前提・実現したいこと
ProgateのHTML&CSS中級クラス道場編のプログラムについてです。
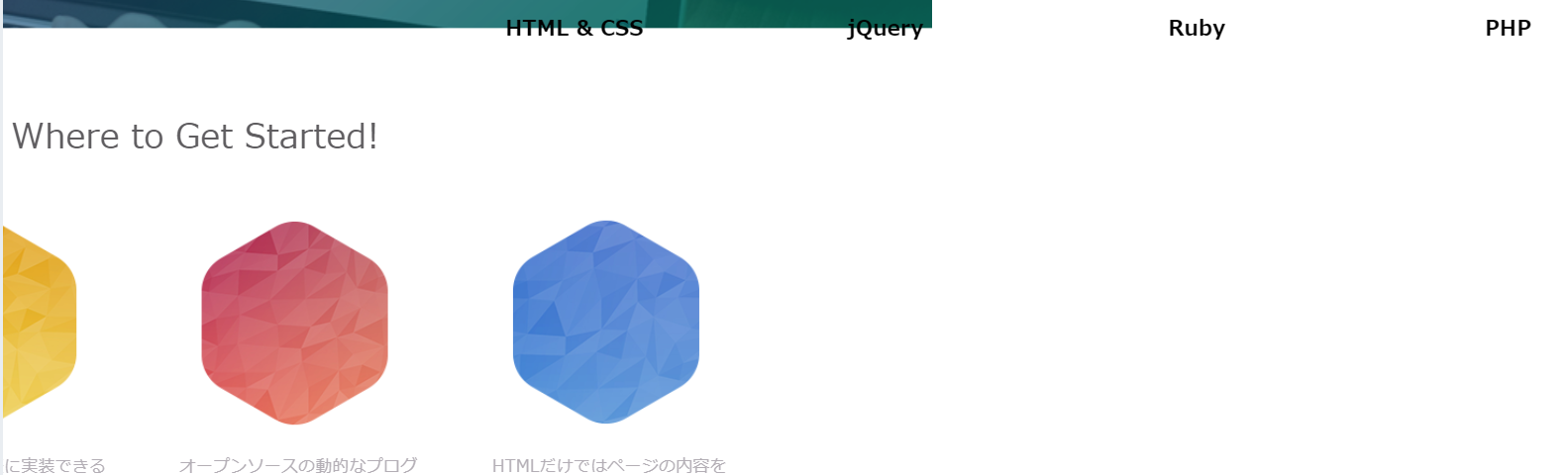
画像の左上部分を基準としてposition:relativeとposition:absoluteを使って画像上に文字を表示するプログラムを作成した所、基準点がどうしてもページの左上の部分に来てしまい正確な位置に文字が表示されません。
該当のソースコード
該当部分のみ抜粋します。
HTML
1 <!--lessonの部分--> 2 <div class="lessons"> 3 <div class="container"> 4 <h1>Learn Where to Get Started!</h1> 5 <div class="lesson"> 6 <img src="https://prog-8.com/images/html/advanced/html.png"> 7 <h2>HTML & CSS</h2> 8 <p>ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 9 </div> 10 <div class="lesson"> 11 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 12 <h2>jQuery</h2> 13 <p>素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 14 </div> 15 <div class="lesson"> 16 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 17 <h2>Ruby</h2> 18 <p>オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 19 </div> 20 <div class="lesson"> 21 <img src="https://prog-8.com/images/html/advanced/php.png"> 22 <h2>PHP</h2> 23 <p>HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 24 </div> 25 </div> 26 </div>
CSS
1.lessons { 2 margin-right: auto; 3 margin-left: auto; 4 height: 580px; 5 color: #f7f7f7; 6 text-align: center; 7} 8.lessons h1 { 9 color: #5f5d60; 10 margin-top: 80px; 11 margin-bottom: 50px; 12 font-weight: normal; 13} 14.lesson { 15 width: 25%; 16 float: left; 17} 18.lesson img { 19 position: relative; 20 display: inline-block; 21} 22.lesson h2 { 23 display: inline-block; 24 position: absolute; 25 color: black; 26 top: 44%; 27 width: 100%; 28 font-size: 20px; 29} 30.lesson p { 31 width: 80%; 32 margin-top: 15px; 33 color: #b3aeb5; 34 display: inline-block; 35}
###試したこと
解答のhtmlフォルダのソースコードを確認した所lessonクラスのh2部分に
top: 44%; width: 100%;
のプログラムがあったためこのコードをそのまま張り付けた所文字がページのサイズ自体が変わってしまった。
###全体のソースコード
該当箇所は<div class="lessons">の部分ですが該当部分以外がエラーの原因になっている可能性があるので念のために全てのソースコードを表示します。
HTML
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="utf-8"> 5 <title>Progate</title> 6 <link rel="stylesheet" type="text/css" href="stylesheet.css"> 7 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> 8</head> 9<body> 10 <header> 11 <div class="container"> 12 <img src="https://prog-8.com/images/html/advanced/main_logo.png"> 13 <a href="#">ログイン</a></div> 14 </header> 15 16 <!--パソコンの写真の写っているところ(最初の部分)--> 17 <div class="top"> 18 <div class="container"> 19 <h1>LEARN TO CODE.<br>LEARN TO BE CREATIVE.</h1> 20 <p>Progateはオンラインプログラミング学習サービスです。<br> 21 初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながら 22 プログラミングを学んでいきましょう。</p> 23 <a href="#" class="signup">新規登録はこちら</a> 24 <p>or</p> 25 <a href="#" class="facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 26 <a href="#" class="twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 27 </div> 28 </div> 29 <!--lessonの部分--> 30 <div class="lessons"> 31 <div class="container"> 32 <h1>Learn Where to Get Started!</h1> 33 <div class="lesson"> 34 <img src="https://prog-8.com/images/html/advanced/html.png"> 35 <h2>HTML & CSS</h2> 36 <p>ウェブページの作成に使用される言語です。HTMLとCSSを組み合わせることで、静的なページを作り上げることができます。</p> 37 </div> 38 <div class="lesson"> 39 <img src="https://prog-8.com/images/html/advanced/jQuery.png"> 40 <h2>jQuery</h2> 41 <p>素敵な動きを手軽に実装できるJavaScriptライブラリです。 アニメーション効果をつけたり、Ajax(エイジャックス)を使って外部ファイルを読み込んだりと色々なことができます。</p> 42 </div> 43 <div class="lesson"> 44 <img src="https://prog-8.com/images/html/advanced/ruby.png"> 45 <h2>Ruby</h2> 46 <p>オープンソースの動的なプログラミング言語で、 シンプルさと高い生産性を備えています。大きなWebアプリケーションから小さな日用ツールまで、さまざまなソフトウェアを作ることができます。</p> 47 </div> 48 <div class="lesson"> 49 <img src="https://prog-8.com/images/html/advanced/php.png"> 50 <h2>PHP</h2> 51 <p>HTMLだけではページの内容を変えることはできません。PHPはHTMLにプログラムを埋め込み、それを可能にします。</p> 52 </div> 53 </div> 54 </div> 55</body> 56</html>
CSS
1/* CSSのリセット(消さないでください) */ 2html, body, 3ul, ol, li, 4h1, h2, h3, h4, h5, h6, p, div { 5 margin: 0; 6 padding: 0; 7} 8 9body { 10 font-family: 'Hiragino Kaku Gothic ProN W3', sans-serif; 11} 12 13li { 14 list-style: none; 15} 16 17a { 18 text-decoration: none; 19} 20 21/* ここからCSSを書いていきましょう */ 22.container { 23 width: 1170px; 24 padding: 0 15px; 25 margin: 0 auto; 26} 27 28header{ 29 height: 65px; 30 width: 100%; 31 background-color: rgba(34, 49, 52, 0.9); 32 position :fixed; 33 top: 0; 34 z-index: 10; 35} 36header img{ 37 width: 124px; 38 margin: 20px auto;} 39header a { 40 color: white; 41 float: right; 42 background-color: rgba(255,255,255,0.3); 43 padding: 20px 25px 20px 25px; 44} 45 46.top { 47 background-image: url(https://prog-8.com/images/html/advanced/top.png); 48 background-size: cover; 49 padding-top: 180px; 50 padding-bottom: 100px; 51 text-align: center; 52 color: white; 53} 54.top h1 { 55 opacity: 0.7; 56 font-size: 45px; 57 letter-spacing: 5px; 58} 59.top p { 60 opacity: 0.7; 61} 62.top a{ 63 color:white; 64 opacity: 0.8; 65 padding: 8px 24px; 66 border-radius: 4px; 67 display:inline-block; 68} 69.top a:hover { 70 opacity: 1.0; 71} 72.signup { 73 background-color:#239b76; 74 margin-top: 30px; 75 margin-bottom: 15px; 76} 77.fa { 78 margin-right: 5px; 79} 80.facebook { 81 background-color:#3b5998; 82 margin-top: 15px; 83 margin-right: 10px; 84} 85.twitter { 86 background-color:#55acee; 87 margin-top: 15px; 88} 89.lessons { 90 margin-right: auto; 91 margin-left: auto; 92 height: 580px; 93 color: #f7f7f7; 94 text-align: center; 95} 96.lessons h1 { 97 color: #5f5d60; 98 margin-top: 80px; 99 margin-bottom: 50px; 100 font-weight: normal; 101} 102.lesson { 103 width: 25%; 104 float: left; 105} 106.lesson img { 107 position: relative; 108 display: inline-block; 109} 110.lesson h2 { 111 display: inline-block; 112 position: absolute; 113 color: black; 114 top: 44%; 115 width: 100%; 116 font-size: 20px; 117} 118.lesson p { 119 width: 80%; 120 margin-top: 15px; 121 color: #b3aeb5; 122 display: inline-block; 123}
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/06/02 06:47