###前提・実現したいこと
node.jsとElectronでソフトウェアを作っています。node-ffiを使い、DLLの呼び出しを行いたいのですが、require('ffi')とするとElectronのウィンドウは開くのですがJavascriptでエラーが発生しそれ以降のコードが実行されなくなってしまいます。
###エラーメッセージ
Chromium デベロッパーツール
C:\...\electron_ffi_test\node_modules\ref\node_modules\bindings\bindings.js:83 Uncaught Error: A dynamic link library (DLL) initialization routine failed. C:\...\electron_ffi_test\node_modules\ref\build\Release\binding.node
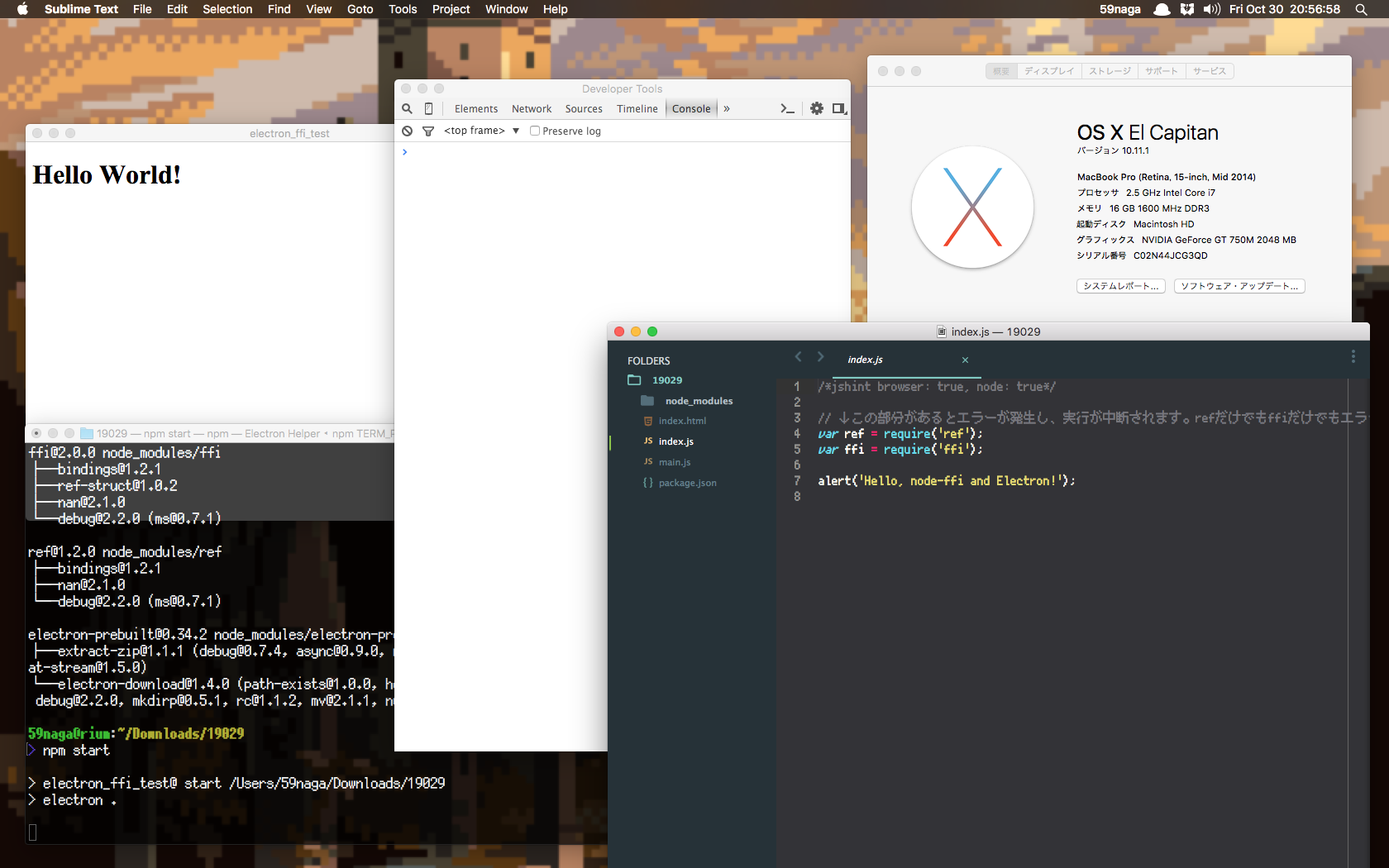
###ソースコード
package.json
json
1{ 2 "name": "electron_ffi_test", 3 "main": "main.js", 4 "author": "prince_0203", 5 "scripts": { 6 "start": "node_modules/.bin/electron ." 7 }, 8 "devDependencies": { 9 "electron-prebuilt": "^0.34.1", 10 "ffi": "^2.0.0", 11 "ref": "^1.2.0" 12 } 13}
main.js
javascript
1/*jshint node: true*/ 2 3var app = require('app'); 4var BrowserWindow = require('browser-window'); 5var mainWindow = null; 6app.on('window-all-closed', function() { 7 app.quit(); 8}); 9app.on('ready', function() { 10 mainWindow = new BrowserWindow({ 11 width: 640, 12 height: 480 13 }); 14 mainWindow.loadUrl('file://' + __dirname + '/index.html'); 15 mainWindow.on('closed', function() { 16 mainWindow = null; 17 }); 18});
index.html
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>electron_ffi_test</title> 6 <script src="index.js"></script> 7</head> 8<body> 9 <h1>Hello World!</h1> 10</body> 11</html>
index.js
javascript
1/*jshint browser: true, node: true*/ 2 3// ↓この部分があるとエラーが発生し、実行が中断されます。refだけでもffiだけでもエラーになります。 4var ref = require('ref'); 5var ffi = require('ffi'); 6 7alert('Hello, node-ffi and Electron!');
###再現方法
適当なフォルダを作成し上記のソースコードを保存してnpm installとnpm startで実行できます。
###環境
- Windows 10
- node.js v4.2.1
- npm v2.14.7
###補足
Electronを使用しない場合は以下のコードでDLLの呼び出しまで正しく動作します。
javascript
1/*jshint node: true*/ 2 3var ref = require('ref'); 4var ffi = require('ffi'); 5 6var user32 = ffi.Library('user32', { 7 'MessageBoxA': ['int', ['int', 'string', 'string', 'int']] 8}); 9user32.MessageBoxA(null, 'Hello world', 'Title', 0); 10console.log('Hello world');
回答2件
あなたの回答
tips
プレビュー






2015/10/31 00:08
2015/10/31 00:10
2015/10/31 00:46
2015/10/31 00:48 編集
2015/10/31 05:37