progateの中級道場コース(お手本のサイトを目指して作るコース)で
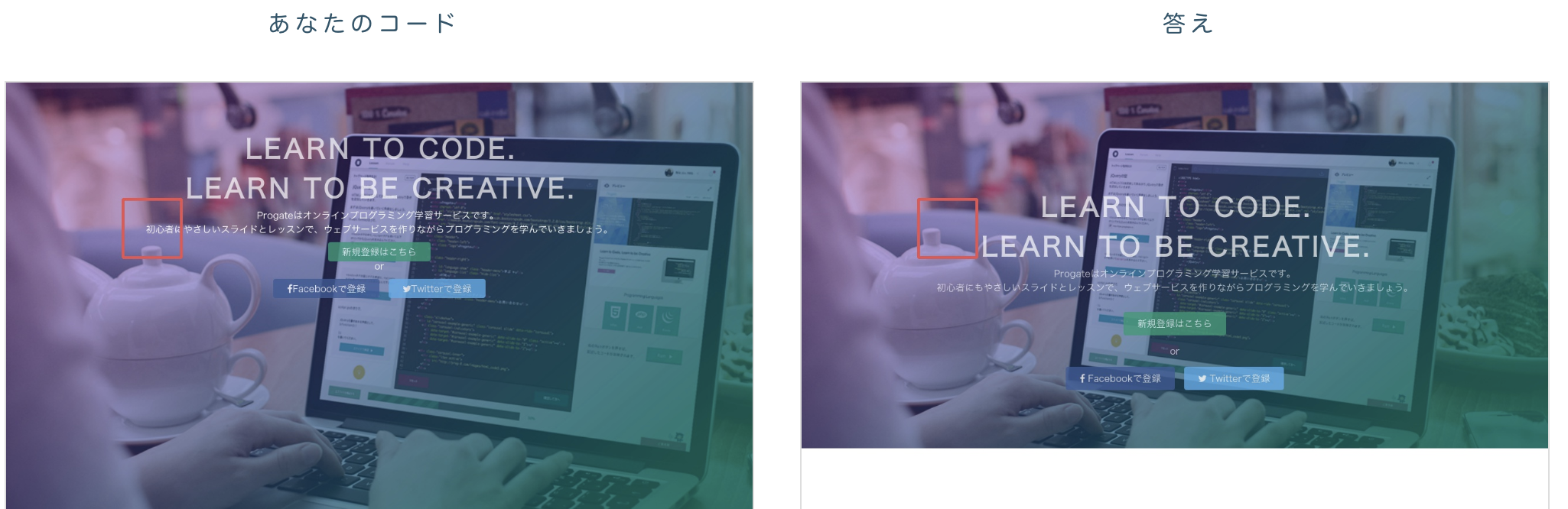
画像の手本のように下にずらしたいです。
float,positionタグを使わずに実現したいです。

html
1コード 2<!DOCTYPE html> 3<html> 4<head> 5 <meta charset="utf-8"> 6 <title>Progate</title> 7 <link rel="stylesheet" type="text/css" href="stylesheet.css"> 8 <!-- ここでFont Awesomeを読み込んでください --> 9 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> 10</head> 11<body> 12 <!-- ここにコードを書いていきましょう --> 13 <header> 14 <div class="container"> 15 <div class="header-left"> 16 17 </div> 18 <div class="header-right"> 19 20 </div> 21 </div> 22 23 24 </header> 25 <div class="top-wrapper"> 26 <div class="container"> 27 <h1>LEARN TO CODE.<br>LEARN TO BE CREATIVE. 28 </h1> 29 <p>Progateはオンラインプログラミング学習サービスです。 30 <br> 31 初心者にやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。 32 </p> 33 <div class="sns-block"> 34 <a href="#" class="btn sign-up">新規登録はこちら</a> 35 <p>or</p> 36 <a href="#" class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 37 <a href="#" class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 38 </div> 39 </div> 40 </div> 41 42</body> 43</html>
css
1コード 2/* CSSのリセット(消さないでください) */ 3html, body, 4ul, ol, li, 5h1, h2, h3, h4, h5, h6, p, div { 6 margin: 0; 7 padding: 0; 8} 9 10body { 11 font-family: 'Hiragino Kaku Gothic ProN W3', sans-serif; 12} 13 14li { 15 list-style: none; 16} 17 18a { 19 text-decoration: none; 20} 21 22/* ここからCSSを書いていきましょう */ 23.top-wrapper{ 24 display:flex; 25 justify-content:center; 26 align-items:center; 27 height:628px; 28 width:1280px; 29 padding-top:80px; 30 padding-bottom:100px; 31 background-image:url(https://prog-8.com/images/html/advanced/top.png); 32 background-size:cover; 33 text-align:center; 34 35} 36.container h1{ 37 font-size:45px; 38 opacity:0.7; 39 letter-spacing:5px; 40 color:white; 41 42} 43.container p{ 44 font-size:16px; 45 margin-bottom:15px; 46 color:white; 47} 48.btn{ 49 padding:8px 24px; 50 color:white; 51 opacity:0.8; 52 border-radius:4px; 53} 54 55 56 57.sign-up{ 58 background-color:#239b76; 59 margin:15px 0px; 60 61} 62.facebook{ 63 background:#3b5998; 64 margin-right:10px; 65} 66.twitter{ 67 background:#55acee; 68}
追記
flexでレイアウトをせずに、paddingとmarginの調整をすると思った通りにレイアウトできた。
CSS
1コード 2/* CSSのリセット(消さないでください) */ 3html, body, 4ul, ol, li, 5h1, h2, h3, h4, h5, h6, p, div { 6 margin: 0; 7 padding: 0; 8} 9 10body { 11 font-family: 'Hiragino Kaku Gothic ProN W3', sans-serif; 12} 13 14li { 15 list-style: none; 16} 17 18a { 19 text-decoration: none; 20} 21 22/* ここからCSSを書いていきましょう */ 23.top-wrapper{ 24 height:580px; 25 width:1280px; 26 background-image:url(https://prog-8.com/images/html/advanced/top.png); 27 background-size:cover; 28 text-align:center; 29 30} 31.container h1{ 32 font-size:45px; 33 opacity:0.7; 34 letter-spacing:5px; 35 color:white; 36 font-weight:bold; 37 padding-top:170px; 38} 39.container p{ 40 font-size:16px; 41 margin-bottom:30px; 42 color:white; 43 opacity:0.7; 44} 45.btn{ 46 padding:8px 24px; 47 color:white; 48 opacity:0.8; 49 border-radius:4px; 50} 51 52 53 54.sign-up{ 55 background-color:#239b76; 56 margin:30px 0px 15px 0; 57 58 59} 60.facebook{ 61 background:#3b5998; 62 margin-right:10px; 63 margin-bottom:100px; 64 margin-top:15px; 65} 66.twitter{ 67 background:#55acee; 68}
課題じゃないですか・・・。
なんで、最近、課題の根本的やり方の質問投稿する人多いのでしょうか。
そのブロックを真ん中に表示させるも含めての課題かと思われます。
自身でもう少し、調べて自力でやることをお勧めします。
ブロック 縦位置 真ん中 などのキーワードで検索すれば、いろいろな方法が出てきますよ。
課題の根本的やり方の質問投稿する人多いのでしょうか に関して
以前、progateに関する質問をした際に
float,positionを使うレイアウトはしない方がいいです、とアドバイスを受けました。
だから、progateが正しいコードとしているやり方とは違う方法にトライしています。
なるほど・・・。
おそらく、どの回答者さんも、全部が全部、positionが、floatはダメとは一言も言っていないはずです。
今回のレイアウトにおいては、position: absoluteで実装するのは一つの方法としてアリなパターンです。
(もちろんposition: absoluteもfloatも使わずとも実装可能なレイアウトです)
大事なのは正しい用途で使えているかどうか、なんです。
見た目良ければそれでいいのであれば、自由ですが、込み入った実装をする時につまづきやすくなるかと思います。
https://teratail.com/questions/182216
の、key344さんのご回答ですね。
先ほどのコメントと矛盾するかもしれませんが、確かに、positionもfloatも古いプロパティで、扱いが難しいので、新しいプロパティを使うことは推奨されるでしょう。
ですが、なんにせよ、課題としてやっているものならば、自力でもう少し挑戦すべきです。
課題だったとしても、
ここまではやって、ここまでは実装できたが、ここが調べてもやり方が見つからない、
とコードつきで具体的に質問しましょう。
key344さんが、教えてくださっている、flexやgrideは、調べて使ってみましたか?
まだそれをやっていないのであれば、丸投げ質問となり、teratailで推奨される質問ではありません。
flexとgridはそれぞれ調べて
理解しやすかったflexを今回の課題でも使っています。
gridはまだ理解できていない状態です。
補足
自分としては調べてから投稿するようにしています。
質問の仕方としては
ここまでやってみたというのも載せていこうと思います。
(今回はコードで、ある程度は教えてもらいながら自力で出来るところはやったんやろなと わかってくれるかなと思いました。)
あと、個人的に思う事なんですが
理解できないところが人それぞれ合って、それ調べていないんじゃないかと思われるレベルでつまずく人もいると思います。
たぶんプログラミング が分かっている人は調べかたのコツ、その能力もあるから 丸投げ質問と思われるんだろなと感じてます。
そういうことなので、丸投げではないです。
> ここまでやってみたというのも
そうですね、これがあるだけで、だいぶ質問の印象が良くなり、回答を得られやすいと思いますよ。
わかりました。
回答させていただきますので、しばしお待ち下さい。
今さらですけど質問編集して調べたこと試したことを追記すれば良いだけかと思います。
「これをこうしたい。「コード」」だけだとおおよそ誰が見ても丸投げな印象となるので、質問の仕方の問題です。
何も書いてないと本当に何も調べず試さず丸投げする人との区別は他人である回答者には無理です。
回答2件
あなたの回答
tips
プレビュー