#HTML、CSSで画像のスライドショーを実装したい。
複数枚の画像を、添付画像1のようなスライドショーにしたいのですが
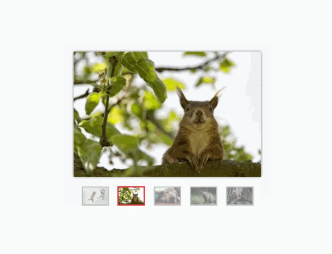
添付画像2のようになってしまいます。
何かミスっていますか?
発生している問題・エラーメッセージ
添付した画像のように、画像の内側に画像が来てしまう。
該当のソースコード
html
1<div class='photo'> 2 <input type='radio' name='Photo' id='photo1'checked/> 3 <label for='photo1'><img src='img/2019-livepark.jpg'></label> 4 <img src='img/2019-livepark.jpg'> 5 6 <input type="radio" name="Photo" id='photo2'> 7 <label for="photo2"><img src="img/2019pool.jpg"></label> 8 <img src='img/2019pool.jpg'> 9 10 <input type="radio" name="Photo" id='photo3'> 11 <label for='photo3'><img src='img/azisai.jpg'></label> 12 <img src='img/azisai.jpg'> 13 14 <input type="radio" name="Photo" id='photo4'> 15 <label for='photo4'><img src='img/animal.jpg'></label> 16 <img src='img/animal.jpg'> 17 18 <input type="radio" name="Photo" id='photo5'> 19 <label for='photo5'><img src='img/bas.jpg'></label> 20 <img src='img/bas.jpg'> 21 22 <input type="radio" name="Photo" id='photo6'> 23 <label for='photo6'><img src='img/BBQ_pack.jpg'></label> 24 <img src='img/BBQ_pack.jpg'> 25 26 <input type="radio" name="Photo" id='photo7'> 27 <label for='photo7'><img src='img/enjoy.jpg'></label> 28 <img src='img/enjoy.jpg'> 29 30 31 <input type="radio" name="Photo" id='photo8'> 32 <label for='photo8'><img src='img/fes.jpg'></label> 33 <img src='img/fes.jpg'> 34 35 <input type="radio" name="Photo" id='photo9'> 36 <label for='photo9'><img src='img/fuwafuwa.jpg'></label> 37 <img src='img/fuwafuwa.jpg'> 38 </div> 39
css
1.photo{ 2 width: 300px; 3 padding-top: 200px; 4 position: relative; 5 margin: 2em auto; 6 text-align: center; 7} 8.photo > img{ 9 position: absolute; 10 left: 0; 11 top: 0; 12 transition: all 0.5s; 13 border-radius: 3px; 14 box-shadow: 0px 0px 5px 0px rgba(0,0,0,0.3); 15 16} 17 18.photo input[name='Photo']{ 19 display: none; 20} 21 22.photo label{ 23 margin: 15px 5px 0 5px; 24 border: 2px solid #ffffff; 25 display: inline-block; 26 cursor: pointer; 27 transition: all 0.5s ease; 28 opacity: 0.6; 29 border-radius: 3px; 30 31} 32 33.photo label:hover{ 34 opacity: 0.9; 35} 36 37.photo label img{ 38 display: block; 39 width: 40px; 40 border-radius: 2px; 41} 42 43.photo input[name='Photo']:checked + label{ 44 border: 2px solid #FF7043; 45 opacity: 1; 46} 47.photo input[name='Photo'] ~ img{ 48 opacity: 0; 49} 50.photo input[name='Photo']:checked + label + img{ 51 opacity: 1; 52} 53 54 55div.photo{ 56 right: 350px; 57 top: 400px; 58}
試したこと
色々いじっては見たもののうまくいかず。
回答1件
あなたの回答
tips
プレビュー