前提・実現したいこと
)PHP(laravel)でjqueryの"datepicker"を
利用しようとしている中で,datepickerの読み込みには成功しましたが、
CSSが反映されないという問題が発生しました。
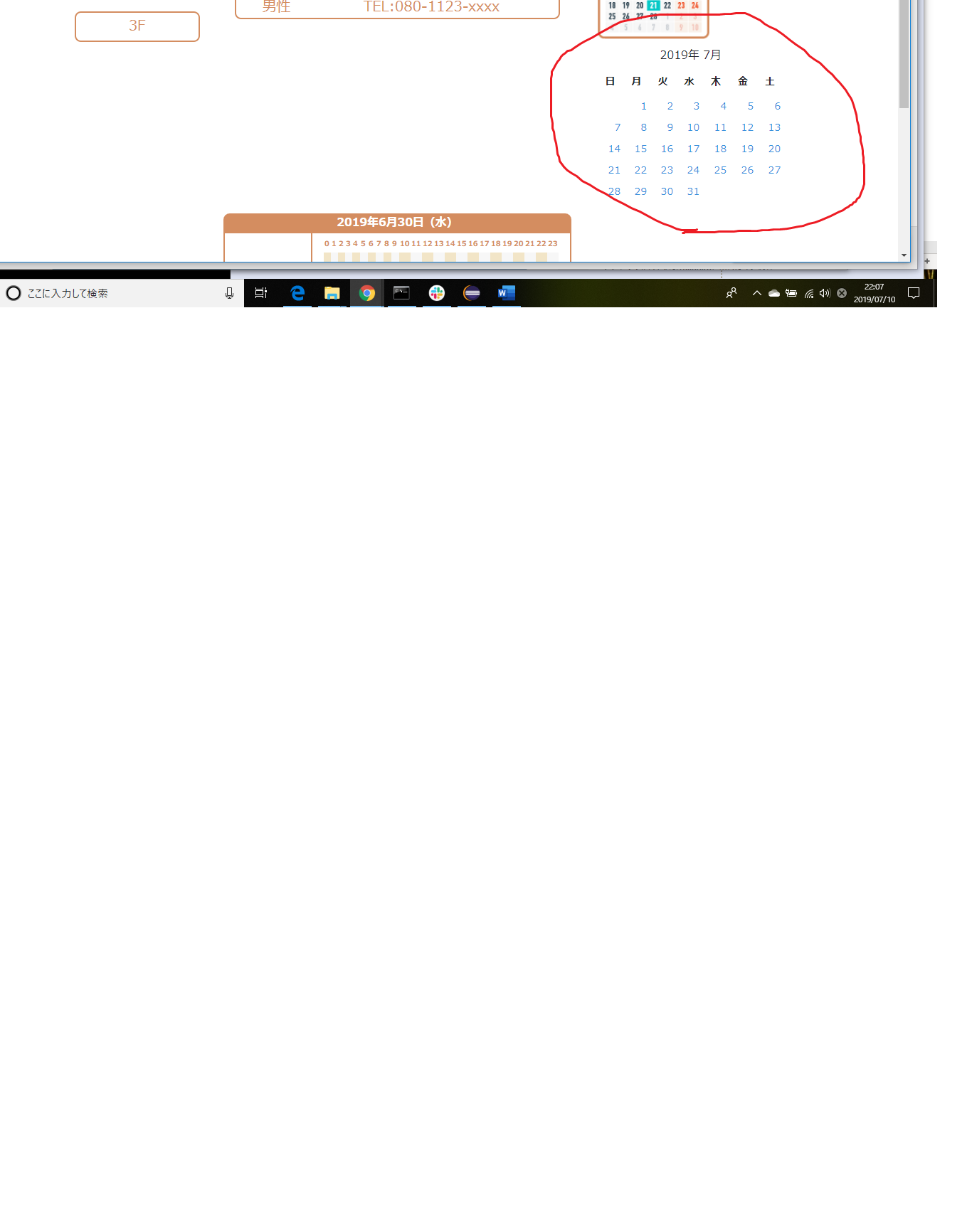
Laravel5.5を利用。以下のようにcssが適用されていないdatepickerとなってしまいました。
下記に導入手順を書きました。ご指摘ありましたらよろしくお願いいたします。
該当のソースコード
以下はapp.scssの中身
scss
1// Fonts 2@import url('https://fonts.googleapis.com/css?family=Nunito'); 3 4// Variables 5@import 'variables'; 6 7// Bootstrap 8@import '~bootstrap/scss/bootstrap'; 9 10//jquery-ui ↓ここを追加 11@import '~jquery-ui/themes/base/datepicker.css'
試したこと
以下の流れでdatepickerを導入しました。
- datepicker(jquery-ui)をインストールする。
npm install --save-dev jquery-ui
npm install --save-dev jquery-ui-sass
2.jquery.uiをrequireする。
Resourcesのjsのbootstarap.jsの12,3行目に
require('jquery-ui/ui/widgets/datepicker');
require('jquery-ui/ui/i18n/datepicker-ja');
を入れてrequireする。
3.resourcesのsassのapp.scssに
//jquery-ui
@import '~jquery-ui/themes/base/datepicker.css'
を記入。
4.ビルドする。
C:\Users\naina\shisetsu360v2>npm run dev
5.bladeファイルに
<p>日付: <input type="text" id="datepicker" /></p> を書く。6.resourcesのjsのapp.jsに
$.datepicker.setDefaults( $.datepicker.regional[ "ja" ] );
$( "#datepicker" ).datepicker()
を書く。
補足情報(FW/ツールのバージョンなど)
sassのスタイルもインストールもしてみましたがこちらを適用するコードの書き方がわかりませんでした。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/10 13:51