前提・実現したいこと
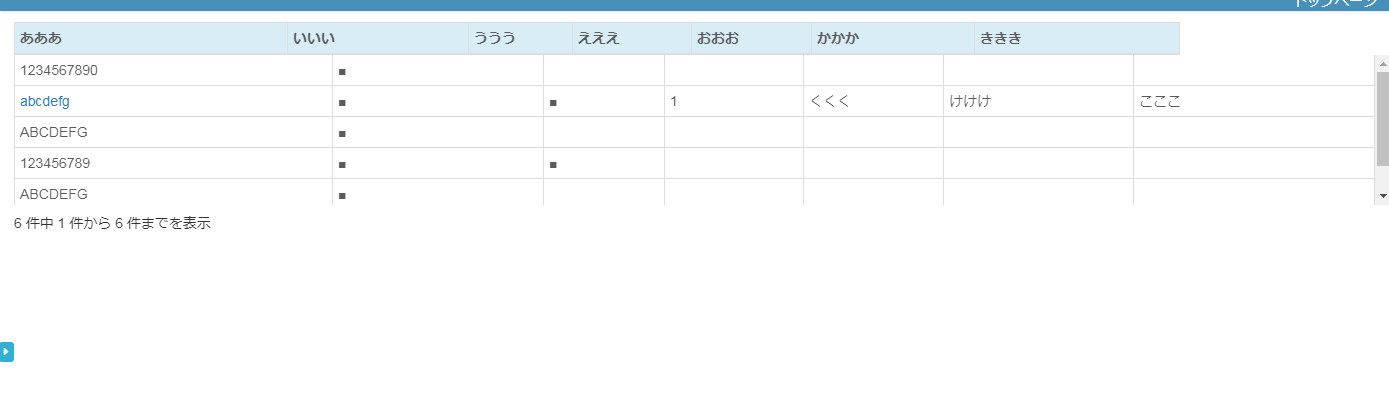
DataTables.jsを使ってテーブルのヘッダーを固定し、スクロールできるようにした。
画面サイズを変えた時、テーブル幅は自動で伸び縮みするが、
サイドバーを縮ませた時に幅が更新されず、<tbody>部分とずれてしまう。
発生している問題・エラーメッセージ
該当のソースコード
html
1<html> 2 <head> 3 <meta charset="utf-8"> 4 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 7 <title>タイトル</title> 8 9 <link href="./css/datatables.min.css" rel="stylesheet" type="text/css" /> 10 <link href="./css/bootstrap.min.css" rel="stylesheet" type="text/css" /> 11 12 <link href="./css/all.min.css" rel="stylesheet" type="text/css" /> 13 <link href="./css/style.css" rel="stylesheet" type="text/css" /> 14 15 <!--[if lt IE 9]> 16 <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.3/html5shiv.js"></script> 17 <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> 18 <![endif]--> 19 </head> 20 21 <body> 22 <div class="wrapper"> 23 <!-- Sidebar Holder --> 24 <nav id="sidebar"> 25 <div class="sidebar-content"> 26 <form> 27 <div class="form-group"> 28 <div class="clearfix"> 29 <label class="pull-left">検索</label> 30 <p class="pull-right"> 31 <a href="2-2.html" class="btn btn-default btn-xs">詳細検索</a> 32 </p> 33 </div> 34 <div class="input-group input-group-sm"> 35 <input type="text" class="form-control"> 36 <span class="input-group-btn"> 37 <button type="button" class="btn btn-default">検索</button> 38 </span> 39 </div> 40 </div> 41 <div class="history"> 42 <p>最近の検索履歴 <button class="btn btn-default btn-xs" type="button">クリア</button></p> 43 </div> 44 </form> 45 </div> 46 47 <button type="button" id="sidebarCollapse" class="btn btn-info btn-xs"> 48 <i class="fas fa-caret-left"></i> 49 </button> 50 </nav> 51 <!-- Page Content Holder --> 52 <div id="content"> 53 <nav class="navbar navbar-default navbar-fixed-top"> 54 <div class="container-fluid"> 55 <div class="navbar-header"> 56 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 57 <i class="fas fa-bars"></i> 58 </button> 59 </div> 60 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 61 <ul class="nav navbar-nav navbar-right"> 62 <li><a href="#">トップページ</a></li> 63 </ul> 64 </div> 65 </div> 66 </nav> 67 68 <div class="main-area"> 69 <div class="row"> 70 <div class="col-xs-8"> 71 <strong>タイトル</strong> 72 </div> 73 <div class="col-xs-4 text-right"> 74 <div class="table-pager"> 75 <ul class="pagination"> 76 <li class="disabled"> 77 <a href="#" aria-label="最初のページへ"> 78 <span aria-hidden="true"><i class="fas fa-angle-double-left"></i></span> 79 </a> 80 </li> 81 <li class="disabled"> 82 <a href="#" aria-label="前のページへ"> 83 <span aria-hidden="true"><i class="fas fa-angle-left"></i></span> 84 </a> 85 </li> 86 <li class="active"><a href="#">1</a></li> 87 <li><a href="#">2</a></li> 88 <li><a href="#">3</a></li> 89 <li><a href="#">4</a></li> 90 <li><a href="#">5</a></li> 91 <li> 92 <a href="#" aria-label="次のページへ"> 93 <span aria-hidden="true"><i class="fas fa-angle-right"></i></span> 94 </a> 95 </li> 96 <li> 97 <a href="#" aria-label="最後のページへ"> 98 <span aria-hidden="true"><i class="fas fa-angle-double-right"></i></span> 99 </a> 100 </li> 101 </ul> 102 </div> 103 </div> 104 </div> 105 106 <table id="foo-table" class="table table-bordered table-hover" style="width: 100%;"> 107 <thead> 108 <tr class="info"> 109 <th>あああ</th> 110 <th>いいい</th> 111 <th>ううう</th> 112 <th>えええ</th> 113 <th>おおお</th> 114 <th>かかか</th> 115 <th>ききき</th> 116 </tr> 117 </thead> 118 <tbody> 119 <tr> 120 <td>1234567890</td> 121 <td>■</td> 122 <td></td> 123 <td></td> 124 <td></td> 125 <td></td> 126 <td></td> 127 </tr> 128 <tr> 129 <td><a data-toggle="modal" data-target="#inputModal">abcdefg</a></td> 130 <td>■</td> 131 <td>■</td> 132 <td>1</td> 133 <td>くくく</td> 134 <td>けけけ</td> 135 <td>こここ</td> 136 </tr> 137 <tr> 138 <td>ABCDEFG</td> 139 <td>■</td> 140 <td></td> 141 <td></td> 142 <td></td> 143 <td></td> 144 <td></td> 145 </tr> 146 <tr> 147 <td>123456789</td> 148 <td>■</td> 149 <td>■</td> 150 <td></td> 151 <td></td> 152 <td></td> 153 <td></td> 154 </tr> 155 <tr> 156 <td>ABCDEFG</td> 157 <td>■</td> 158 <td></td> 159 <td></td> 160 <td></td> 161 <td></td> 162 <td></td> 163 </tr> 164 <tr> 165 <td>ABCDEFG</td> 166 <td>■</td> 167 <td></td> 168 <td></td> 169 <td></td> 170 <td></td> 171 <td></td> 172 </tr> 173 </tbody> 174 </table> 175 </div> 176 </div> 177 </div> 178 </body> 179 180 <!-- SCRIPTS --> 181 <script src="./js/jquery-1.12.4.min.js" type="text/javascript"></script> 182 <script src="./js/datatables.min.js" type="text/javascript"></script> 183 <script src="./js/bootstrap.min.js" type="text/javascript"></script> 184</html> 185
js
1// side ber 2$(document).ready(function () { 3 $('#sidebarCollapse').on('click', function () { 4 $('#sidebar').toggleClass('active'); 5 $('.collapse.in').toggleClass('in'); 6 $('a[aria-expanded=true]').attr('aria-expanded', 'false'); 7 }); 8}); 9 10//data table 11$(document).ready(function() { 12 $("#foo-table,#foo-table-2").DataTable({ 13 // 件数切替機能 無効 14 lengthChange: false, 15 // 検索機能 無効 16 searching: false, 17 // ソート機能 無効 18 ordering: false, 19 // ページング機能 無効 20 paging: false, 21 // スクロールバーを有効にする 22 scrollY: 150, 23 scrollX: false, 24 // 日本語化 25 language: { 26 info : "_TOTAL_ 件中 _START_ 件から _END_ 件までを表示" 27 } 28 }); 29});
css
1.wrapper { 2 display: flex; 3 width: 100%; 4} 5/* --------------------------------------------------- 6 SIDEBAR STYLE 7----------------------------------------------------- */ 8#sidebar, 9#sidebar .sidebar-content { 10 transition: all 0.3s; 11} 12#sidebar { 13 width: 195px; 14} 15#sidebar .sidebar-content { 16 width: 195px; 17 overflow-y: scroll; 18 position: fixed; 19 top: 20px; 20 left: 0; 21 right: 0; 22 bottom: 0; 23 z-index: 10; 24 background: #F7F7F7; 25} 26#sidebar.active, 27#sidebar.active .sidebar-content { 28 margin-left: -195px; 29} 30/* サイドボタン */ 31#sidebar #sidebarCollapse { 32 position: relative; 33 top: 350px; 34 left: 195px; 35 box-shadow: none; 36 outline: none !important; 37 border: none; 38 z-index: 20; 39} 40#sidebar.active #sidebarCollapse i::before { 41 content: "\f0da"; 42} 43/* --------------------------------------------------- 44 CONTENT STYLE 45----------------------------------------------------- */ 46#content { 47 width: calc(100% - 195px); 48 padding-left: 15px; 49 padding-top: 25px; 50 min-height: 100vh; 51 transition: all 0.3s; 52 position: absolute; 53 top: 0; 54 right: 0; 55} 56#sidebar.active + #content { 57 width: 100%; 58} 59/* header */ 60.navbar { 61 background: #4790BB; 62 border: none; 63 border-radius: 0; 64 box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1); 65 margin: 0; 66 min-height: 20px !important 67} 68.navbar-toggle { 69 padding: 5px 12px; 70 margin-right: 0; 71 background-color: #fff; 72 outline: none !important; 73 border: none; 74} 75/* --------------------------------------------------- 76 DATA TABLE STYLE 77----------------------------------------------------- */ 78table.dataTable thead th, 79table.dataTable thead td { 80 padding: 5px; 81 border-bottom: 2px solid #ddd; 82} 83table.dataTable tbody th, 84table.dataTable tbody td { 85 padding: 5px; 86} 87.dataTables_wrapper { 88 margin-bottom: 20px; 89} 90.dataTables_wrapper.no-footer .dataTables_scrollBody { 91 border-bottom: none; 92} 93/* --------------------------------------------------- 94 MEDIAQUERIES 95----------------------------------------------------- */ 96@media (max-width: 768px) { 97 #sidebar, 98 #sidebar .sidebar-content { 99 margin-left: -195px; 100 } 101 #sidebar.active, 102 #sidebar.active .sidebar-content{ 103 margin-left: 0; 104 } 105 #content { 106 width: 100%; 107 } 108 #sidebar.active + #content { 109 width: calc(100% - 195px); 110 } 111} 112
試したこと
①テーブルヘッダーのwidthをautoやunsetにしてみたが、はみ出したりしてしまう。
②jsで、再表示(F5)させる。
→モックなので今はないが、
本番環境では、検索結果がテーブルなのでデータが消えてしまう(再検索になる)と思う。
補足情報(FW/ツールのバージョンなど)
DataTables 1.10.18
Bootstrap v3.3.7
Font Awesome Free 5.8.1
jQuery v1.12.4
jsは詳しくないので、説明文もあるとたすかります。
再現(codepen)
回答2件
あなたの回答
tips
プレビュー