JSでオブジェクトの中身を取得したい
lightbox系のプラグインで、fancybox3というプラグインがあり、それをサイトで利用しています。
https://fancyapps.com/fancybox/3/docs/
type:iframeのslideを作り、そのiframeにYouTube動画を差し込んで、いろいろ操作したいのですが、
iframeのidが取得できなくて困っています。
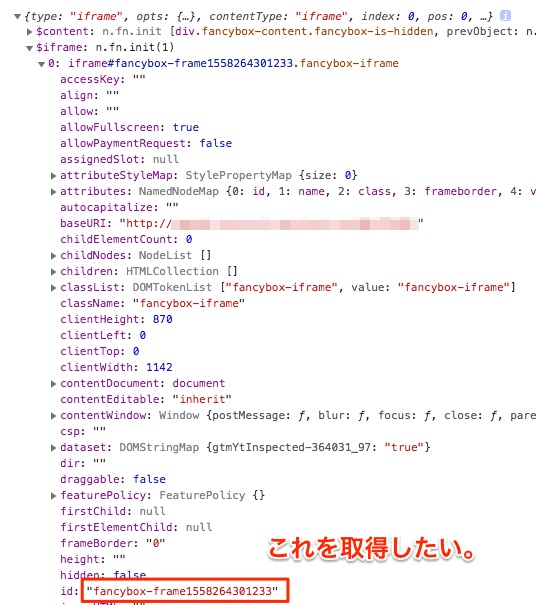
中身をconsoleに表示してみましたが、この中の、「id」を取得するには、どうしたら良いのでしょうか。
かなり初歩的なことだと思うのですが。。。。
※上記画像は、「← ← ← コレ」で表示したものになります。
Javascript
1jQuery.fancybox.open({ 2 type: "iframe", 3 opts: { 4 smallBtn: false, 5 animationEffect: false, 6 width: '100%', 7 height: '100%', 8 baseTpl: 9 '<div class="fancybox-container" role="dialog" tabindex="-1">' + 10 '<div class="fancybox-bg" style="opacity:1;background-color:rgba(0,0,0,.97);"></div>' + 11 '<div class="fancybox-inner">' + 12 '<div class="fancybox-toolbar">{{buttons}}</div>' + 13 '<div class="fancybox-stage"></div>' + 14 "</div>" + 15 "</div>", 16 touch: { 17 vertical: false, 18 momentum: false 19 }, 20 beforeLoad: function(instance,current){ 21 console.info( current ) //← ← ← コレ 22 var tag = document.createElement('script'); 23 24 tag.src = "https://www.youtube.com/iframe_api"; 25 var firstScriptTag = document.getElementsByTagName('script')[0]; 26 firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); 27 28 // 3. This function creates an <iframe> (and YouTube player) 29 // after the API code downloads. 30 var player; 31 function onYouTubeIframeAPIReady() { 32 player = new YT.Player(id_name, { 33 height: '360', 34 width: '640', 35 videoId: 'XXXXXXXXX', 36 events: { 37 'onReady': onPlayerReady, 38 'onStateChange': onPlayerStateChange 39 } 40 }); 41 } 42 43 // 4. The API will call this function when the video player is ready. 44 function onPlayerReady(event) { 45 event.target.playVideo(); 46 } 47 48 // 5. The API calls this function when the player's state changes. 49 // The function indicates that when playing a video (state=1), 50 // the player should play for six seconds and then stop. 51 var done = false; 52 function onPlayerStateChange(event) { 53 if (event.data == YT.PlayerState.PLAYING && !done) { 54 setTimeout(stopVideo, 6000); 55 done = true; 56 } 57 } 58 function stopVideo() { 59 player.stopVideo(); 60 } 61 } 62 }, 63}); 64
回答1件
あなたの回答
tips
プレビュー