既に解決済み・・・ということではありますが、今後のために「こういうことも気を付けてほしい」
といった観点で回答を残しておきます。
コードフォーマットしよう
コードですが、インデントがあまりないため、{と}の対応部分などが見えづらくなっています。
HTMLもですね。なるべくコードフォーマット機能のついたエディターを使われたほうが良いです。
Web上に(個人含め)簡易フォーマットサービスもあるのでご利用ください。
※「言語名 整形 フォーマット」などで検索
html
1<!-- wp:html -->
2<form name="form1" action="">
3 <!-- wp:html -->
4 <p style="width:400px; height:30px">住 所</p>
5 <!-- /wp:html -->
6 <!-- wp:html -->
7 <select id="pref" name="pref" style="border:1px solid #F9F; width:200px; height:30px" onChange="select_city();">
8 <option>-----</option>
9 <option>愛媛県</option>
10 <option>徳島県</option>
11 <option>香川県</option>
12 <option>高知県</option>
13 </select>
14 <!-- /wp:html -->
15 <p style="width:400px; height:30px">市</p>
16 <p>
17 <select id="city" name="city" style="width:400px; height:30px"></select>
18 </p>
19</form>
js
1function select_city() {
2
3 obj = document.form1.pref;
4 target2 = obj.selectedIndex;
5
6 switch (target2) {
7 case 1:
8 var city = [松山市, 今治市, 新居浜市, 西条市, 四国中央市];
9 break;
10 case 2:
11 var city = [徳島市, 鳴門市, 小松島市, 阿南市, 三好市];
12 break;
13 case 3:
14 var city = [高松市, 坂出市, 丸亀市, 観音寺市, 東かがわ市];
15 break;
16 }
17
18 for (var i = 0; i < city.length; i++) {
19 target = document.getElementById("city");
20 var option_add = document.createElement("option");
21 option_add.setAttribute("value", i);
22 option_add.innerHTML = city[i];
23 target.appendChild(option_add);
24
25 }
26
27}
28
インデントがきれいなコードは読みやすくなるし、デバッグもしやすくなります。
デバッグをしよう
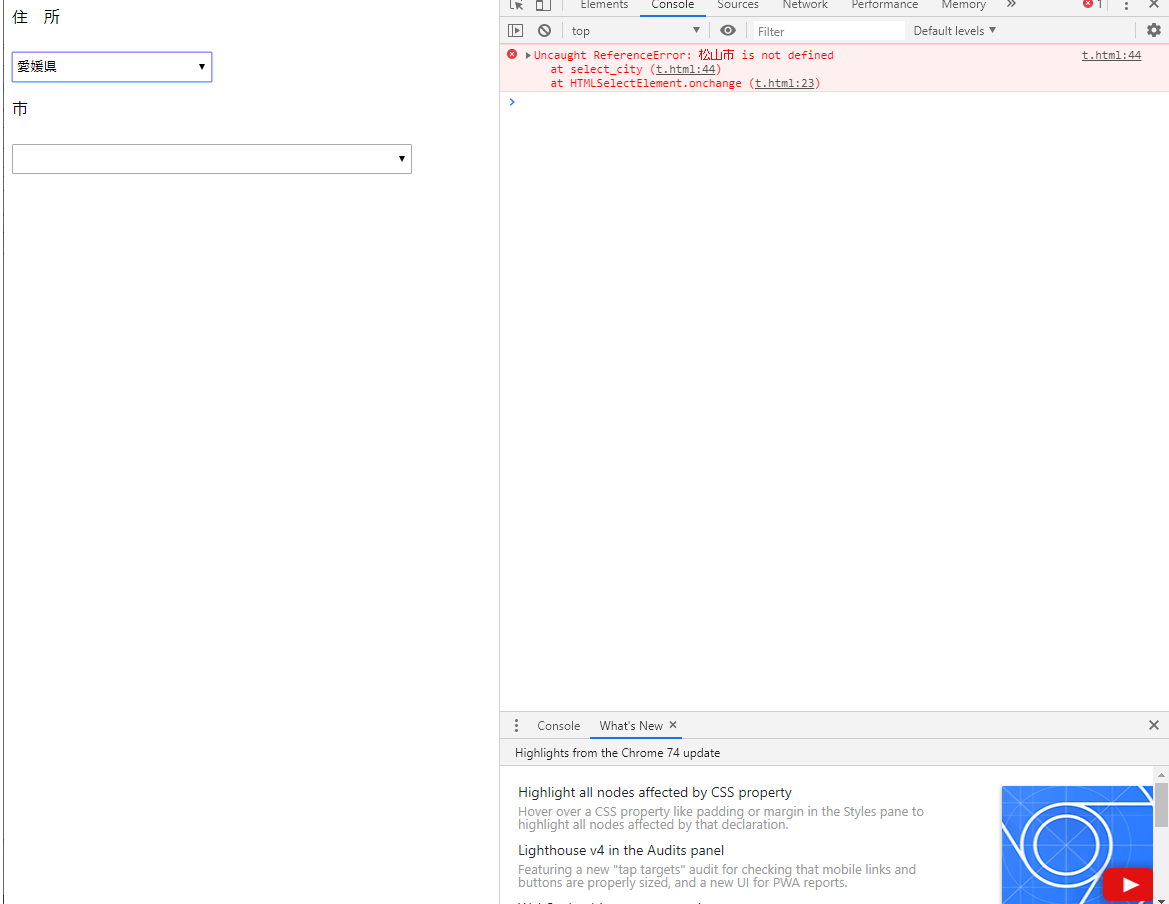
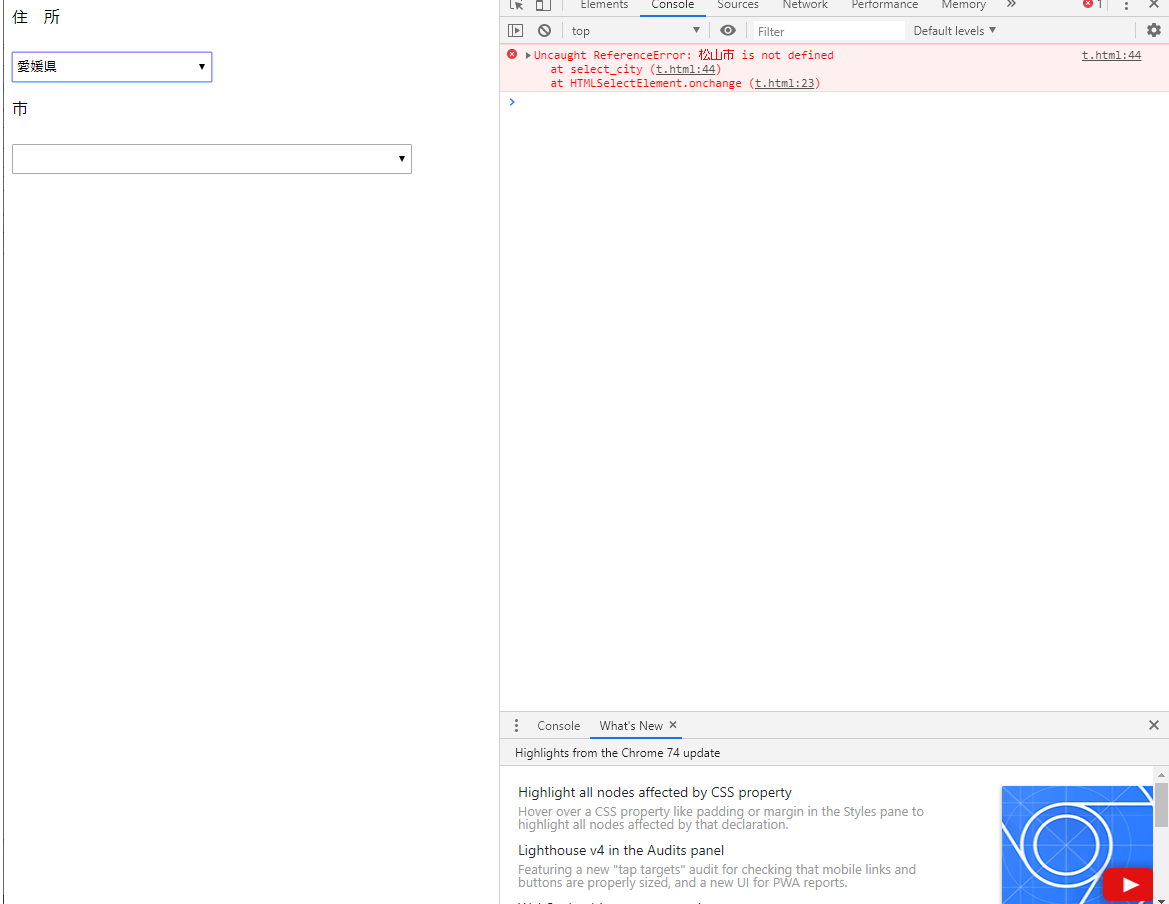
まずはエラー確認です。
大抵のブラウザには「デベロッパーツール」という機能がついています。
ChromeであればF12です。
まず手始めにConsoleにエラーが出ていないか確認します。
今回だとセレクトボックスのonchangeでエラーが確認できました。

通常、プログラミングのコードは特にコード中の全角スペースはNGですが、
変数名などに全角を使えたりします。JavaScriptもその仕様があります。
だから日本語でジャンジャン定義していこう・・・!というというわけじゃなく、好ましくないというのがプログラマ観点からの意見です。
特に今回の質問者さんのコードのように「文字列で判定している場合」に混乱が起きます。
変数、関数名などは半角英数で意味のある名前をつけましょう。
(簡単な英語が見つからずGoogle翻訳で得た難しい英語を突っ込むくらいならローマ字記法で良いと個人的には思います)
中には大文字と小文字を大別しない機能のある言語もありますが、「大文字小文字も別物」として、完全に一致するものを利用したほうが良いでしょう。
若干、それましたが、エラーが確認出来たらエラーメッセージで調査をします。
英語で出ていますが難解な英語であることは少ないですし、さいあく、Google翻訳にかければそれなりに分かりやすい日本語にしてくれます。
ではエラーが出ていなかった場合はどうすればいいかですが、「エラーが出ていないの思う通り動かない」というのは結構よくあることで、その場合はプログラムのロジック(組み方や処理の順番)に問題があることが多いです。
これはケースバイケースなので、試行錯誤(trial and error)をしていくしかないのですが、
「どこまで処理が通っているのか」を確認する側のデバッグが必要になります。
下記のような記事を参考にしてみてください。
JavaScriptをデバッグする方法(2019年版)](https://ics.media/entry/190517/)
・ブレークポイントを貼る
・console.log()で変数を確認する
が主なやり方ですね。
いずれもデベロッパーツールを利用することとなりますが、
きちんと活用できるようになるとそれだけで自己解決できることが増えてきますし、
質問する際も回答が得やすくなります。
※個人的にはHello Worldの次くらいにはデバッグを覚えてほしいと願っています・・・
参考まで。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/03 02:44
2019/06/03 02:46