ソースコードは下の方にあります。

やりたいこと
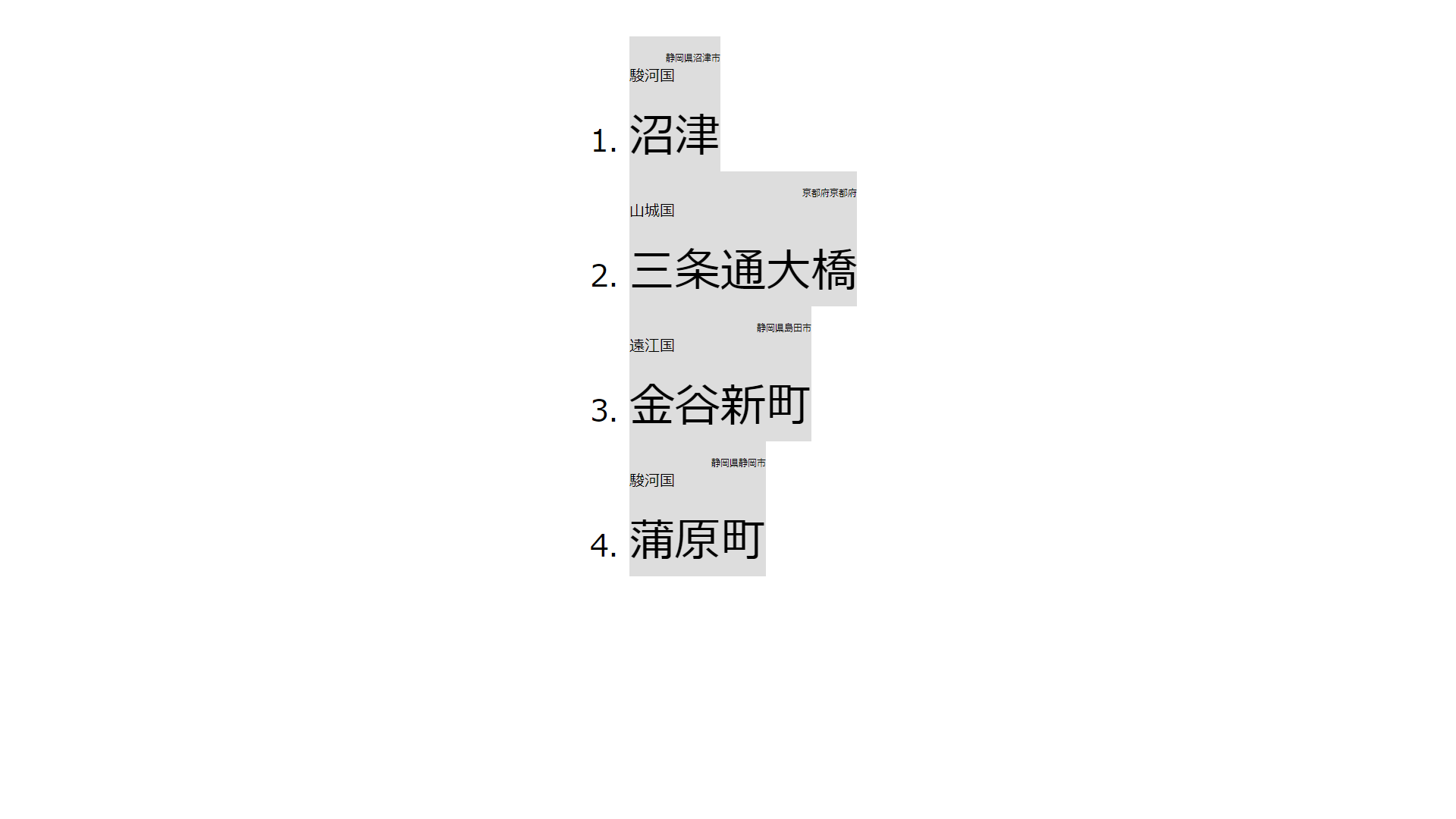
(1)1.2.3.4. が沈んでいるので、各<li>要素をValign中央に揃えたい。

(2)<li>を使ったまま、任意の番号をつけたい。
例えば、沼津は12.を、三条通大橋は54.、金谷新町は24.、蒲原町は15.を使いたい。
上記のことができましたら、ありがたいです。
ご教示ください。
HTML
1<style> 2.container { 3 display: flex; 4 justify-content: center; 5 font-size:40px; 6} 7 8span { 9 display: block; 10} 11 12div.nested { 13 display: inline-block; 14 background-color: #ddd; 15} 16 17div.outer_1 { 18 text-align: center; 19} 20 21div.outer_2 { 22 text-align: left; 23} 24 25div.outer_3 { 26 text-align: right; 27} 28 29div.outer_4 { 30 text-align: center; 31} 32 33.annai { 34 font-size: 60px; 35 text-align: center; 36 margin-top: 20px; 37} 38 39.annai_detail_1 { 40 font-size: 20px; 41 text-align: left; 42 margin-top: 0px; 43} 44 45.annai_detail_2 { 46 font-size: 12px; 47 text-align: right; 48 margin-top: 20px; 49} 50 51</style> 52 53<div class="container"> 54 <div> 55 <ol> 56 <li> 57 <div class="outer_2"> 58 <div class="nested"> 59 <span class="annai_detail_2">静岡県沼津市</span> <span class="annai_detail_1">駿河国</span> <span class="annai">沼津</span> 60 </div> 61 </div> 62 </li> 63 <li> 64 <div class="outer_2"> 65 <div class="nested"> 66 <span class="annai_detail_2">京都府京都府</span> <span class="annai_detail_1">山城国</span> <span class="annai">三条通大橋</span> 67 </div> 68 </div> 69 </li> 70 <li> 71 <div class="outer_2"> 72 <div class="nested"> 73 <span class="annai_detail_2">静岡県島田市</span> <span class="annai_detail_1">遠江国</span> <span class="annai">金谷新町</span> 74 </div> 75 </div> 76 </li> 77 <li> 78 <div class="outer_2"> 79 <div class="nested"> 80 <span class="annai_detail_2">静岡県静岡市</span> <span class="annai_detail_1">駿河国</span> <span class="annai">蒲原町</span> 81 </div> 82 </div> 83 </li> 84 </ol> 85 </div> 86</div> 87 88 89
回答2件
あなたの回答
tips
プレビュー



