前提・実現したいこと
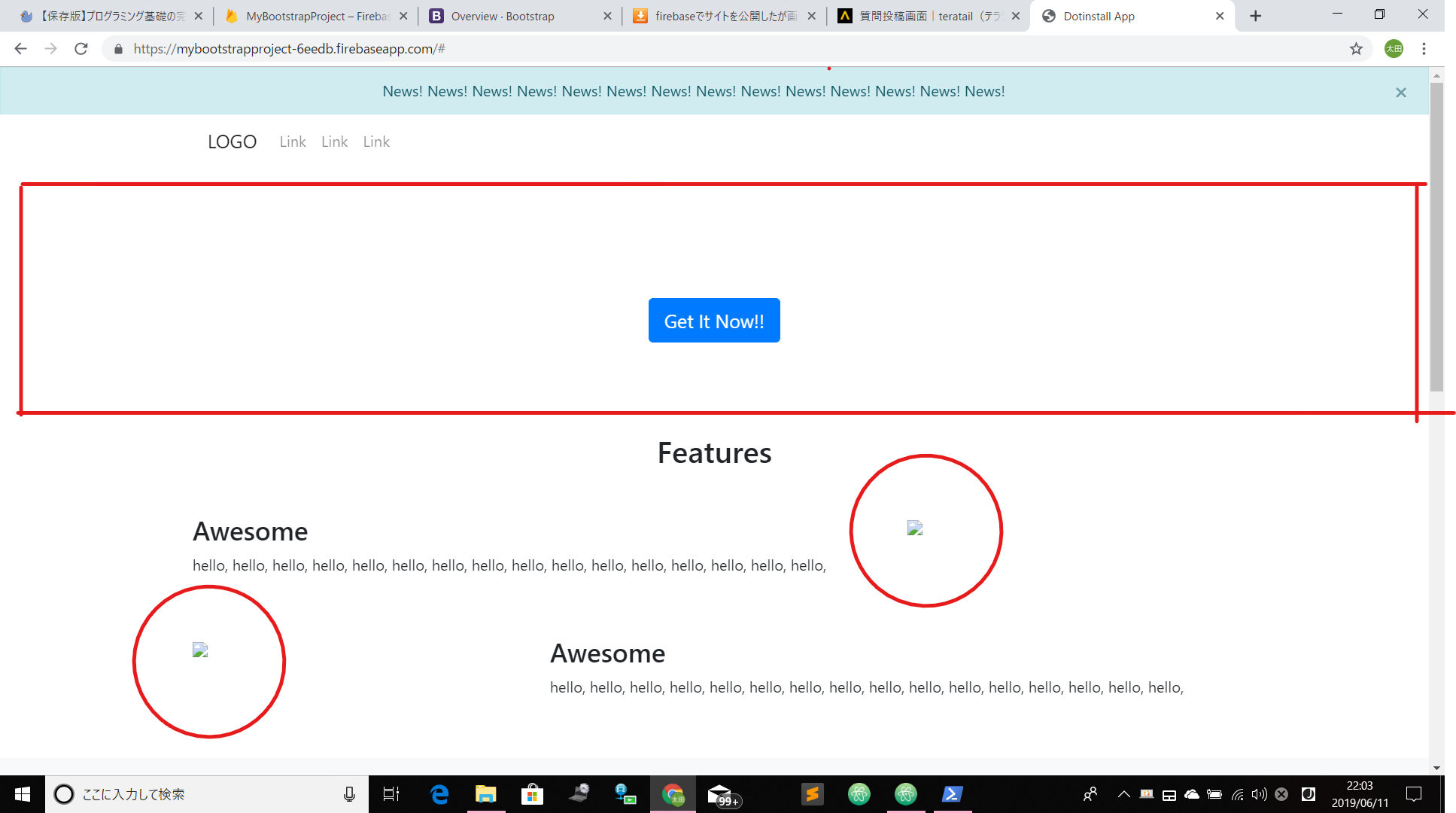
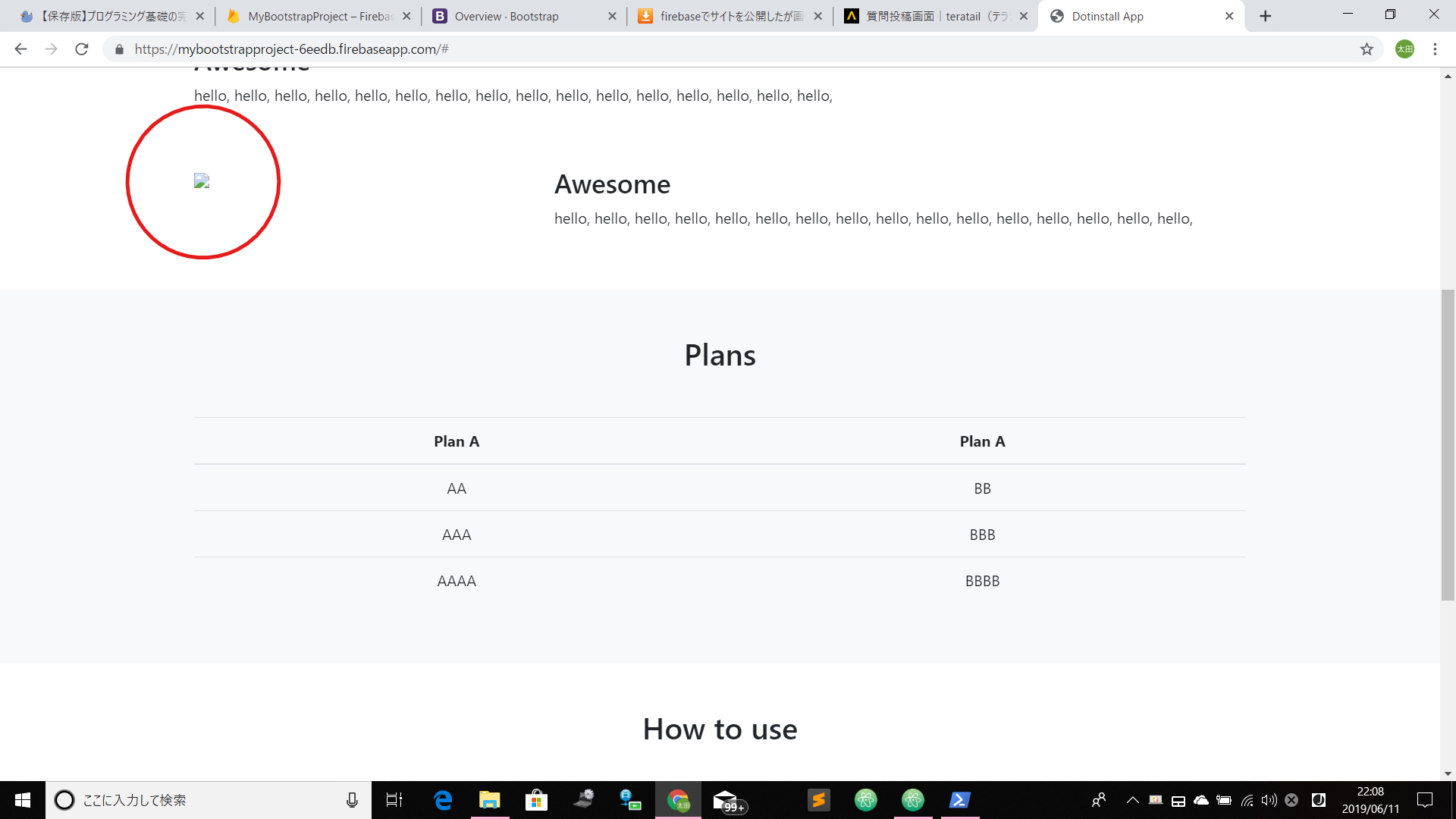
dotinstallで学習したBootstrapで作成したサイトを公開したが画像だけ反映されないので反映したい
###発生している問題・エラーメッセージ
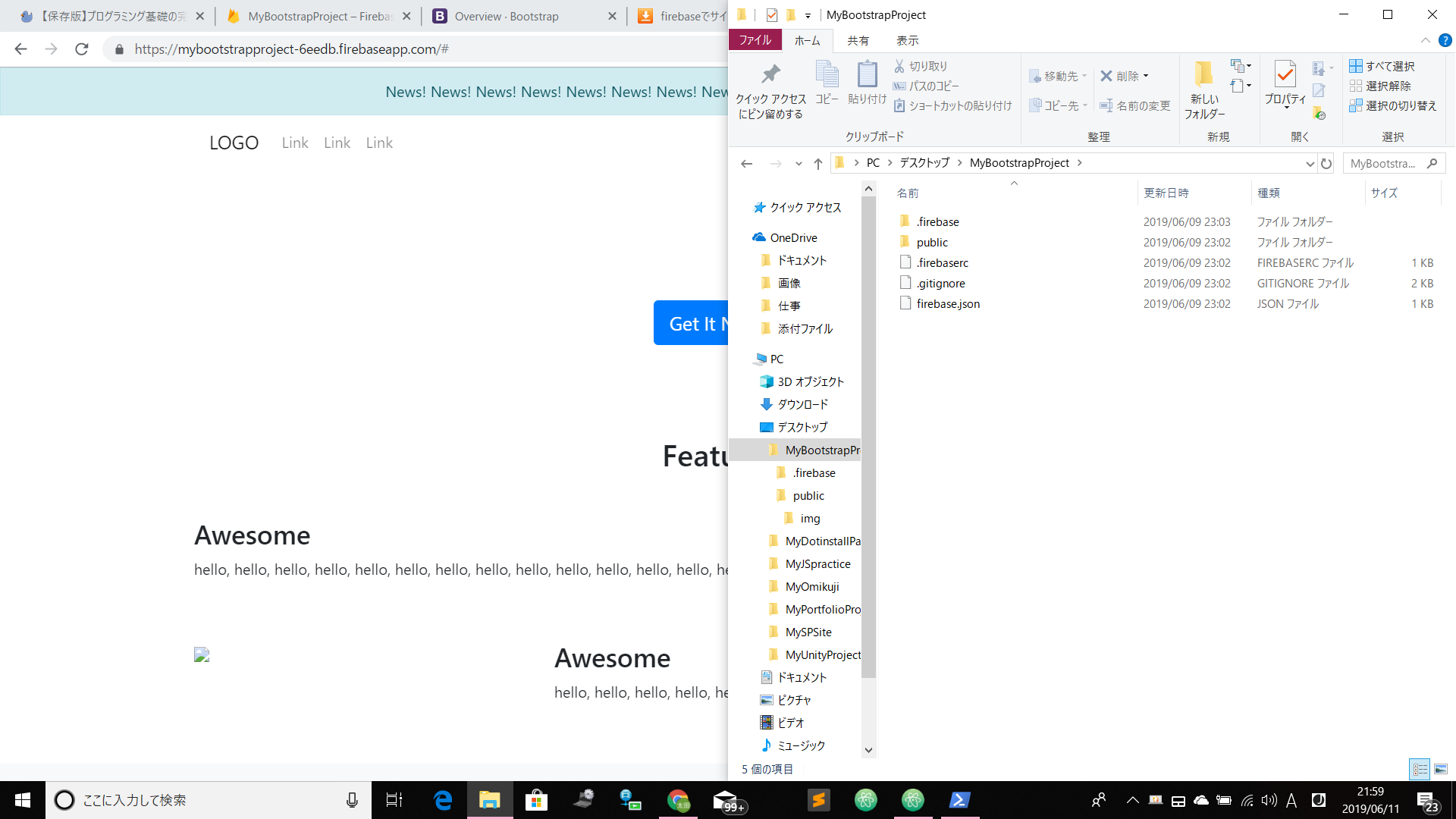
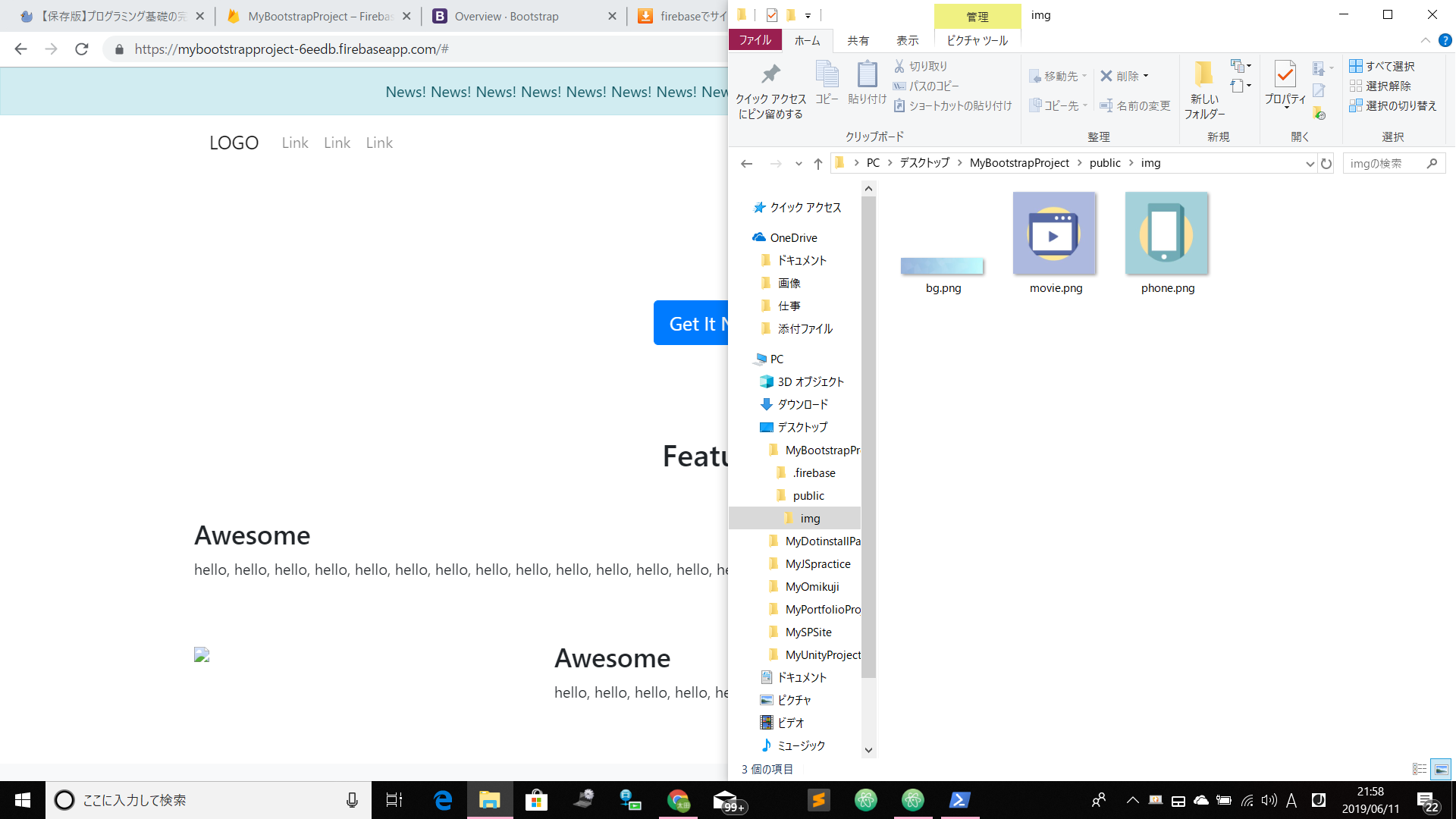
画像が表示されない エラーメッセージ (index):58 GET https://mybootstrapproject-6eedb.firebaseapp.com/MybootstrapProject/public/img/phone.png 404 (index):67 GET https://mybootstrapproject-6eedb.firebaseapp.com/MybootstrapProject/public/img/movie.png 404 (index):1 GET https://mybootstrapproject-6eedb.firebaseapp.com/MybootstrapProject/public/img/bg.png 404
該当のソースコード
html
1ソースコード 2<!doctype html> 3<html lang="ja"> 4 <head> 5 <title>Dotinstall App</title> 6 <!-- Required meta tags --> 7 <meta charset="utf-8"> 8 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 9 10 <!-- Bootstrap CSS --> 11 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 12 13 14 <style> 15 .cover{ 16 background: url(MybootstrapProject/public/img/bg.png); 17 background-size: cover; 18 } 19 </style> 20 </head> 21 <body> 22<header> 23 <div class="alert alert-info text-center mb-0 rounded-0 alert-dismissible fade show"> 24 News! News! News! News! News! News! News! News! News! News! News! News! News! News! 25 <button class="close" data-dismiss="alert"> 26 × 27 </button> 28 </div> 29 <div class="container"> 30 <nav nav class="navbar navbar-expand-sm navbar-light"> 31 <a href="" class="navbar-brand">LOGO</a> 32 <button class="navbar-toggler" data-toggle="collapse" data-target="#menu"> 33 <span class="navbar-toggler-icon"></span> 34 </button> 35 <div id="menu" class="collapse navbar-collapse"> 36 <ul class="navbar-nav"> 37 <li class="nav-item"><a href="#" class="nav-link">Link</a></li> 38 <li class="nav-item"><a href="#" class="nav-link">Link</a></li> 39 <li class="nav-item"><a href="#" class="nav-link">Link</a></li> 40 </ul> 41 </div> 42 </nav> 43 </div> 44 <div class="cover text-white text-center py-5"> 45 <h1 class="display-4 mb-4">Dotinstall App</h1> 46 <a href="" class="btn btn-primary btn-lg">Get It Now!!</a> 47 </div> 48</header> 49<main> 50 <section class="py-5"> 51 <h2 class="text-center mb-5">Features</h2> 52 <div class="container"> 53 <div class="mb-5 row"> 54 <div class="col-sm-8"> 55 <h3>Awesome</h3> 56 <p>hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, </p> 57 </div> 58 <div class="col-sm-4"> 59 <img src="MybootstrapProject/public/img/phone.png" class="w-100 rounded-circle"> 60 </div> 61 </div> 62 <div class="row"> 63 <div class="col-sm-8 order-sm-2"> 64 <h3>Awesome</h3> 65 <p>hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, hello, </p> 66 </div> 67 <div class="col-sm-4 order-sm-1"> 68 <img src="MybootstrapProject/public/img/movie.png" class="w-100 rounded-circle"> 69 </div> 70 </div> 71 </div> 72 </section> 73 <section class="bg-light text-center py-5"> 74 <h2 class="mb-5">Plans</h2> 75 <div class="container"> 76 <table class="table table-hover"> 77 <thead> 78 <tr><th>Plan A</th><th>Plan A</th></tr> 79 </thead> 80 <tbody> 81 <tr><td>AA</td><td>BB</td></tr> 82 <tr><td>AAA</td><td>BBB</td></tr> 83 <tr><td>AAAA</td><td>BBBB</td></tr> 84 </tbody> 85 </table> 86 </div> 87 </section> 88 <section class="py-5"> 89 <h2 class="mb-5 text-center">How to use</h2> 90 <div class="container"> 91 <ul class="nav nav-tabs"> 92 <li class="nav-item"><a href="#ios" class= "nav-link active" data-toggle="tab">iOS</a></li> 93 <li class="nav-item"><a href="#android" class="nav-link" data-toggle="tab">Android</a></li> 94 </ul> 95 <div class="tab-content py-4"> 96 97 <div id="ios" class="tab-pane active"> 98 <p>Hello ios. <span class="font-weight-bold text-info"data-toggle="tooltip" title="This is Awesome"data-placement="bottom">Hello ios. Hello ios. </span> Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. </p> 99 </div> 100 <div id="android" class="tab-pane"> 101 <p>Hello android. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. Hello ios. </p> 102 </div> 103 </div> 104 </div> 105 </section> 106 <section class="bg-light text-center py-5"> 107 <a href="" class="btn btn-primary btn-lg">Get It Now!!</a> 108 </section> 109</main> 110<footer class="text-center text-muted py-4"> 111 Copyright YYY dotinstall. 112</footer> 113 <!-- Optional JavaScript --> 114 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 115 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 116 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 117 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 118 <script> 119 $(function() { 120 'use strict'; 121 $('[datatoggle="tooltip"]').tooltip(); 122 }); 123 </script> 124 </body> 125</html> 126
試したこと
画像のファイルパスを変更してみたり、画像のデータを削除,再ダウンロードしてPower shellでdeployしました
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/11 15:59