見づらいコードで申し訳ございません。
問題の画像を見ていただければ、ご理解いただけるかと思いますが、
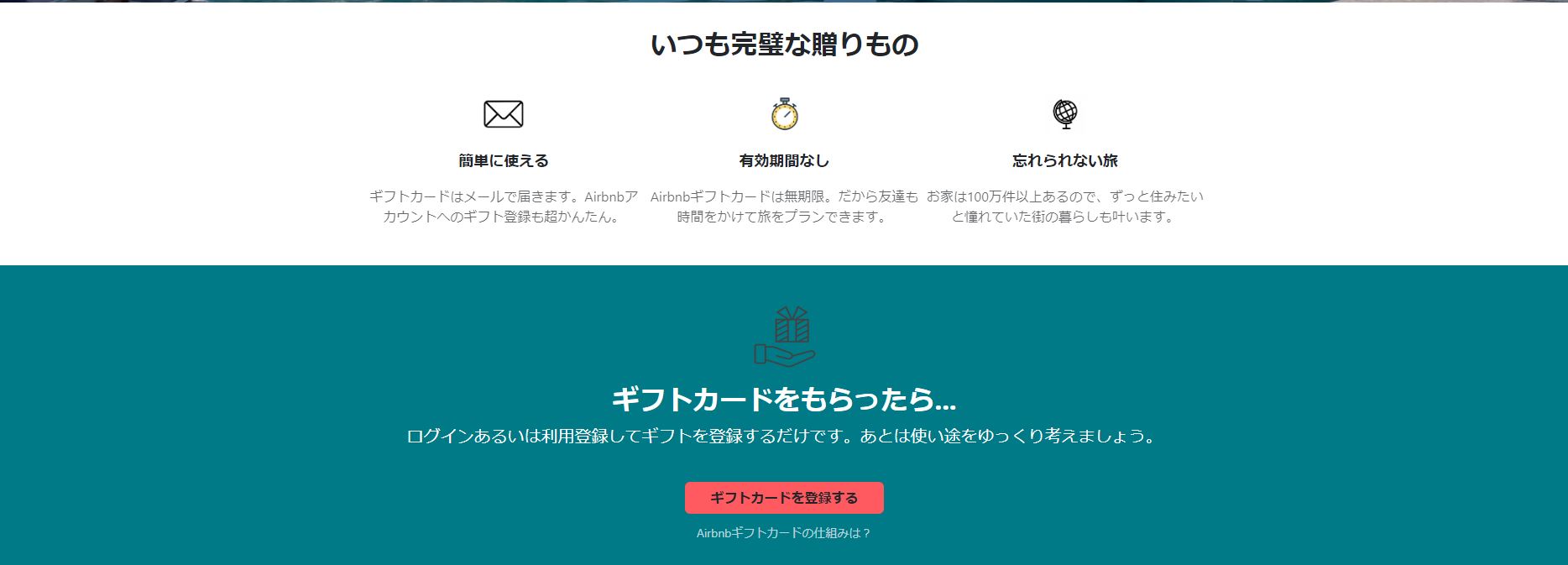
「いつも完璧な贈りもの」の下のdiv要素が全体的に崩れております。
原因はBootstrap4の使い方が間違っているからだと思います。
適用している箇所は以下になります。
なんとかBootstrapを利用して、レスポンシブデザインを完成させたいと思っております。
ご教示のほどよろしくお願いいたします。
理想画像はBootstrap4を利用せずに、
Webサイト制作でデザインした結果になります。
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> <meta charset="UTF-8"> <title>現地の人から借りる家、体験&スポット-Airbnb</title> <link rel="stylesheet" href="css/style.css" type="text/css"> <link rel="icon" href="image/image1.png"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <header> <div class="mokuji"> <img src="image/image1.png" alt="目次"> </div> <div class="search-bigbox"> <div class="search-box"> <input id="text-searchbox" type="text" name="search" value="探す" > <img src="image/image2.png"alt="探す" class="search"> </div> </div> <div class="boxbutton"> <button type="button" name="ホスト" class="host1"> <p>ホストをはじめる</p> </button> <button type="button" name="ヘルプ" class="help2"> <p>ヘルプ</p> </button> <button type="button" name="登録" class="regist3"> <p>登録する</p> </button> <button type="button"name="ログイン" class="login4"> <p>ログイン</p> </button> </div> </header> <div class="under-header"> 今のところ、ギフトカードはアメリカ居住者のみご購入いただけます。アメリカにお住いの場合は、アカウントの設定から居住国を更新してください。 <i class="fa fa-comments" aria-hidden="true"></i> <div class="close-modal"> <i class="fa fa-times" aria-hidden="true"></i> </div> </div> <!--画像挿入--> <div class="trip"> <img src="image/image4.jpg" width="1920px" height="580px" alt="旅行"> <div class="tripgift"> <p id="tp"><strong>旅を贈ろう。</strong></p> <p>Airbnbギフトカードで、世界をぐんと身近に</p> <input id="submit_button" type="submit" value="ギフトカード登録"> </div> </div> <div class="space-full"> <div class="space-top3"> <h2>いつも完璧な贈りもの</h2> <div class="col-md-4 mail"> <img src="image/image5.png" width="50px" height="50px" alt="メール"> <h3>簡単に使える</h3> <p>ギフトカードはメールで届きます。Airbnbアカウントへのギフト登録も超かんたん。</p> </div> <div class="col-md-4 watch"> <img src="image/image6.png" width="50px" height="50px" alt="時計"> <h3>有効期間なし</h3> <p>Airbnbギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> </div> <div class="col-md-4 earth"> <img src="image/image7.png" width="50px" height="50px" alt="地球儀"> <h3>忘れられない旅</h3> <p>お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> </div> </div> </div> <div class="page-container-full"> <img src="image/image8.png" width="100px" height="90px" alt="プレゼント"> <h2>ギフトカードをもらったら...</h2> <p>ログインあるいは利用登録してギフトを登録するだけです。あとは使い途をゆっくり考えましょう。</p> <a class="gift-card">ギフトカードを登録する</a><br> <a class="gift-card2" href="#">Airbnbギフトカードの仕組みは?</a> </div> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="js/test.js"></script> </body> </html>
*{ box-sizing: border-box; } /*ヘッダー*/ .mokuji{ width: 60px; height: 48px; float: left; margin-top: 0px; margin-left: 10px; } .mokuji img{ width: 60px; height: 48px; } .search-bigbox{ /*display: flex; justify-content: flex-start;*/ position: relative; float:left; margin-top: 0px; margin-left: 10px; width:350px; height:48px; background-color:rgba(0,0,0,0); box-shadow: rgba(0,0,0,0.1) 0px 2px 4px; border-width:1px; border-style: solid; border-color: rgb(235,235,235); border-image: initial; border-radius: 4px; } .search{ position: absolute; top: 15px; left: 10px; width: 18px; height: 18px; } #text-searchbox{ position:absolute; top:10px; left:45px; font-size:16px; font-weight:bold; color:gray; background-color:transparent; border:0px; size: 40px; } .boxbutton{ float: right; } .host1{ width:130px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .host1:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } .help2{ width:70px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .help2:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } .regist3{ width:80px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .regist3:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } .login4{ width:90px; height:50px; font-size:14px; font-weight:bold; background-color:transparent; border:0px; } .login4:hover{ border-top:0; border-bottom:2px solid; border-left:0; border-right:0; border-bottom-color:gray; } /*ここまでヘッダー*/ .under-header{ position: fixed; top: 90px; background-color: powderblue; text-align: center; padding: 15px; width: 100%; font-size: 15px; z-index: 10; } .fa-comments{ position: absolute; top: 10px; left: 390px; font-size: 30px; } .fa-times{ position: absolute; top: 20px; right: 20px; font-size: 15px; } .trip{ position:relative; top:40px; } .tripgift{ position:absolute; top:230px; left:440px; text-align:left; color:white; } p#tp{ font-size:48px; } input#submit_button{ position: absolute; font-family: Circular, -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", sans-serif; width:200px; height:50px; left:0px; font-weight:bold; font-size:16px; color:#484848; text-align:center; background-color:#fff; border-radius:6px; border-color:transparent; margin-top:20px; } .space-top3{ text-align: center; } .space-top3 h2{ margin-top: 70px; margin-bottom: 40px; font-size:32px; font-weight:bold; font-style:solid; } .space-top3 h3{ margin-top: 20px; margin-bottom: 20px; font-size:18px; font-weight:bold; font-style:solid; } /*問題の部分*/ .mail, .watch, .earth{ display: inline-block; margin-bottom: 30px; } .mail p, .watch p, .earth p{ width: 330px; text-align: center; opacity: 0.7; } .page-container-full{ background-color:#007a87; text-align: center; padding: 40px; } .page-container-full h2{ font-size:32px; font-weight:bold; margin-top: 10px; margin-bottom: 10px; color:#fff; } .page-container-full p{ font-size:20px; margin-top: 10px; margin-bottom: 10px; color:#fff; } .gift-card{ display: inline-block; font-weight:bold; font-size:16px; color:#fff; border-color: #ff5a5f; background-color:#ff5a5f; padding: 7px 0 7px 0; border-radius:6px; border-color:transparent; margin-top: 30px; margin-bottom: 10px; width: 13%; text-align: center; } .gift-card2{ font-size: 14px; margin-bottom: 20px; color:#fff; opacity: 0.7; } /*問題の部分終わり*/
回答1件
あなたの回答
tips
プレビュー