iOSで□の中に×があるような記号(☒)の文字化け発生する
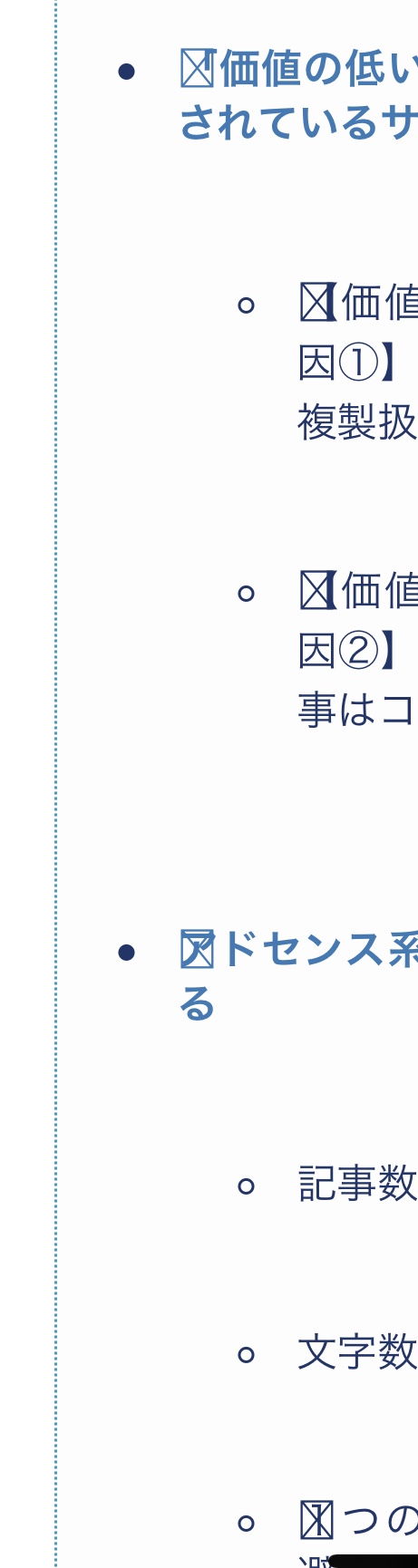
先日、iOSのでWebページを確認したところ、以下の画像のような□の中に×があるような記号(☒)があることがわかりました。
 ]
]
他のブラウザ、OSで確認しましたが、やはりiOS特有の事象のようでした。
■Mac
・Safari 問題なし
・Chrome 問題なし
■Windows
・Chrome 問題なし
■Android
・Chrome 問題なし
■iOS
・Safari 文字化け
・Chrome 文字化け
どなたかデザインに詳しい方、原因と解決法を教えていただけないでしょうか。
※補足
Wordpressで投稿したWebページ上で上記のような事象となっています。
また、全てに記号(☒)がつく訳ではなく、一部のみになっています。

html
1<!DOCTYPE html> 2<html> 3<head> 4 <!-- 文字コードの指定 --> 5 <meta charset="utf-8"> 6 <!-- IEで常に標準モードで表示させる --> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 8 <!-- viewport(レスポンシブ対応) --> 9 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 10 <?php if(is_category() | is_archive() | is_search() | is_tag() | is_paged()): ?> 11 <meta name="robots" content="noindex,follow"> 12 <?php endif; ?> 13 <!-- seo --> 14 <?php wp_head(); ?> 15 <!-- css --> 16 <link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet"> 17 <link rel="stylesheet" type="text/css" media="screen" href="<?php echo get_template_directory_uri(); ?>/css/style.css"> 18</head> 19<body> 20<ul> 21 <li>フロントエンド</li> 22 <li>バックエンド</li> 23</ul> 24</body> 25<style> 26body { 27 margin: 0; 28 font-family: -apple-system, BlinkMacSystemFont, "Helvetica Neue", "Segoe UI", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", Arial, メイリオ, Meiryo, sans-serif; 29 background-color: #F7F7FB; 30} 31ul { 32 padding-top: 30px; 33 padding-bottom: 30px; 34 margin-bottom: 50px; 35 background-color: #fdfdfd; 36 border: dotted #0e9cc7 1px; 37 color: #1e366a; 38 word-break: break-all; 39 word-wrap: break-word; 40} 41</style>
回答2件
あなたの回答
tips
プレビュー



