2カラムのサイトがあります。
左:メニュー、右:コンテンツです。
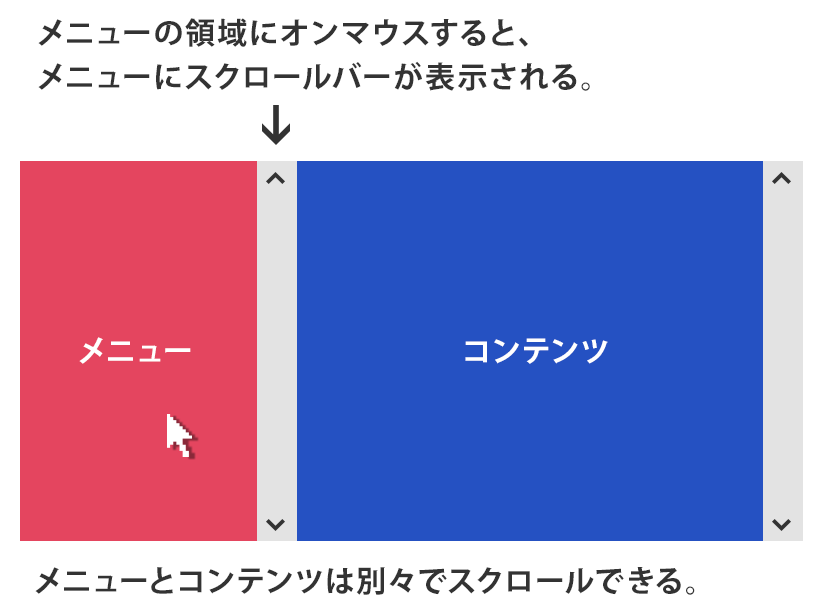
メニューの領域にオンマウスすると、
メニューにスクロールバーが表示されるようにしたいです。
メニューとコンテンツは別々でスクロールできるようにしたいです。
メニューをfixed(固定)させずに対応する方法はあるのでしょうか。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
回答1件
0
ベストアンサー
質問者さんの実現したいことは、以下のようにすることで行なえると思います(動作確認用リンク)。
HTML
1<div class="container"> 2 <div class="sidebar"> 3 <div class="box"> 4 <h1>見出し1</h1> 5 <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> 6 </div> 7 </div> 8 <div class="main"> 9 <h1>見出し1</h1> 10 <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> 11 <div class="box"> 12 <h2>見出し2</h2> 13 <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> 14 </div> 15 </div> 16</div>
CSS
1body { 2 margin: 0; 3} 4 5.container { 6 display: flex; 7 height: 100vh; 8} 9 10.sidebar, 11.main { 12 max-height: 100vh; 13} 14 15.sidebar { 16 overflow: hidden; 17 flex: 1; 18 background: #e4455f; 19} 20 21.sidebar:hover { 22 overflow: auto; 23} 24 25.main { 26 overflow: auto; 27 flex: 2; 28 background: #5f9cda; 29} 30 31.box { 32 height: 150vh; 33}
投稿2019/05/11 05:44
総合スコア14731
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





2019/05/11 08:02