こんにちは。
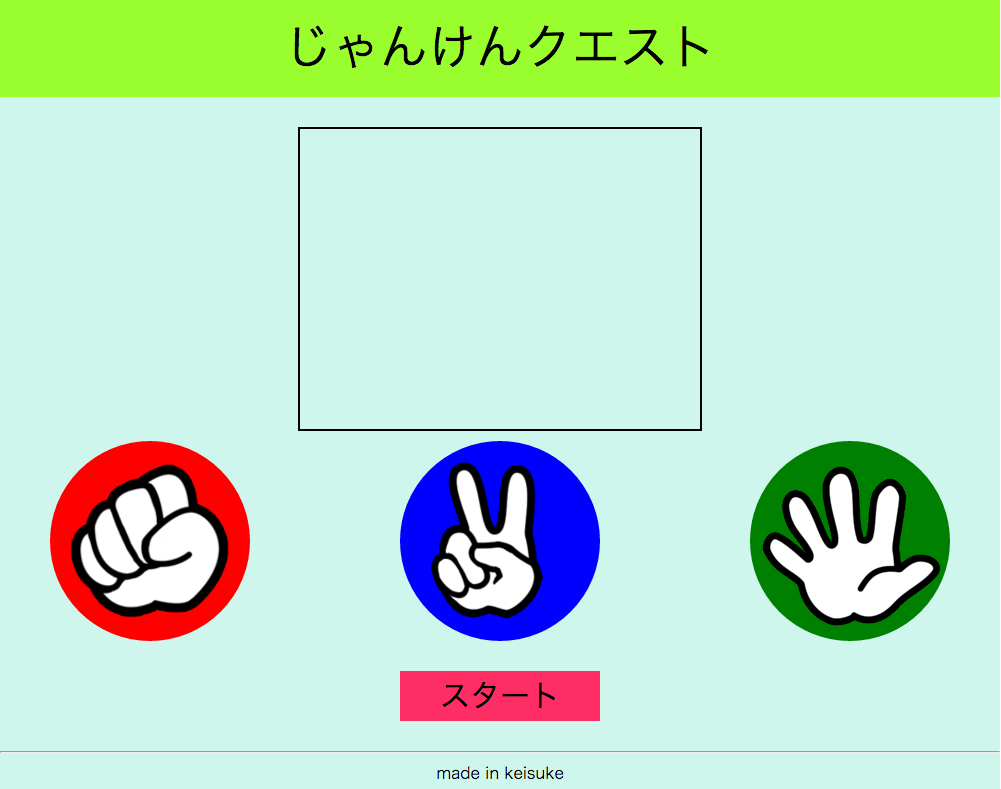
じゃんけんゲームを作りたいと考え、まずは「スタート」というボタンを押したら、

こうなるようにしたいと考えています。(すみません、スイッチは消える予定です........)
その設計に当たり、JSとjQueryを併用しているのですが、上手く行きません........。
HTMLは以下のようなコードです。
html
1<body> 2 <div id="wrapper"> 3 <header> 4 <p style="text-align:center;">じゃんけんクエスト</p> 5 </header> 6 7 <div id="screen"> 8 </div> 9 10 <div id="your_hands"> 11 <div id="rock"><img src="img/%E3%81%90%E3%83%BC.png" class="hand_imgs"></div> 12 <div id="scissors"><img src="img/%E3%81%A1%E3%82%87%E3%81%8D.png" class="hand_imgs"></div> 13 <div id="paper"><img src="img/%E3%81%B1%E3%83%BC.png" class="hand_imgs"></div> 14 </div> 15 16 <div id="btn">スタート</div> <!-- これは消したいのですがそれもわかっていません........ --> 17 18 <footer> 19 <hr> 20 <p style="text-align:center;">made in keisuke</p> 21 </footer> 22 23 </div><!-- wrapper --> 24 25</body>
この中の#screenと#your_handsの要素を最初の段階では隠しておき、「スタート」を押すと、
css
1#screen{ 2 margin:0 auto 10px; 3 width:400px; 4 height:300px; 5 border:solid 2px black; 6} 7 8#your_hands{ 9 margin:0 auto 30px; 10 width:900px; 11 height:200px; 12 position:relative; 13} 14 15.hand_imgs{ 16 position: absolute; 17 top:50%; 18 margin-top:-90px; 19 left:50%; 20 margin-left:-90px; 21 height:180px; 22} 23 24#rock{ 25 margin:0 auto; 26 position:absolute; 27 top:0; 28 left:0; 29 background:red; 30 width:200px; 31 height:200px; 32 border-radius: 50%; 33} 34 35#scissors{ 36 margin:0 auto; 37 position:absolute; 38 top:0; 39 left:350; 40 background:blue; 41 width:200px; 42 height:200px; 43 border-radius: 50%; 44} 45 46#paper{ 47 margin:0 auto; 48 position:absolute; 49 top:0; 50 right:0; 51 background:green; 52 width:200px; 53 height:200px; 54 border-radius: 50%; 55}
といった性質を持った要素が現れる、というのを実行するにはどのようなJS、jQueryを組めばよろしいでしょうか?
因みに私は
jQuery
1$(function(){ 2 3 $('#btn').click(function(){ 4 var screen = $('div').attr('id','screen'); 5 6 $('header').after(screen); 7 }); 8 9});
のような感じで、試しにやってみたのですが上手く行きません。
CSSは既にstylesheetで書いてある筈なのですが........
よろしくお願いいたします!
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/16 06:01