#####■環境情報
ruby on rails:5.2.3
ruby:2.6.1
rspec-rails:3.8.2
capybara:3.18.0
CKEditor(cdn):https://cdn.ckeditor.com/ckeditor5/12.1.0/classic/ckeditor.js
※一旦この状態のソースをgithubへあげています。
Q&A_githubリンク
###現状の説明
Q&Aサービス風ポートフォリオを作成中。
RSpec(Capybara)でのE2EテストでCKEditorで実装しているフォームにfill_inで値を入れてもテストが失敗してしまう。以下エラーが発生
######エラー内容
Failure/Error: fill_in 'question[content]', with: question_content Capybara::ElementNotFound: Unable to find visible field "question[content]" that is not disabled
以下specファイルのfill_in 'question[content]', with: question_content部で落ちる。
ruby
1 2describe 'QandA管理機能', type: :system do 3 # ユーザAを定義 4 let(:user_a) { FactoryBot.create(:user, name: 'ユーザA', email: 'a0@email.com') } 5 6 describe '質問新規投稿機能' do 7 #ユーザAでログイン 8 let(:login_user) { user_a } 9 10 before do 11 visit new_question_path 12 fill_in 'question[title]', with: question_title 13 fill_in 'question[content]', with: question_content #ココ!!!!!!!!!!!!!!!!!!!!!!!!!!!1 14 click_button 'Save' 15 end 16 17 context '質問新規作成画面で質問を投稿する' do 18 let(:question_title) { 'test question title' } 19 let(:question_content) { 'test question content' } 20 21 it '投稿が失敗する' do 22 expect(page).to have_selector '.alert-danger', text: '質問の投稿に失敗しました。' 23 end 24 end 25 end 26 27end
#気になっているところ
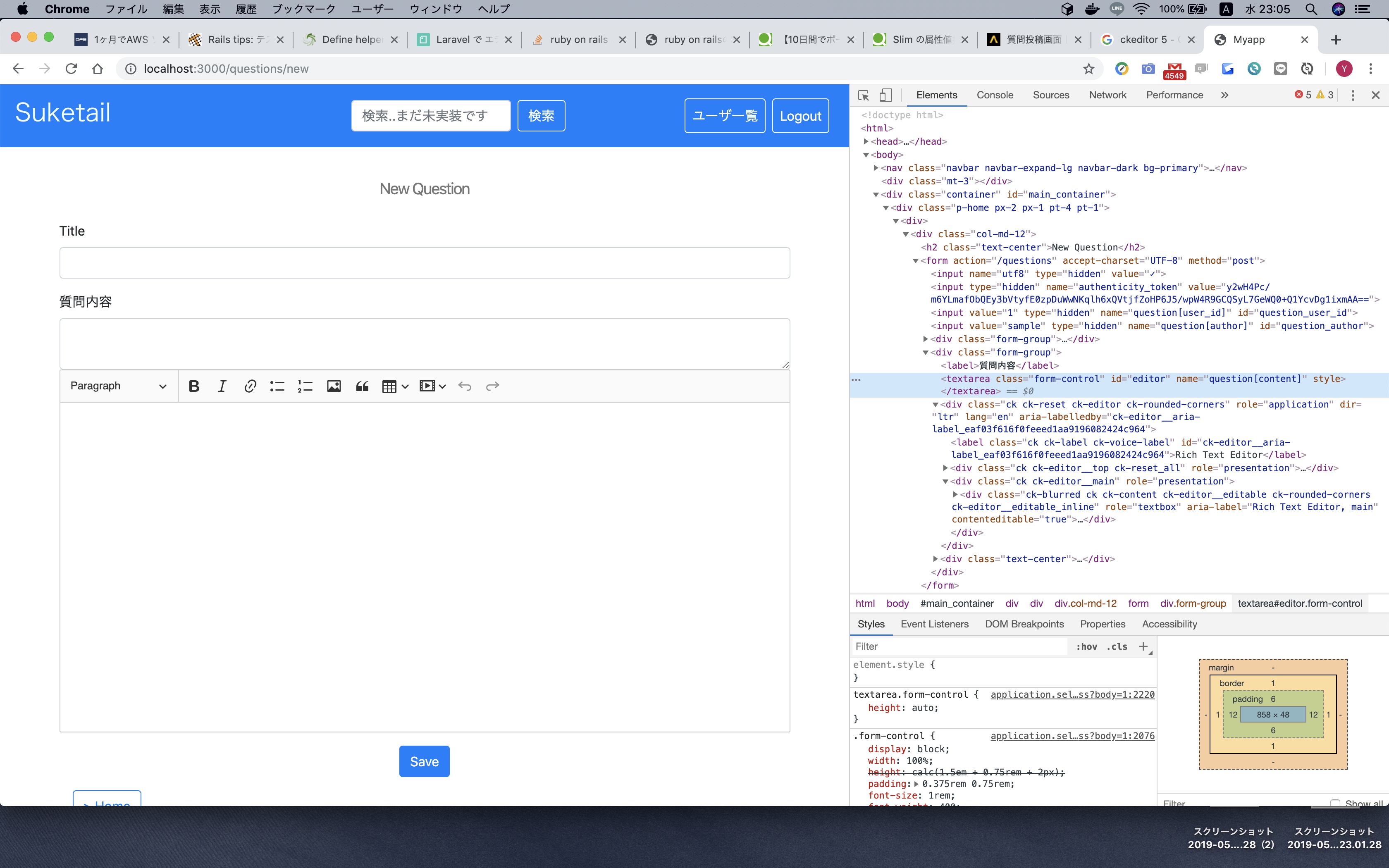
CKEditorの実装が間違っているのではないか。。。というのも、ディベロッパーツールで確認してみるとCKEditorは実装できているがid:'editor'部分が別でtextareaとして残っている。そこに追加される形でCKEditorが実装されており、CKEditor部にはidは付与されていない。(しかもtextareaはdisplay:noneで隠れている)
言葉ではわかりにくいので以下にキャプチャを示します。
###display:noneを外すと「質問内容」の下になんか出る!!textareaとCKEditor部は別々で表示されるもの??コレ合ってる??

###現状のCKEditorの実装方法
cndを読み込んでjsファイルを作成しCKEditorを適用させたい部分にidを付与してjsを呼ぶ。
以下、jsとCKEditor適用部分のソース。
javascript
1$(function(){ 2ClassicEditor 3 .create( document.querySelector( '#editor' ) ) 4 .catch( error => { 5 console.error( error ); 6 } ); 7 config.width = 500; 8 config.height = 400; 9});
######view(slimで記述)
id:'editor'部がCKEditorを実装している部分。
html
1= form_with model: @question, local: true do |f| 2 = f.hidden_field :user_id, { value: current_user.id} 3 = f.hidden_field :author, { value: current_user.name} 4 .form-group 5 label 6 | Title 7 = f.text_field :title, class: "form-control" 8 .form-group 9 label 10 | 質問内容 11 = f.text_area :content, class: "form-control",id:'editor' 12 / = f.text_area :content, class: "form-control" 13 .text-center 14 = f.submit "Save", class: "btn btn-primary mt-3" 15div 16 = link_to '> Home', root_path, class: 'btn btn-outline-primary mb-3 ml-3'
####「CKEditor RSpec」でググっても私と同じ事象で困っている記事が出てこないためご指摘頂ければ幸いです。
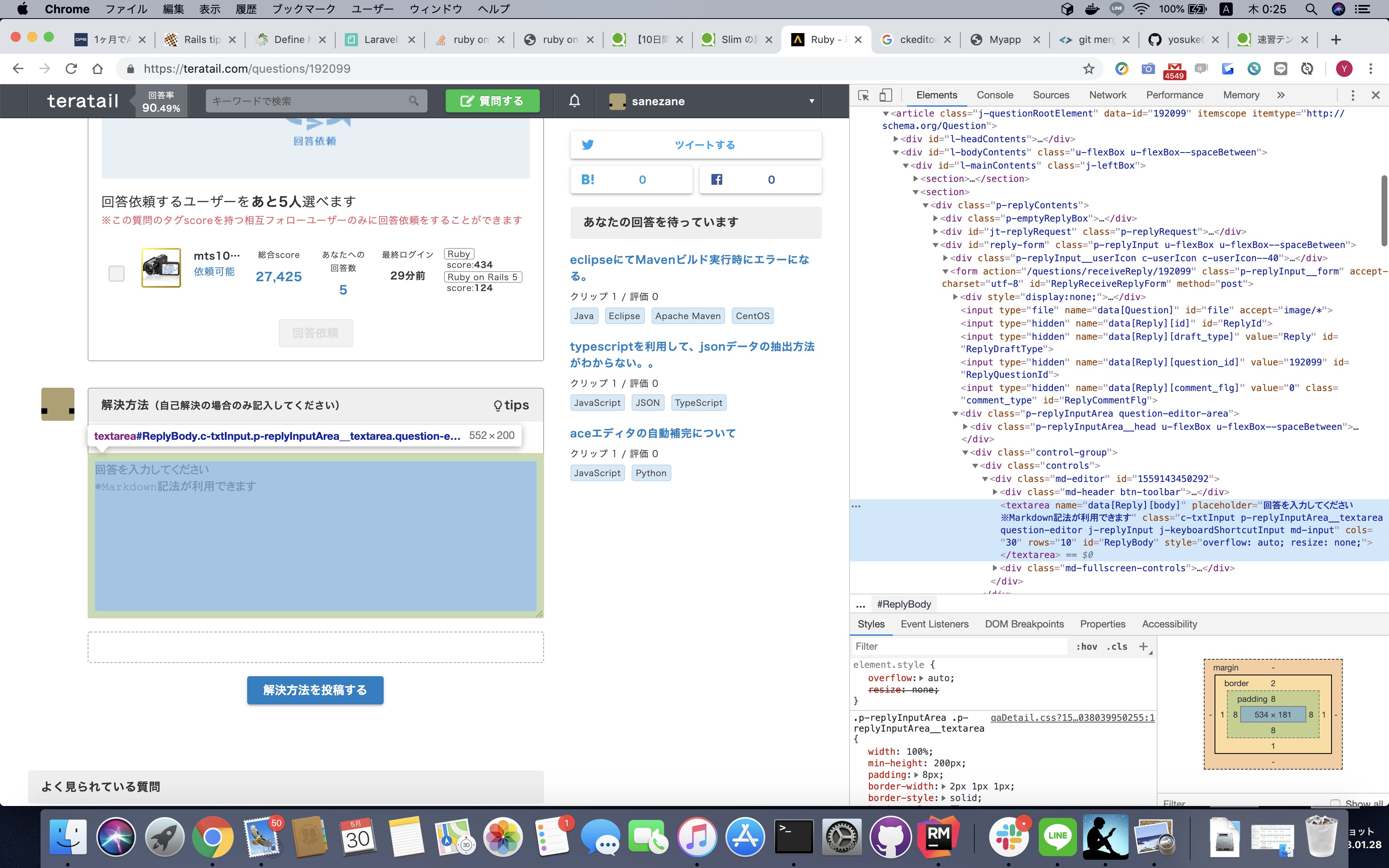
5/29追記
teratailのCKEditor見たらちゃんとtextareaになっている。。。やはりCKEditorの実装に問題があるぽい。質問のタイトルも変えるべきか。。







2019/05/30 15:27
2019/05/30 23:40