ご閲覧ありがとうございます
jQueryを利用し、テーブル内のinputに対してonblurが発生した際、tableの該当のレコードを、テーブルの末尾にコピーしたい
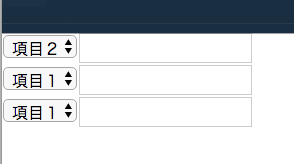
実際やってみたところ
課題
.選択した 項目2や項目3 が反映されず 項目1 がコピーされてしまう
という状況です。
お力添えよろしくお願いします
html
1<table> 2<tbody> 3<tr> 4 <td class="title"> 5 <select name="account" id="acount" class=""> 6 <option value="1356" selected="selected">項目1</option> 7 <option value="1345">項目2</option> 8 <option value="1346">項目3</option> 9 </select> 10 </td> 11 <td class="number"> 12 <input name="number_nm" type="text" id="amount" class="amount" onblur=""> 13 </td> 14</tr> 15</tbody> 16</table>
javascript
1$(function () { 2 $('table').on('blur','td:nth-child(2) .amount',function() { 3 add_account( $(this) ); 4 }); 5}); 6 7var add_account=function($data){ 8// //クローンとIDカウントと割当 9 //console.log( $data ); 10 $data.parent().parent().clone().appendTo('table'); 11 //var idx=$("table td.title").length-1; 12 $('table tr:last-child td.number input.amount').val(""); 13 $('table tr:last-child td.memo input').val(""); 14 //console.log(idx); 15}
回答2件
あなたの回答
tips
プレビュー