jQueryで テーブル内のinput要素をマウスで入れ替えたいです。
ネット情報では、画像を好きな場所に移動できるサンプルがありますが、やりたいことは、それとは違って、HTML要素を入れ替えることです。JavaScriptで要素を上から順番に取得するとき、入れ替えた要素の順番で取得させたいです。
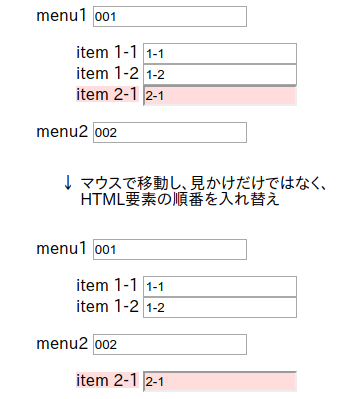
現在、以下のようなメニュー構造に、CSVからとってきた値を当てはめて表示させていますが、アイテムを好きな位置に移動させて、移動後の順番で要素の値をCSVで保存したいと思います。(CSVでの保存方法は理解しています)
どのような方法があるでしょうか?
Html
1<dl> 2 <dd class="A"> 3 <label>menu1</label> 4 <input value="001"> 5 <dl> 6 <dd class="A"> 7 <label>item 1-1</label> 8 <input value="1-1"> 9 <dd class="A"> 10 <label>item 1-2</label> 11 <input value="1-2"> 12 <dd class="A"> 13 <label>item 2-1</label> 14 <input value="2-1"> 15 </dl> 16</dl> 17 18<dl> 19 <dd class="A"> 20 <label>menu2</label> 21 <input value="002"> 22 </dl> 23</dl>
回答1件
あなたの回答
tips
プレビュー