前提・実現したいこと
ヘッダーのドロップダウンメニュー(以下メニュー)をレスポンシブデザインで作成しています。
メニューのみは実装できましたが、メニューを開くとメニュー以下が押し動かされてしまいます。
メニューを開いてもデザインがズレない状態にするにはどのように実装したらよいのでしょうか?
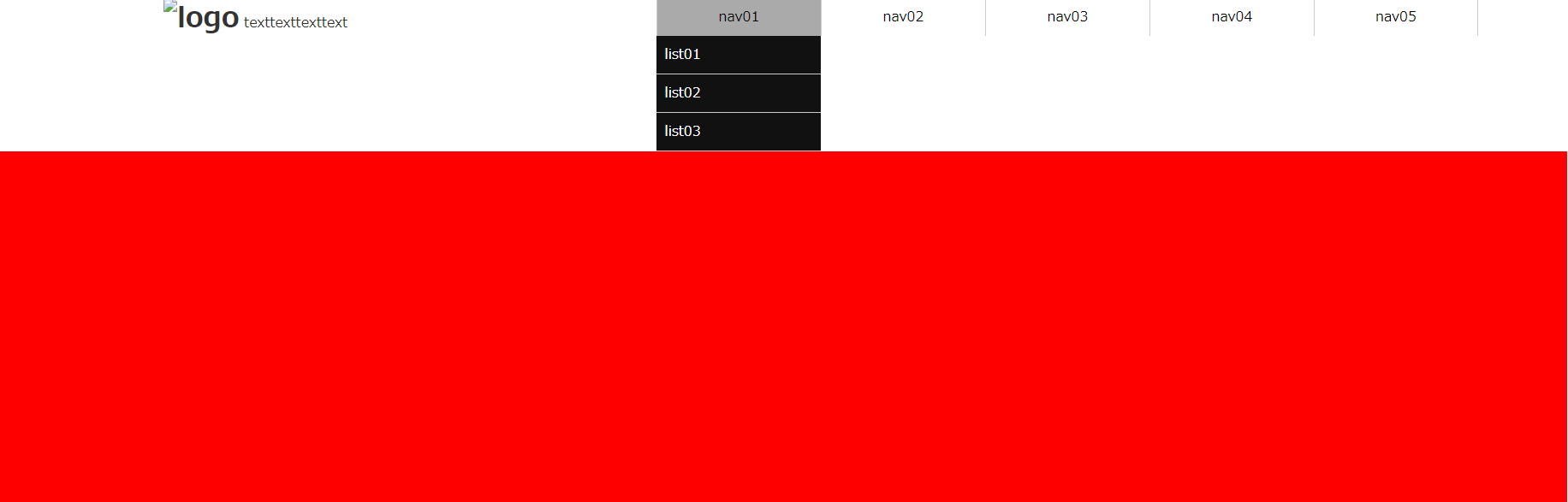
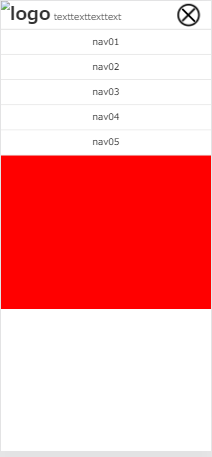
下記がスマホ画面の現在の状況です。

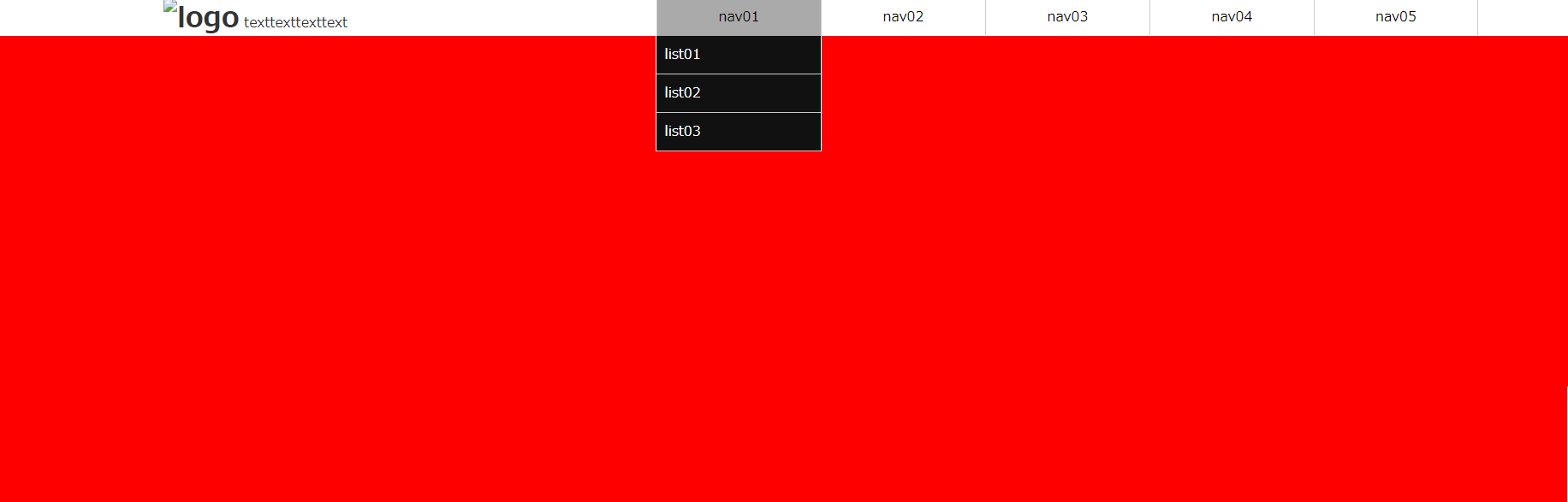
下記がスマホ画面の希望する実装状態です。


※画像はPCブラウザ画面ですが、レスポンシブデザインなのでスマホ画面でも同様な状態です。
発生している問題・エラーメッセージ
メニューを開くとヘッダーより下のデザイン(画像赤の部分[class名:main-img])がヘッダーに押し動かされる形で下方にズレてしまいます。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 5 <meta charset="utf-8"> 6 <title></title> 7 <link rel="stylesheet" href="css/styles_sample.css"> 8 <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script> 9</head> 10<body> 11<div class="wrapper"> 12 <header> 13 <div class="header-wrapper"> 14 <div class="topbar"> 15 <div class="topbar-innner"> 16 <div class="site-branding"> 17 <h1 class="site-title"> 18 <a href="#" title=""> 19 <img src="#" alt="logo"> 20 </a> 21 </h1> 22 </div> 23 <div class="site-message"> 24 <p>texttexttexttext</p> 25 </div> 26 </div> 27 </div> 28 <div class="navbar"> 29 <div class="navbar-innner"> 30 <nav class="global-nav"> 31 <ul class="nav"> 32 <li class="nav-category"><a href="">nav01</a> 33 <ul class="nav-container"> 34 <li class="nav-contant"><a href="">list01</a></li> 35 <li class="nav-contant"><a href="">list02</a></li> 36 <li class="nav-contant"><a href="">list03</a></li> 37 </ul> 38 </li> 39 <li class="nav-category"><a href="" class="">nav02</a> 40 <ul class="nav-container"> 41 <li class="nav-contant"><a href="">list01</a></li> 42 <li class="nav-contant"><a href="">list02</a></li> 43 <li class="nav-contant"><a href="">list03</a></li> 44 </ul> 45 </li> 46 <li class="nav-category"><a href="" class="">nav03</a> 47 <ul class="nav-container"> 48 <li class="nav-contant"><a href="">list01</a></li> 49 <li class="nav-contant"><a href="">list02</a></li> 50 <li class="nav-contant"><a href="">list03</a></li> 51 </ul> 52 </li> 53 <li class="nav-category"><a href="" class="">nav04</a> 54 <ul class="nav-container"> 55 <li class="nav-contant"><a href="">list01</a></li> 56 <li class="nav-contant"><a href="">list02</a></li> 57 <li class="nav-contant"><a href="">list03</a></li> 58 </ul> 59 </li> 60 <li class="nav-category"><a href="" class="">nav05</a> 61 <ul class="nav-container"> 62 <li class="nav-contant"><a href="">list01</a></li> 63 <li class="nav-contant"><a href="">list02</a></li> 64 <li class="nav-contant"><a href="">list03</a></li> 65 </ul> 66 </li> 67 </ul> 68 </nav> 69 </div> 70 </div> 71 </div> 72 </header> 73 <div class="main"> 74 <div class="container"> 75 <div class="main-img"> 76 </div> 77 </div> 78 </div> 79</div> 80<script type="text/javascript" src="js/menu.js"></script> 81</body> 82</html>
CSS
1* { 2 margin: 0; 3 padding: 0; 4 list-style: none; 5 box-sizing: border-box; 6 color: #333; 7} 8a { 9 text-decoration: none; 10} 11html, 12body, 13.wrapper { 14 height: 100%; 15} 16.header-wrapper { 17 top: 0px; 18 z-index: 3; 19} 20.topbar { 21 float: left; 22} 23.site-branding { 24 display: inline-block; 25} 26.site-message { 27 display: inline-block; 28} 29.global-nav { 30 width: 100%; 31} 32.nav-category { 33 width: 100%; 34} 35.nav-category > a { 36 display: block; 37 width: 100%; 38 padding: 10px 0; 39 border-bottom: 1px solid #ccc; 40 background-color: #fff; 41 color: #000; 42 text-align: center; 43} 44.nav-category:first-child > a { 45 border-top: 1px solid #ccc; 46} 47.nav-container { 48 display: none; 49 position: relative; 50 51 z-index:1 !important; 52} 53.nav-contant { 54 position: relative; 55 z-index: 99; 56} 57.nav-contant > a{ 58 z-index: 99; 59 position: relative; 60 display: block; 61 width: 100%; 62 padding: 10px 5%; 63 border-bottom: 1px solid #ccc; 64 background-color: #111; 65 color: #fff; 66} 67.nav-category > a:hover, 68.nav-contant > a:hover { 69 background-color: #aaa; 70} 71 72/*ハンバーガーメニューアイコン*/ 73.menu-hb { 74 height:100%; 75 text-align: right; 76 padding-right: 20px; 77} 78.menu-trigger, 79.menu-trigger span { 80 display: inline-block; 81 transition: all .4s; 82 box-sizing: border-box; 83} 84.menu-trigger { 85 position: relative; 86 top:10px; 87 width: 40px; 88 height: 30px; 89 padding-right: 5px; 90 cursor: pointer; 91} 92.menu-trigger span { 93 position: absolute; 94 left: 0; 95 width: 100%; 96 height: 4px; 97 background-color: #000; 98 border-radius: 4px; 99} 100.menu-trigger span:nth-of-type(1) { 101 top: 0; 102} 103.menu-trigger span:nth-of-type(2) { 104 top: 13px; 105} 106.menu-trigger span:nth-of-type(3) { 107 bottom: 0; 108} 109#menu01:not(.active):hover span:nth-of-type(1) { 110 top: 2px; 111} 112#menu01:not(.active):hover span:nth-of-type(3) { 113 bottom: 2px; 114} 115#menu01.active span:nth-of-type(1) { 116 -webkit-transform: translateY(13.5px) rotate(-315deg) scale(.8); 117 transform: translateY(13.5px) rotate(-315deg) scale(.8); 118} 119#menu01.active span:nth-of-type(2) { 120 top: 50%; 121 left: 50%; 122 width: 40px; 123 height: 40px; 124 background-color: transparent; 125 border: 3px solid #000; 126 border-radius: 50%; 127 -webkit-transform: translate3d(-50%, -50%, 0); 128 transform: translate3d(-50%, -50%, 0); 129} 130#menu01.active span:nth-of-type(3) { 131 -webkit-transform: translateY(-13.5px) rotate(315deg) scale(.8); 132 transform: translateY(-13.5px) rotate(315deg) scale(.8); 133} 134.main-img { 135 width: 100%; 136 height: 500px; 137 background: red; 138 position: relative; 139 z-index: 0 !important; 140} 141 142 143@media screen and (min-width: 700px) { 144 145 .header-wrapper { 146 margin: 0 10%; 147 } 148 .topbar { 149 width: 300px; 150 } 151 .global-nav { 152 width: 960px; 153 margin-left: auto; 154 font-size: 0; 155 } 156 .nav-category { 157 display: inline-block; 158 width: calc(100% / 5); 159 font-size: 1rem; 160 vertical-align: top; 161 } 162 163 .nav-category > a { 164 border: none; 165 border-left: 1px solid #ccc; 166 } 167 .nav-category:first-child > a { 168 border-top: none; 169 } 170 171 .nav-category:last-child > a { 172 border-top: none; 173 border-right: 1px solid #ccc; 174 } 175}
jQuwry
1$('.navbar').before('<div class="toggle"><div class="menu-hb"><div href="#" class="menu-trigger" id="menu01"><span></span><span></span><span></span></div></div></div>'); 2$('.toggle').css({ 3 'height':'50px', 4 'color':'#fff', 5 'line-height':'50px' 6}); 7 8$(window).on('load resize',function(){ 9 var winWidth = $(window).width(); 10 if(winWidth < 700){ 11 $('.toggle').show(); 12 $('.nav').hide(); 13 } else{ 14 $('.toggle').hide(); 15 $('.nav').show(); 16 } 17}); 18$('.menu-trigger').on('click',function(){ 19 $/*(this).next('ul').slideToggle();*/ 20 $('.nav').slideToggle(); 21 $('.open').removeClass('open'); 22 $('.nav-category>a').next('.nav-container').slideUp(); 23 operner = close; 24}); 25 26 27var opener = close; 28$('.nav-category>a').on('click',function(){ 29 var winWidth = $(window).width(); 30 if(winWidth < 700){ 31 if($(this).hasClass('open')){ 32 $(this).removeClass('open'); 33 $(this).next('.nav-container').slideUp(); 34 opener = close; 35 } else{ 36 var timer; 37 console.log(opener); 38 if(opener !== close){ 39 timer = 500; 40 }else{ 41 timer = 0; 42 } 43 $('.open').removeClass('open'); 44 $('.nav-category>a').next('.nav-container').slideUp(); 45 setTimeout(()=>{ 46 $(this).addClass('open'); 47 $(this).next('.nav-container').slideDown(); 48 },timer); 49 opener = open; 50 } 51 event.preventDefault(); 52 }else{ 53 return false; 54 } 55}); 56 57 58 59$('.nav-category').on('mouseover',function(){ 60 var winWidth = $(window).width(); 61 if(winWidth > 700){ 62 if(!$(this).children('a').hasClass('open')){ 63 $(this).children('a').addClass('open'); 64 $(this).children('.nav-container').stop().slideDown(); 65 } 66 }else{ 67 return false; 68 } 69}).on('mouseout',function(){ 70 var winWidth = $(window).width(); 71 if(winWidth > 700){ 72 $(this).children('a').removeClass('open'); 73 $(this).children('.nav-container').stop().slideUp(); 74 }else{ 75 return false; 76 } 77}); 78$('.nav-category>a').on('click',function(){ 79 event.preventDefault(); 80}); 81 82 83$(function() { 84 $('.menu-trigger').on('click', function() { 85 $(this).toggleClass('active'); 86 return false; 87 }); 88});
試したこと
nav-contantおよびnav-contant > aに対してのz-indexの指定(position: relative指定)
回答1件
あなたの回答
tips
プレビュー