Muuri.jsを使って画像ギャラリーを表示するサイトを制作しています。Webは少し経験がありますが非専門の者です。
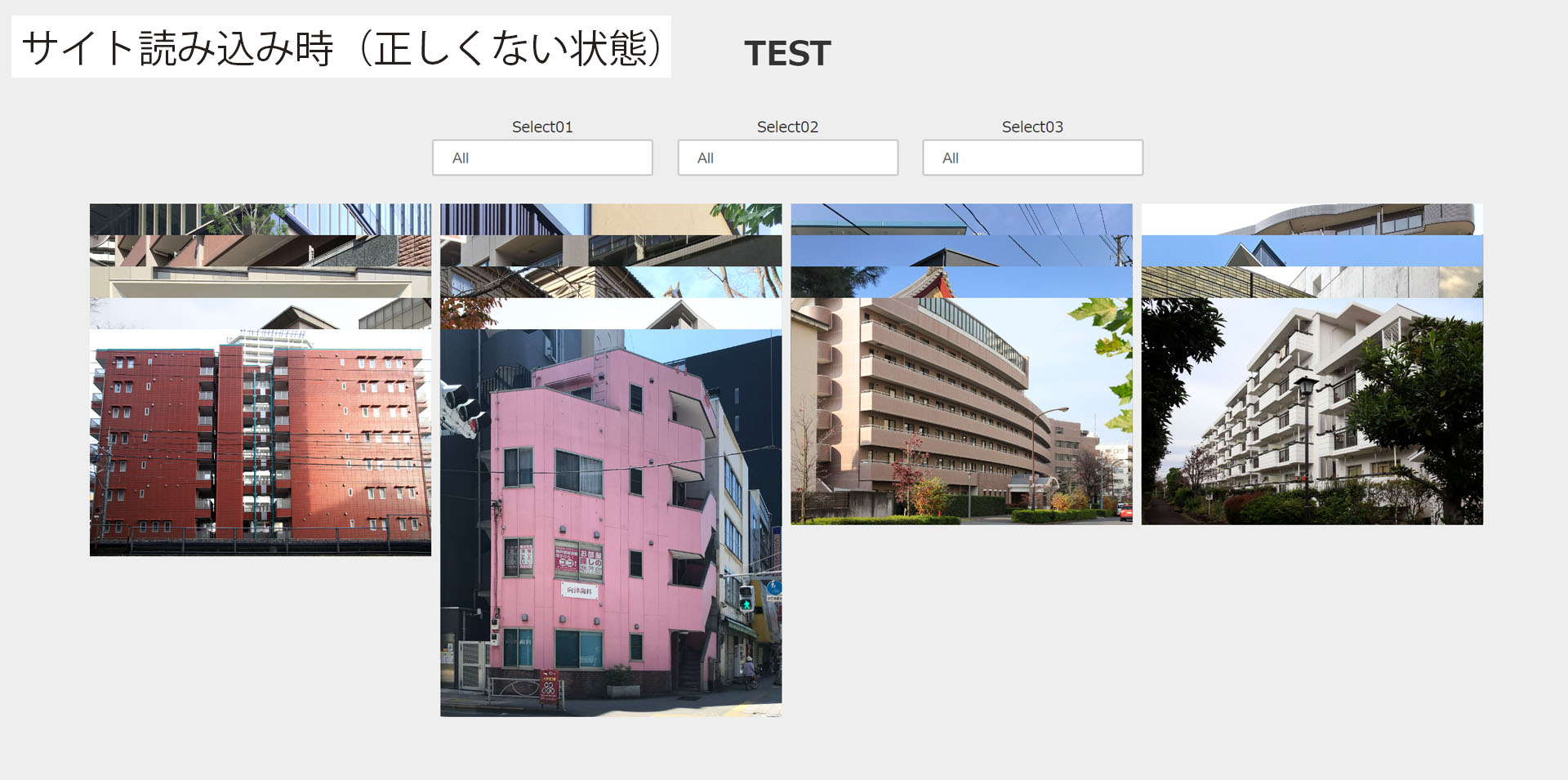
画面を読み込んだ瞬間に画像レイアウトが崩れてしまい困っています(画像が上に寄って重なってしまっている状態)。
要素を全てhtml内にベタ打ちすればこのようにはならないのですが、後々のことを考え、jsonでリスト化した情報をjsでhtmlに書き込む方法を取っています。

サイト読み込み後、ブラウザサイズを少しだけ変更すると、リキッドレイアウトの処理が走り、正しいレイアウトとなります。

画面読み込み時に最初から正しい状態で表示するにはどうしたら良いか、アドバイスをいただけると幸いです。
初めての質問で説明が拙かったら申し訳ありません。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="utf-8"> 5<title>test</title> 6<meta name="description" content="test"> 7<meta name="viewport" content="width=device-width,initial-scale=1.0"> 8<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css"> 9<link rel="stylesheet" type="text/css" href="../css/compare.css"> 10</head> 11 12<body> 13 <h1>TEST</h1> 14 15 <section class="grid-wrapper"> 16 <div class="filter-controls"> 17 18<div class="control">Select01 19 <select class="filter1-field form-control"> 20 <option value="">All</option> 21 <option value="h_w">01</option> 22 <option value="h_c">02</option> 23 </select> 24 </div> 25<div class="control">Select02 26 <select class="filter2-field form-control"> 27 <option value="">All</option> 28 <option value="s_a">01</option> 29 <option value="s_b">02</option> 30 </select> 31 </div> 32<div class="control">Select03 33 <select class="filter3-field form-control"> 34 <option value="">All</option> 35 <option value="v_2">01</option> 36 <option value="v_3">02</option> 37 </select> 38 </div> 39 40 </div><!-- filter-controls --> 41 42 <div id="all_items" class="grid"> 43 <!-- ここにscript_test.jsから画像要素を読み込む --> 44 </div> 45 46 </select> 47 <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> 48 <script src="https://cdnjs.cloudflare.com/ajax/libs/web-animations/2.3.1/web-animations.min.js"></script> 49 <script src="https://cdnjs.cloudflare.com/ajax/libs/hammer.js/2.0.8/hammer.min.js"></script> 50 <script src="../js/muuri.js"></script> 51 <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script> 52 <script src="../js/script_test.js"></script> 53 </body> 54</html>
js
1 $(window).on('load',function(){ //すべての読み込みが終わった後に実行する 2 3 var grid = null, 4 wrapper = document.querySelector('.grid-wrapper'), 5 6 filterField1 = wrapper.querySelector('.filter1-field'), 7 filterField2 = wrapper.querySelector('.filter2-field'), 8 filterField3 = wrapper.querySelector('.filter3-field'), 9 10 //sortField = wrapper.querySelector('.sort-field'), 11 gridElem = wrapper.querySelector('.grid'), 12 filterAttr1 = 'data-hue', 13 filterAttr2 = 'data-sat', 14 filterAttr3 = 'data-val', 15 16 //searchFieldValue, 17 //filterFieldValue, 18 19 filterFieldValue1, 20 filterFieldValue2, 21 filterFieldValue3, 22 23 sortFieldValue, 24 dragOrder = []; 25 26 //Init the grid layout 27 grid = new Muuri(gridElem, { 28 // items: generateElements(), 29 dragEnabled: true 30 }); 31 32 33 // jsonからリストを取得し、HTMLに要素を挿入する 34 var ret = []; 35 $.getJSON("../data/item_list.json" , function(item_list) { 36 var 37 len = item_list.length, 38 tmp_str, 39 appObj, conObj, _item; 40 41 for(var i = 0; i < len; i++) { 42 //var grid = new Muuri('.grid'); 43 _item = document.createElement('div'); 44 _item.innerHTML = '<div class="item" data-hue="h_'+item_list[i].hue+'" data-sat="s_'+item_list[i].sat+ 45 '" data-val="v_'+item_list[i].val+'" data-title="'+item_list[i].id+'">'+ 46 '<div class="item-content">'+ 47 '<a href="../img/'+item_list[i].id+'_info.jpg" data-fancybox="group" data-caption="'+item_list[i].caption+'">'+ 48 '<img src="../img/'+item_list[i].id+'.jpg" alt=""></a></div></div>'; 49 ret.push(_item.firstChild); 50 } 51 grid.add(ret); 52 53 }); 54 55 56 //絞り込みフィルターを操作した時の挙動 57 filterFieldValue1 = filterField1.value; 58 filterFieldValue2 = filterField2.value; 59 filterFieldValue3 = filterField3.value; 60 61 // Filter field event binding 62 //filterField.addEventListener('change', filter); 63 filterField1.addEventListener('change', filter); 64 filterField2.addEventListener('change', filter); 65 filterField3.addEventListener('change', filter); 66 67 // Filtering 68 function filter() { 69 //filterFieldValue = filterField.value; 70 filterFieldValue1 = filterField1.value; 71 filterFieldValue2 = filterField2.value; 72 filterFieldValue3 = filterField3.value; 73 //alert(filterFieldValue1); 74 grid.filter(function (item) { 75 var element = item.getElement(), 76 isFilterMatch1 = !filterFieldValue1 ? true : (element.getAttribute(filterAttr1) || '') === filterFieldValue1, 77 isFilterMatch2 = !filterFieldValue2 ? true : (element.getAttribute(filterAttr2) || '') === filterFieldValue2, 78 isFilterMatch3 = !filterFieldValue3 ? true : (element.getAttribute(filterAttr3) || '') === filterFieldValue3; 79 return isFilterMatch1 && isFilterMatch2 && isFilterMatch3; 80 }); 81 } 82 83 });
json
1[ 2 {"id":"001","hue":"w","sat":"a","val":"2","caption":"「TIXTOWER UENO」 撮影:iPhone7"}, 3 {"id":"002","hue":"w","sat":"d","val":"3","caption":"「MIMARU東京 上野EAST」 撮影:iPhone7"}, 4 {"id":"004","hue":"c","sat":"b","val":"8","caption":"茨城県北茨城市 撮影:iPhone7"}, 5 {"id":"016","hue":"w","sat":"d","val":"5","caption":"東京都国分寺市 撮影:Canon EOS 6D Mark II"}, 6 {"id":"005","hue":"n","sat":"b","val":"3","caption":"東京都台東区東下谷 撮影:iPhone7"}, 7 {"id":"006","hue":"w","sat":"a","val":"3","caption":"「GRIDS HOTEL+HOSTEL TOKYOUENO」 撮影:iPhone7"}, 8 {"id":"007","hue":"n","sat":"n","val":"4","caption":"東京都江東区 撮影:iPhone7"}, 9 {"id":"008","hue":"w","sat":"b","val":"6","caption":"「GREEN SPRINGS / SORANO HOTEL」 撮影:iPad Pro(第2世代)</br>壁面がやや濃色となっている部分はリブパネル。"}, 10 {"id":"009","hue":"w","sat":"a","val":"8","caption":"「SORANO HOTEL」 撮影:iPad Pro(第2世代)"}, 11 {"id":"010","hue":"w","sat":"f","val":"5","caption":"「旧東京音楽学校奏楽堂」 撮影:iPhone7"}, 12 {"id":"011","hue":"w","sat":"h","val":"4","caption":"「寛永寺清水観音堂」 撮影:iPhone7"}, 13 {"id":"012","hue":"w","sat":"h","val":"4","caption":"「国立西洋博物館」 撮影:iPhone7</br>色むらのあるタイルだが、おおよその平均値を視感測色した。"}, 14 {"id":"013","hue":"w","sat":"a","val":"8","caption":"東京都国分寺市 撮影:Canon EOS 6D Mark II"}, 15 {"id":"014","hue":"w","sat":"b","val":"8","caption":"東京都国分寺市 撮影:Canon EOS 6D Mark II"}, 16 {"id":"015","hue":"w","sat":"d","val":"7","caption":"東京都国分寺市 撮影:Canon EOS 6D Mark II"}, 17 {"id":"018","hue":"w","sat":"a","val":"9","caption":"東京都国分寺市 撮影:Canon EOS 6D Mark II"}, 18 {"id":"017","hue":"w","sat":"h","val":"5","caption":"東京都国分寺市 撮影:Canon EOS 6D Mark II"}, 19 {"id":"003","hue":"n","sat":"h","val":"7","caption":"東京都台東区東上野 撮影:iPhone7"} 20 ]
css
1*:before, *:after { 2 box-sizing: border-box; 3 padding: 0; 4 margin: 0; 5 } 6 7 body { 8 background-color: #eee; 9 color: #333; 10 text-align: center; 11 } 12 body a, body a:visited { 13 color: #999; 14 text-decoration: none; 15 } 16 body a:hover { 17 color: #777; 18 } 19 20 h1 { 21 font-size: 36px; 22 margin: 40px auto; 23 } 24 25 .filter-controls { 26 text-align: center; 27 margin-bottom: 30px; 28 } 29 .filter-controls .control { 30 display: inline-block; 31 width: 240px; 32 margin: 0 10px; 33 } 34 .filter-controls .control * { 35 box-sizing: border-box; 36 } 37 .filter-controls .control .form-control { 38 width: 100%; 39 height: 40px; 40 padding: 0 20px; 41 border: 2px solid #ccc; 42 border-radius: 3px; 43 background-color: #fff; 44 color: #666; 45 font-size: 16px; 46 cursor: pointer; 47 -webkit-appearance: none; 48 appearance: none; 49 } 50 .filter-controls .control .form-control:focus { 51 outline: 0; 52 border-color: #0CAAF5; 53 } 54 55 .grid { 56 position: relative; 57 max-width: 90%; 58 margin: 0 auto; 59 60 } 61 62 .item { 63 display: block; 64 position: absolute; 65 /*width: 33%;/*横並びで3つ表示*/ 66 width: 24.3%; 67 padding:0 5px 10px 5px;/*画像に余白をつける*/ 68 z-index: 1; 69 } 70 .item.blue .custom-content { 71 border-color: #0CAAF5; 72 color: #0CAAF5; 73 } 74 .item.red .custom-content { 75 border-color: #F54487; 76 color: #F54487; 77 } 78 .item.green .custom-content { 79 border-color: #00DE73; 80 color: #00DE73; 81 } 82 .item.w2 { 83 width: 410px; 84 } 85 .item.h2 { 86 height: 410px; 87 } 88 89 .item-content { 90 position: relative; 91 width: 100%; 92 height: 100%; 93 display: table; 94 } 95 /*画像の横幅を100%にしてレスポンシブ化*/ 96.grid img{ 97 width:100%; 98 height:auto; 99 vertical-align: bottom;/*画像の下にできる余白を削除*/ 100 } 101 102 .custom-content { 103 display: table-cell; 104 vertical-align: middle; 105 text-align: center; 106 background: #fff; 107 color: #666; 108 border: 2px solid; 109 border-radius: 3px; 110 } 111 112 .item.muuri-item-dragging { 113 z-index: 3; 114 transition: none; 115 } 116 117 .item.muuri-item-releasing { 118 z-index: 2; 119 } 120 121 122/*横幅が768px以下になった際の指定*/ 123@media only screen and (max-width: 1700px) { 124 .item { 125 width: 23%;/*横並びで4つ表示*/ 126 padding: 0 5px 10px 5px; 127 } 128 } 129 130/*横幅が768px以下になった際の指定*/ 131@media only screen and (max-width: 768px) { 132 .item { 133 width: 48%;/*横並びで2つ表示*/ 134 padding: 0 5px 10px 5px; 135 } 136 } 137 138/*===fancyboxサムネイル背景と画像選択時の枠線の指定*/ 139.fancybox-thumbs { 140 background: transparent!important; 141} 142 143.fancybox-thumbs__list a:before { 144 border: 6px solid #FA999B; 145}
回答1件
あなたの回答
tips
プレビュー



