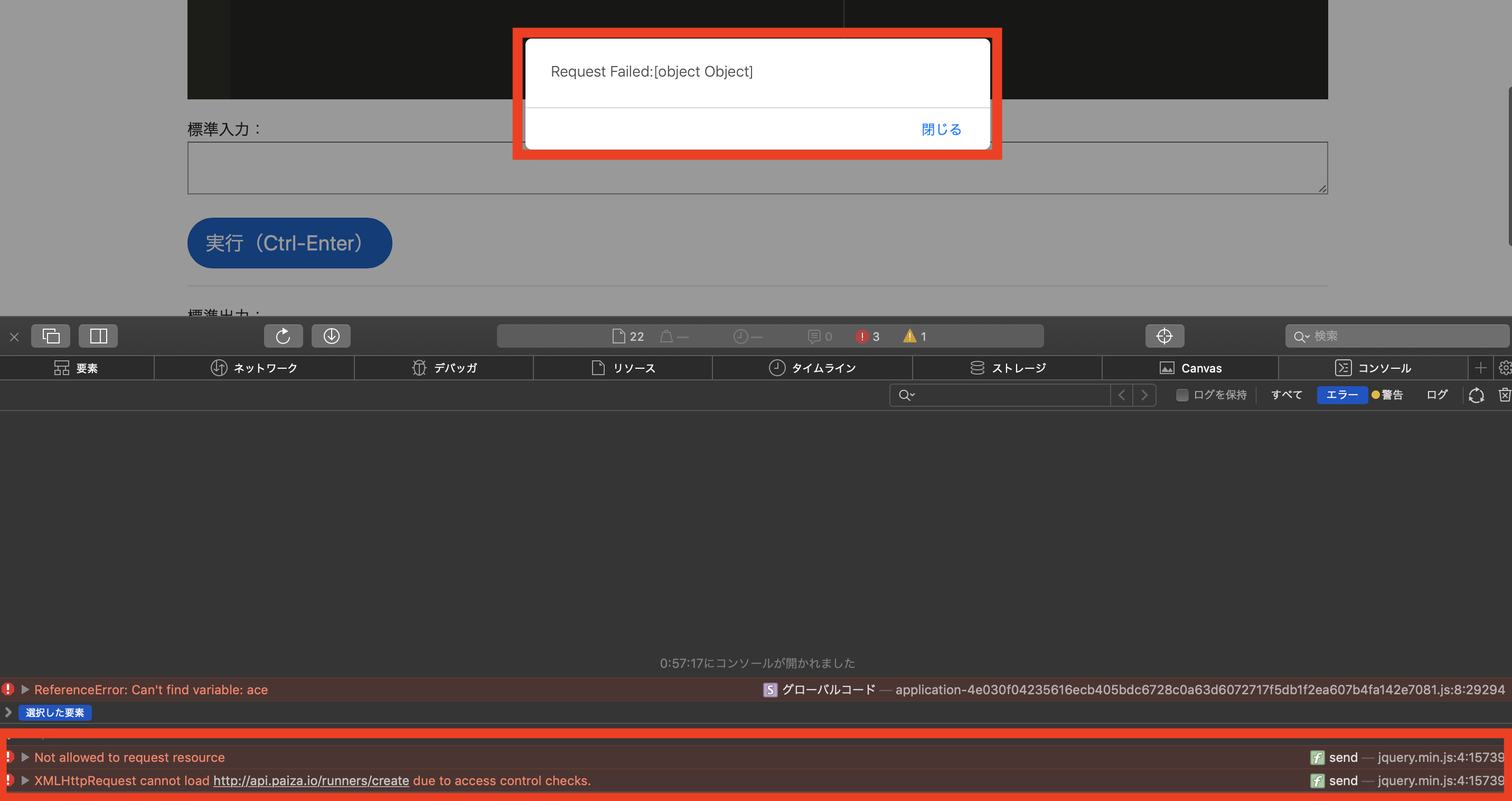
herokuにデプロイすると、添付画像のようなエラー画面が表示されます。
どのようにすれば解決できますでしょうか。
javascript
1function runCode(){ 2 $.ajax({ 3 url: "http://api.paiza.io/runners/create", 4 method: "POST", 5 data: { 6 language: language, 7 source_code: source_code, 8 input: input, 9 longpoll: false, 10 api_key: 'guest' 11 }, 12 }).done(function(result){ 13 ・・・ 14 }).fail(function(error){ 15 alert("Request Failed:" + error); 16 $("#run_button").text("実行(Ctrl-Enter)").prop("disabled", false); 17 }); 18}
doneに行かずfail以下の処理が走っていると思われます。
クロスドメインが原因かなと考え、調べてみてjquery.xdomainajax.jsが解決策にありましたが、サービスを終了しているようで、手詰まりになってしまいました。
お手数ですがご教示のほどよろしくお願いいたします。
<補足>
yambejpさんのご指摘を受けて、以下のようにコードを書き換えてみました。
javascript
1}).fail(function(xhr,error){ 2 console.log(error); 3 alert("Request Failed:" + error); 4 $("#run_button").text("実行(Ctrl-Enter)").prop("disabled", false); 5 });






2019/07/31 02:52
2019/07/31 02:55 編集
2019/07/31 03:15
2019/07/31 03:26