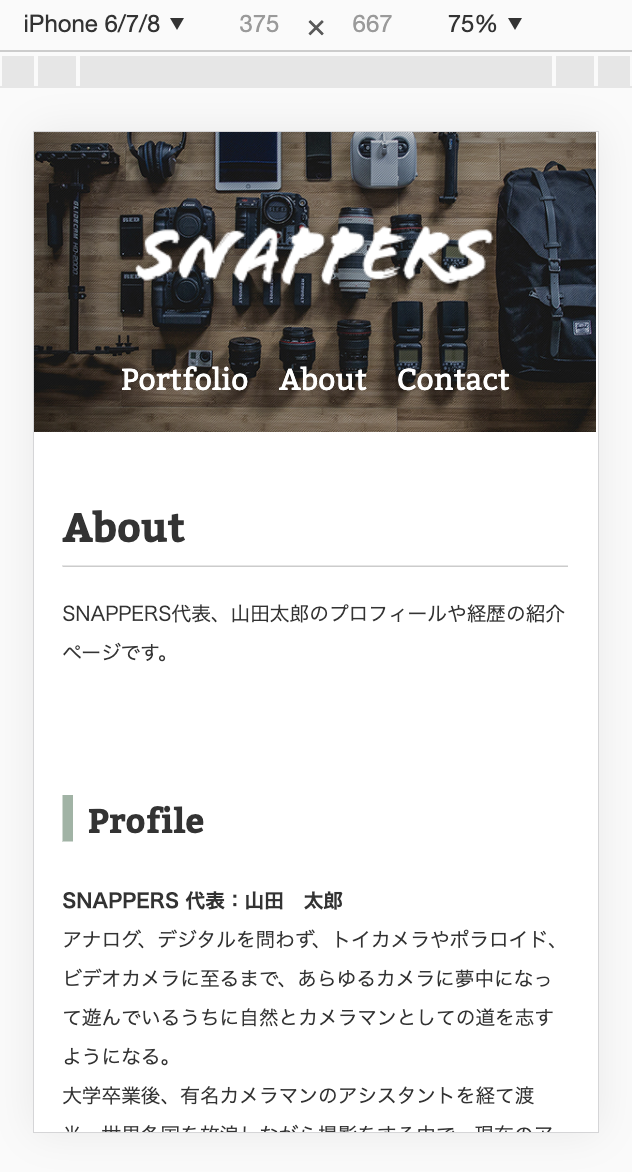
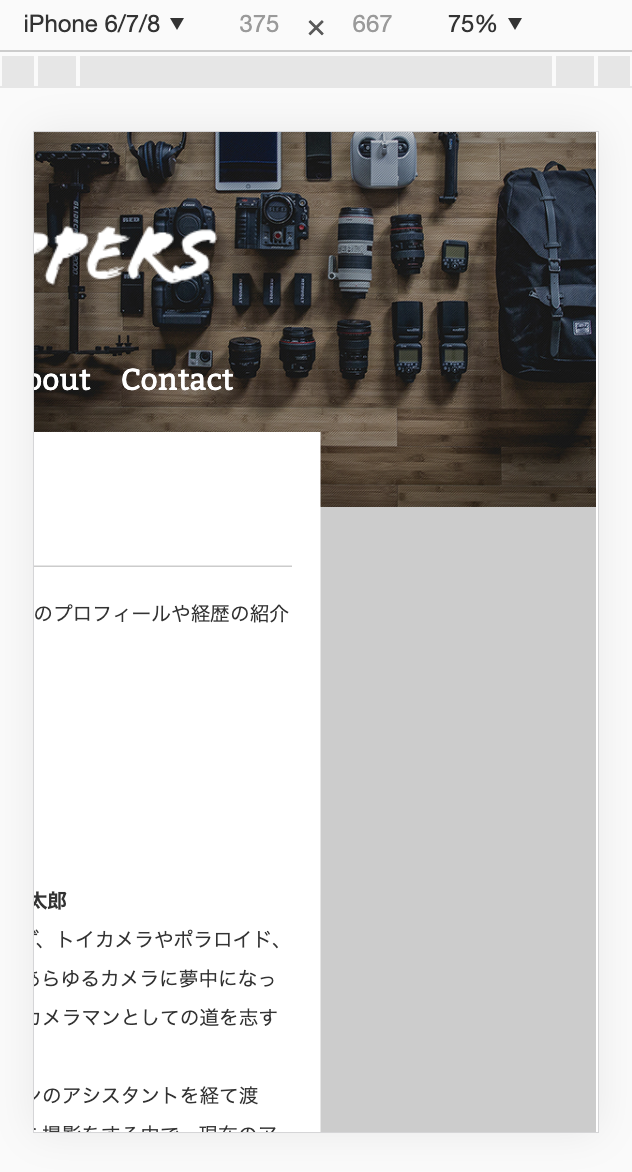
PCデザインを先に作り、SPデザインをしています。
(iphone6/7/8で設定)
横にグレーのスペースができてしまい、それを無くしたいです。
header画像をspサイズのものに変えたがスペースは変わりませんでした。
ご教授お願い致します。
html
1 <!-- header始まり --> 2 <header> 3 <div class="logo"> 4 <a href="index.html"><img src="images/logo.png" alt="SNAPPERS"></a> 5 </div> 6 <nav> 7 <ul class="global-nav"> 8 <li><a href="portfolio.html">Portfolio</a></li> 9 <li><a href="about.html">About</a></li> 10 <li><a href="contact.html">Contact</a></li> 11 </ul> 12 </nav> 13 </header> 14 <!-- header終わり --> 15 16 <!-- wrap始まり --> 17 <div id="wrap"> 18 <div class="content"> 19 <div class="main-center"> 20 <h1>About</h1> 21 <p>SNAPPERS代表、山田太郎のプロフィールや経歴の紹介ページです。</p> 22 <section class="profile clearfix"> 23 <div class="profile-txt"> 24 <h2 class="icon">Profile</h2> 25 <p><span>SNAPPERS 代表:山田 太郎</span><br>アナログ、デジタルを問わず、トイカメラやポラロイド、ビデオカメラに至るまで、あらゆるカメラに夢中になって遊んでいるうちに自然とカメラマンとしての道を志すようになる。<br>大学卒業後、有名カメラマンのアシスタントを経て渡米。世界各国を放浪しながら撮影をする中で、現在のアウトドアカメラマンとしてのスタイルを確立する。2016年に帰国し、「SNAPPERS」を設立。<br>現在は、雑誌の表紙やカタログの撮影を中心に、映像作品などにもカメラマンとして参加するなど幅広く活躍している。</p> 26 </div> 27 <img src="images/about-profile.png" alt="山田太郎プロフィール画像" class="profile-image"> 28 </section> 29 <section class="career"> 30 <h2 class="icon">Career and Job history</h2> 31 <table> 32 <tr> 33 <th>1994年3月</th> 34 <td>丸三角芸術大学写真科 卒業 服部写真研究所に入社、服部英明氏に師事</td> 35 </tr> 36 <tr> 37 <th>2012年8月</th> 38 <td>イタリア・ミラノで開催されたコンクールにて、審査員特別賞受賞</td> 39 </tr> 40 <tr> 41 <th>2016年1月</th> 42 <td>帰国し「SNAPPERS」を設立</td> 43 </tr> 44 <tr> 45 <th>2016年4月</th> 46 <td>Aichi Musiumにて初の写真展「Snap!Snap!」を開催</td> 47 </tr> 48 </table> 49 </section> 50 </div> 51 </div> 52 </div> 53 <!-- wrap終わり --> 54 55 <!-- footer始まり --> 56 <footer> 57 <small>(c)2017 Hattori-studio.</small> 58 </footer> 59 <!-- footer終わり -->
css
1@media screen and (max-width:600px) { 2 /* 画面サイズが600px以下の場合に適用 */ 3 4 body { 5 font-size: 3.5vw; 6 } 7 8 h1 { 9 font-size: 7.2vw; 10 } 11 12 h2 { 13 font-size: 6vw; 14 } 15 16 header { 17 width: auto; 18 margin: 0 5%; 19 } 20 21 .logo { 22 float: none; 23 margin-top: 60px; 24 text-align: center; 25 } 26 27 .global-nav { 28 float: none; 29 margin-top: 40px; 30 text-align: center; 31 } 32 33 .global-nav li { 34 display: inline; 35 float: none; 36 margin: 0 8px; 37 } 38 39 #wrap { 40 margin-top: 40px; 41 padding: 35px 0 0; 42 } 43 44 .content { 45 width: 100%; 46 } 47 48 .main { 49 float: none; 50 width: auto; 51 margin: 0 5%; 52 } 53 54 h2 img { 55 max-width: 100%; 56 } 57 58 #portfolio { 59 background-image: url("../images/bg-portfolio-sp.jpg"); 60 } 61 62 .sidebar { 63 width: auto; 64 float: none; 65 margin: 0; 66 padding: 30px 10% 10px; 67 background-color: #f7f6f4; 68 } 69 70 .career { 71 width: auto; 72 margin: 0; 73 } 74 75 .main-center { 76 float: none; 77 width: auto; 78 margin: 0 5%; 79 } 80 81 .profile { 82 margin-top: 40px; 83 padding: 35px 0 0; 84 } 85 86 .profile-txt { 87 float: none; 88 width: auto; 89 margin: 0; 90 } 91 92 #about { 93 background-image: url("../images/bg-about-sp.jpg"); 94 } 95 96 .career { 97 width: auto; 98 margin: 0; 99 padding: 0 0 50px 0; 100 float: none; 101 font-family: 'Bitter', serif; 102 } 103 104 table { 105 line-height: 1.5; 106 border-spacing: 0; 107 border-collapse: collapse; 108 } 109 110 #about .career td { 111 width: 660px; 112 padding: 0 0 0 5px; 113 border: 1px solid #cccccc; 114 } 115 116 #about .profile-txt p { 117 margin: 0 200px 10px 0; 118 119 } 120 121}
これでは回答不可ですのでCSSを全文追記をお願いします。
回答1件
あなたの回答
tips
プレビュー